uni-app引用使用阿里巴巴矢量图标库iconfont

看了好几篇使用说明和官方说明总结出来的用法
1.新建文件
首先右击项目新建一个目录iconfont(命名随便),右击iconfont文件夹新建一个6.css文件,命名icon.css
2.打开网页搜索iconfont,选择

搜索想要的图标,把看中心意的小图标放入购物车里,

然后点击右上角的购物车,新建一个文件夹存放这次收藏的图标
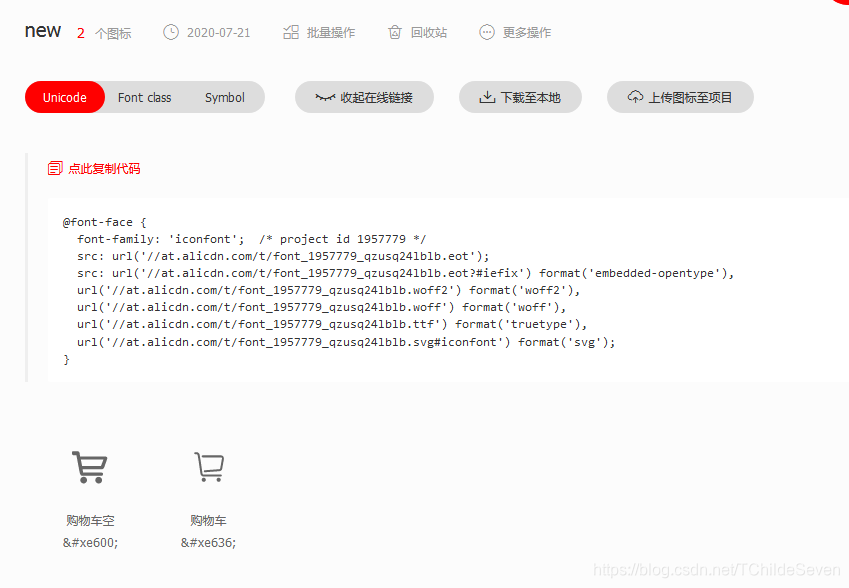
确定后会跳转至生成代码的页面,点击(暂无代码,点此生成),将生成的代码复制,页面也别关,后面还需要复制图标下的代码


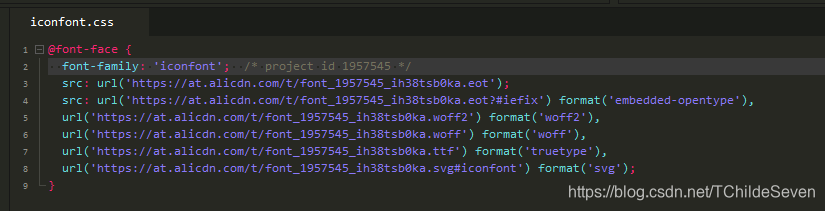
3.将复制的代码粘贴到icon.css文件里

4.在App.vue的style里全局引用
引用:@import存放着icon代码的css文件,顺便在这里全局定义一个官方使用icon的样式
<style>
@import "./conmen/iconfont.css";
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;}
</style>
5.最后在页面里使用全局样式.iconfont,在阿里巴巴图标库把图标代码复制过来放在标签里即可。
给icon字体图标调大小=给字体调大小

<template>
<view>
<view class="iconfont " >

</view>
</view>
</template>
如果不小心关了网页,则在icon首页选择Resources,再选择My Projects,找到刚刚新建的项目名称


6.最后提一下
凡是更新了阿里巴巴图标库的购物车和项目的图标(添加新图标),需要重新获取代码放入css文件里,实行第三点操作,后面的使用步骤一样