版权声明:初心 - 杨瑞超个人博客整理,转载请注明出处: https://blog.csdn.net/qq_42817227/article/details/85630724
初心-杨瑞超个人博客诚邀您加入qq群(IT-程序猿-技术交流群): 757345416丨(IT-程序猿-技术交流2群): 936929828
1、进入官网
2、登录
阿里员工可以使用阿里域账号噢~

3、图标管理–我的项目

4、新建项目

填写好之后可看到新建的项目:

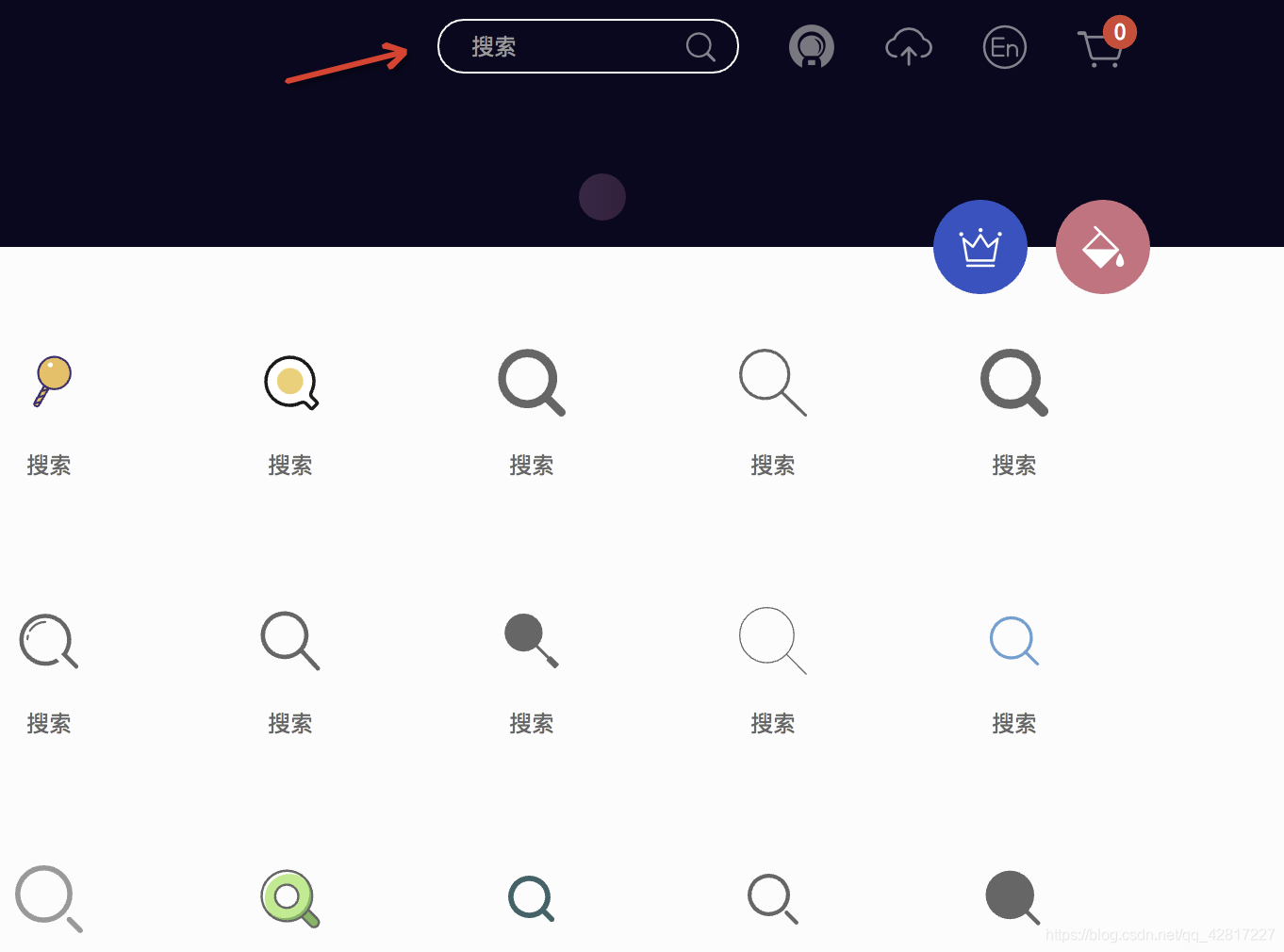
5、搜索
在搜索框输入语义化关键字即可,例如:“搜索”,搜索结果如下图

