我们需要在iconfont官网中下载自己需要的图标
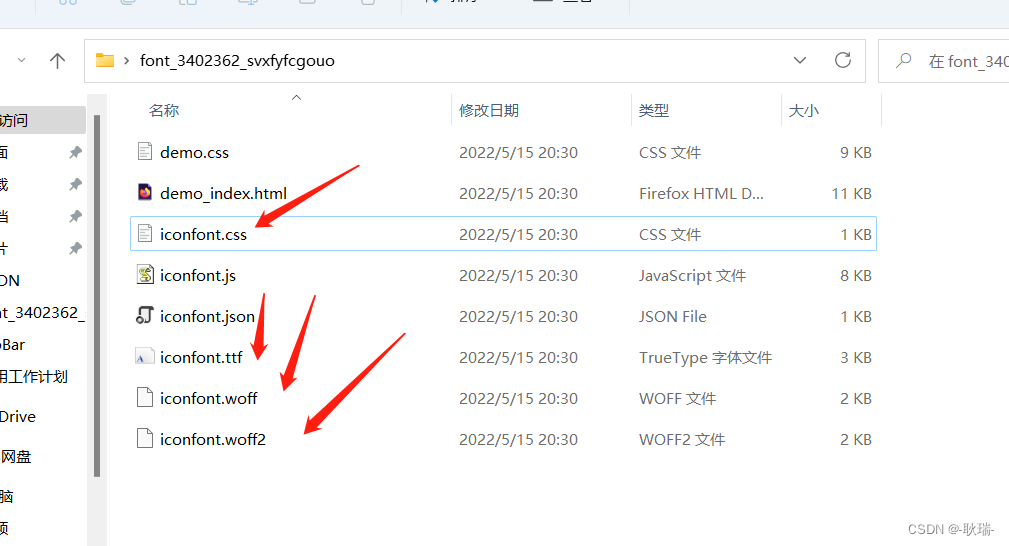
然后解压出来

这个我们需要这几个文件

在uni项目中根目录下的static下创建文件夹名字叫iconfont
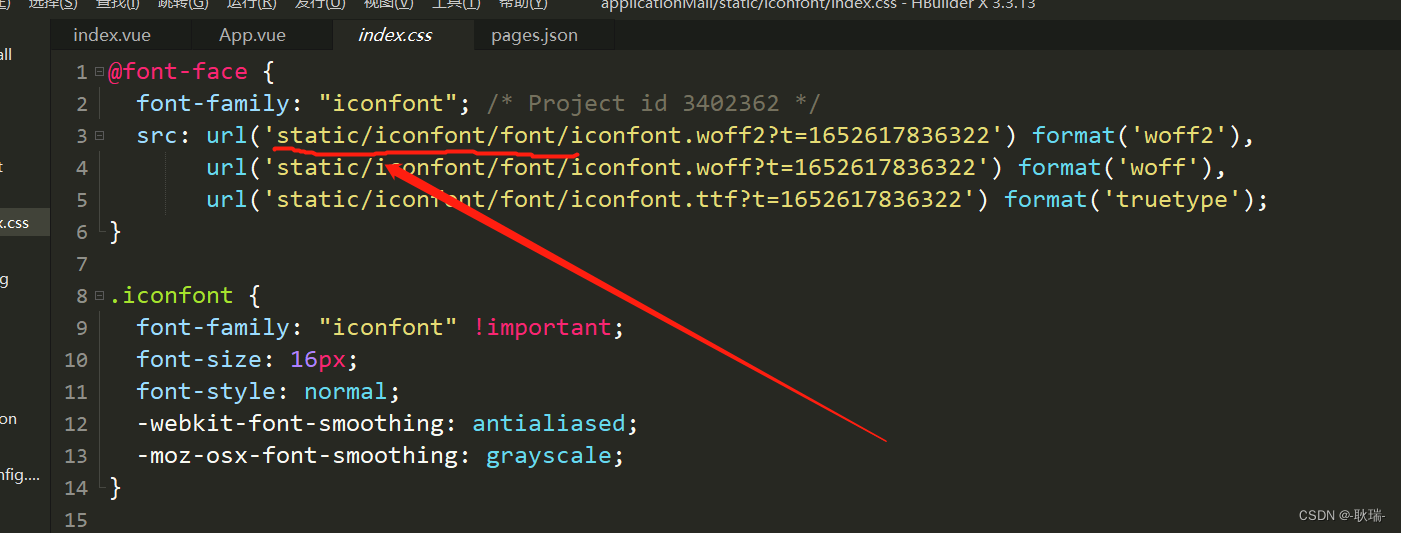
将这里这个iconfont.css改名为 index.css 放在刚创建的iconfont文件夹下
然后在iconfont文件夹下创建font文件夹 里面放其他三个文件
这里需要注意 要打开index.css改一下他引入这几个文件的路径 因为uni中是不能用当前目录的 必须从项目的根目录开始写路径才能找到这些文件


然后在App.vue根组件中的style标签中写入代码 引入index.css
@import url("static/iconfont/index.css");
这里的路径也要相对于项目的根目录开始找
然后App.vue引入了 那其他组件自然也就都可以使用图标啦
<view class = "nav">
<view class = "nav_item">
<view class="icon iconfont"></view>
<text>黑马超市</text>
</view>
<view class = "nav_item">
<view class="icon iconfont"></view>
<text>联系我们</text>
</view>
<view class = "nav_item">
<view class="icon iconfont"></view>
<text>社区图片</text>
</view>
<view class = "nav_item">
<view class="icon iconfont"></view>
<text>学习视频</text>
</view>
</view>

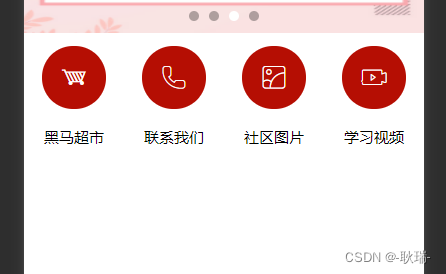
当然 我这做了些样式的处理 不过用过PC端的iconfont的朋友应该也一眼就看明白了
确实还是很简单的