项目中难免会用到自定义图标,那在uni app中应该怎么使用呢?
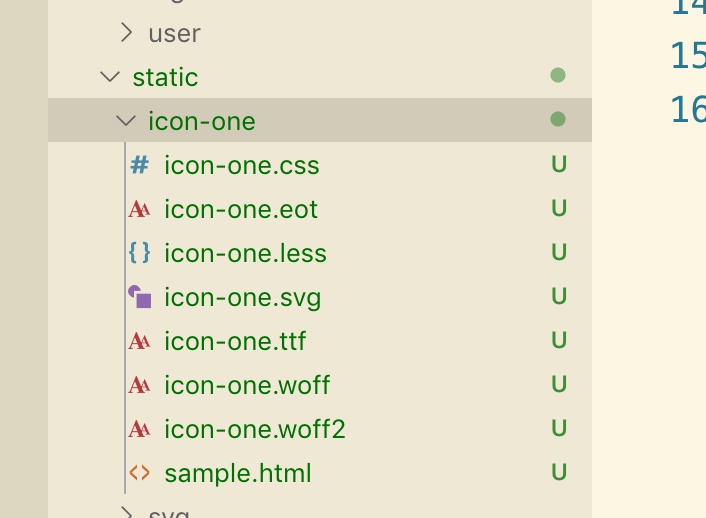
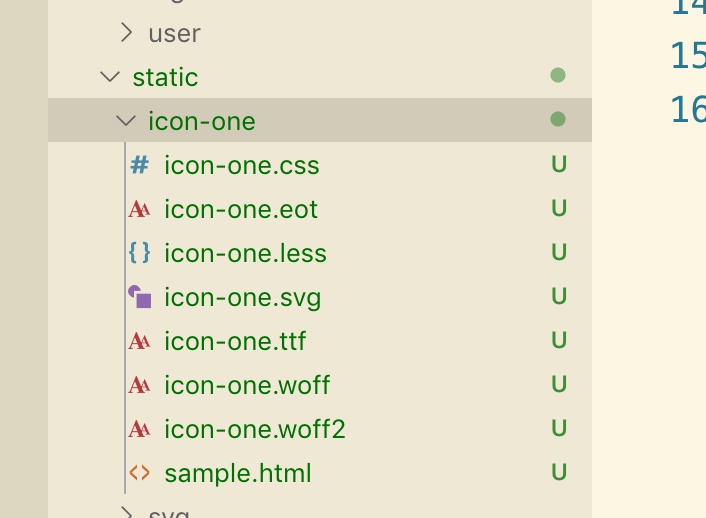
首先, 将图标目录放在static资源目录下:

在main.js中引入就可以全局使用了
import '@/static/icon-one/icon-one.css'
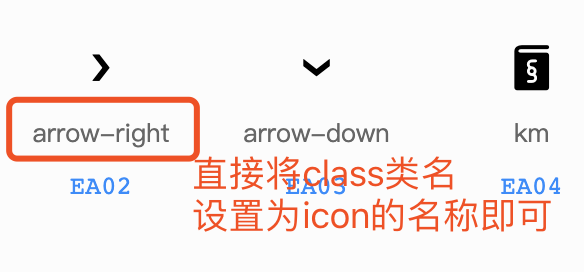
在页面中的使用:

<view class="user-wrap-message-item">
我的订单
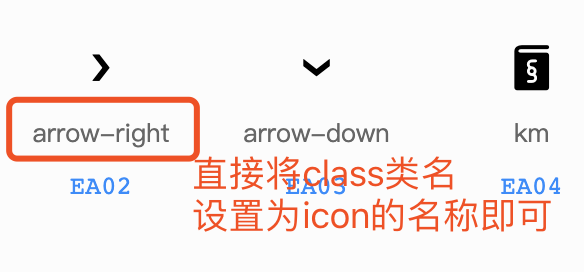
<view class="arrow-right"></view>
</view>
效果图:

首先, 将图标目录放在static资源目录下:

在main.js中引入就可以全局使用了
import '@/static/icon-one/icon-one.css'
在页面中的使用:

<view class="user-wrap-message-item">
我的订单
<view class="arrow-right"></view>
</view>