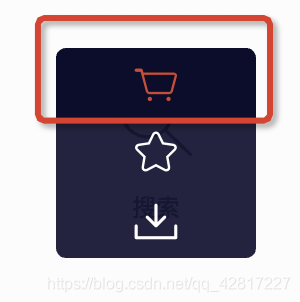
6、添加
找到合适的图标,添加到购物车即可

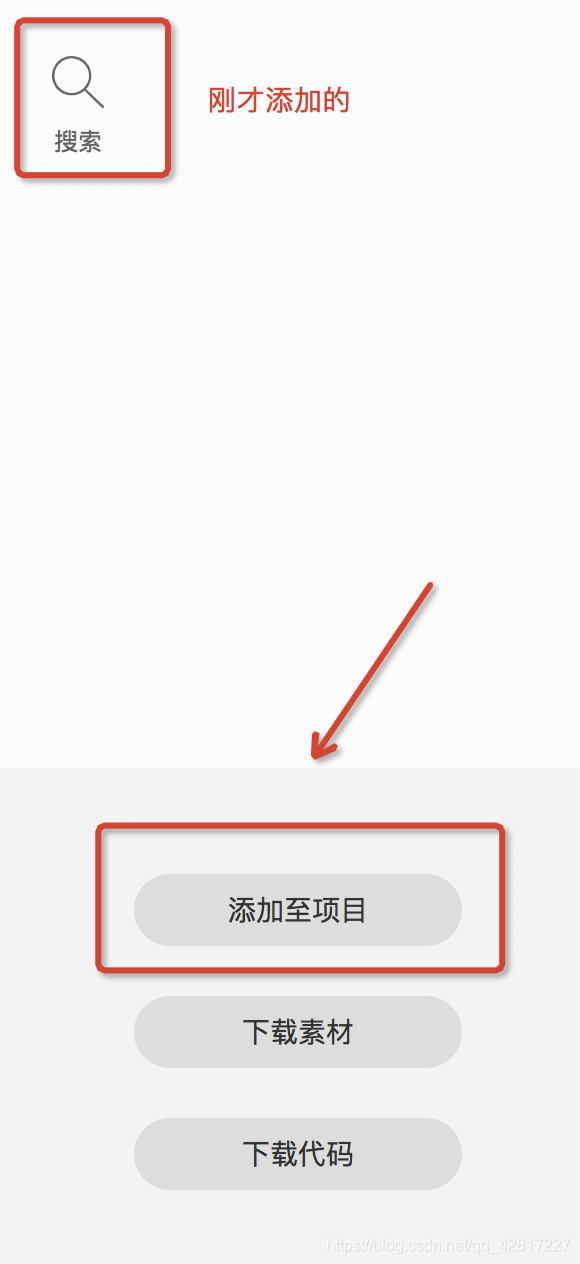
随后点击右上角的购物车,就会到以下界面,然后添加至项目

7、下载

8、使用demo
下载的为压缩包,解压之后打开demo_unicode.html文件,即为对应的icon使用方法。
9、项目中引入
把以下文件复制到自己的项目中

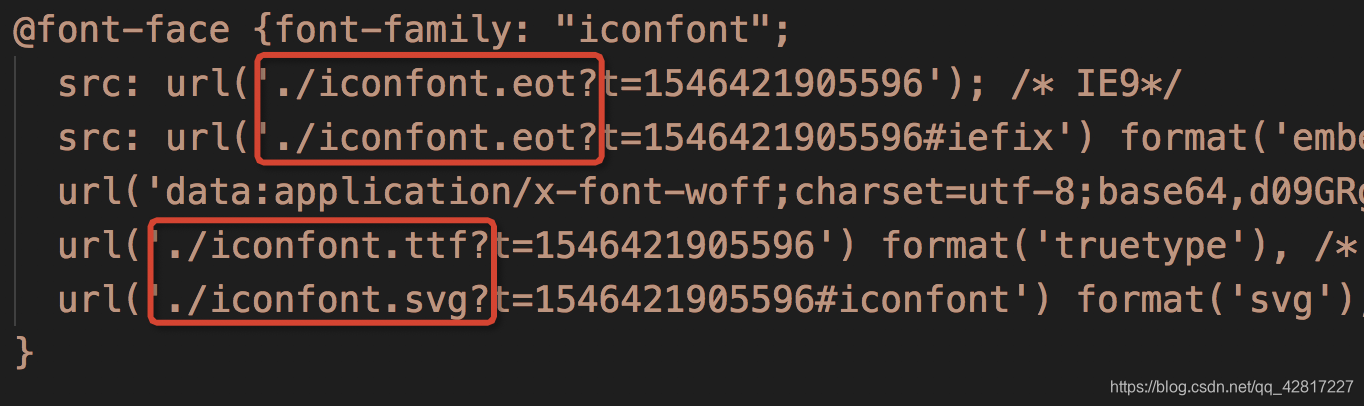
将以下路径改为实际文件路径:

然后再项目中直接使用即可:
<i className="iconfont"></i>