一、vue使用
选择心仪的图标 加入购物车

点击右上角购物车,点击添加至项目


在资源管理 可以看到我的项目

进入项目设置勾选彩色

点击下载到本地

解压压缩包 在main.js文件内导入css文件
import "@/assets/font_icon/iconfont.css";使用:
复制代码 得到‘’ 放入i标签

<i class="iconfont"></i>之后更改项目内图标:
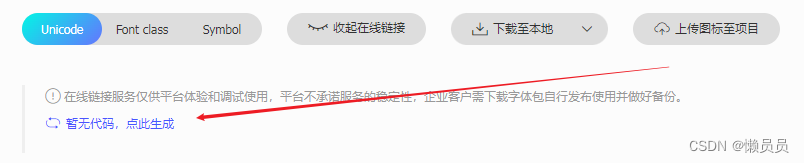
更新代码
复制生成后的代码 把iconfont.css 上方的@font-face代码替换掉就可以了