1.打开阿里巴巴图标库地址
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
选择需要的图标,加入购物车,添加到项目(需要登录github账户),然后

点击确定后,选择下载代码

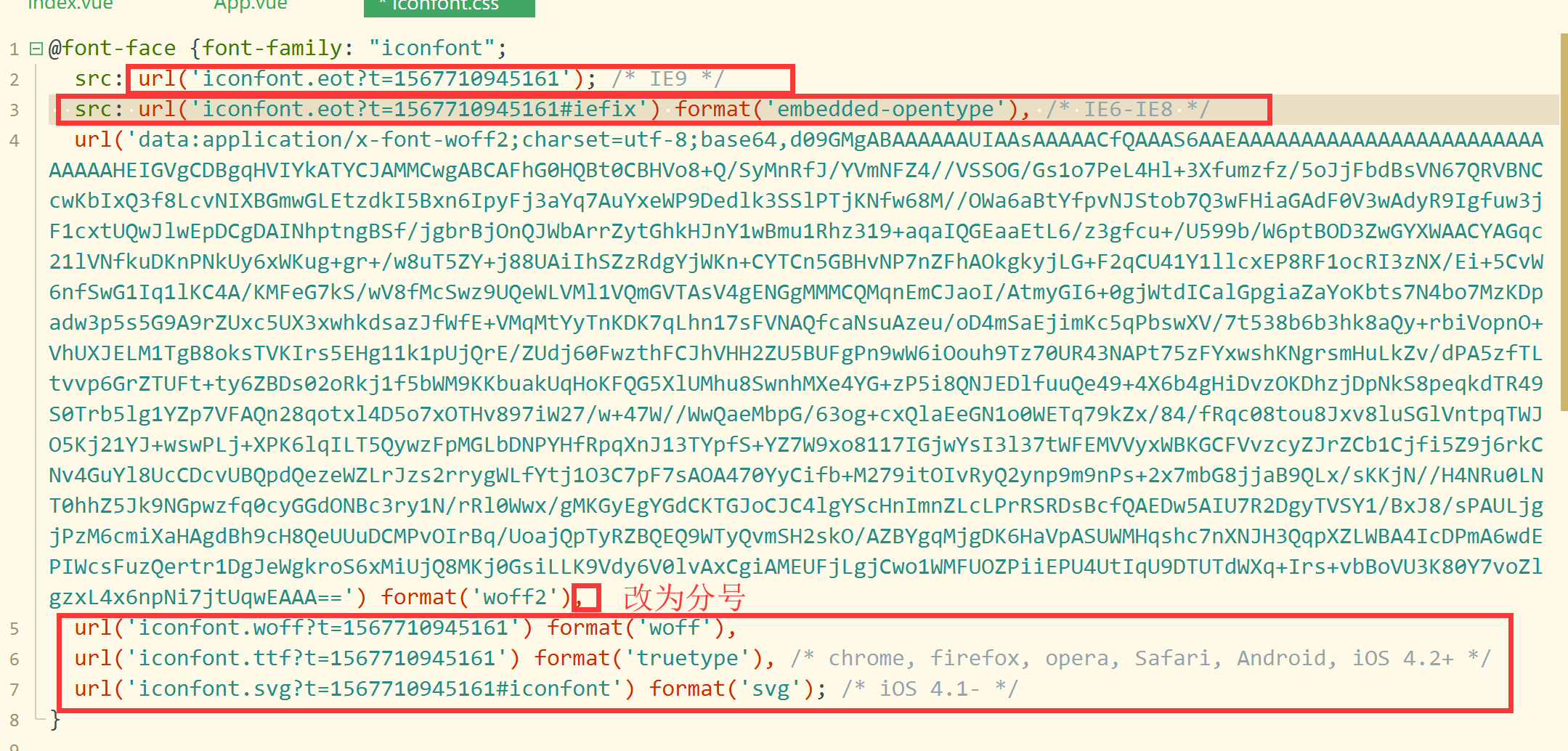
2.打开下载的文件夹,找到里面的iconfont.css,把这个文件粘贴到common文件夹里,打开iconfont.css,删除以下代码:

3.在app.vue中引入,
在style标签中加入如下代码
/* 引入图标 */ @import "./common/iconfont.css";
4.使用图标,有两种方式
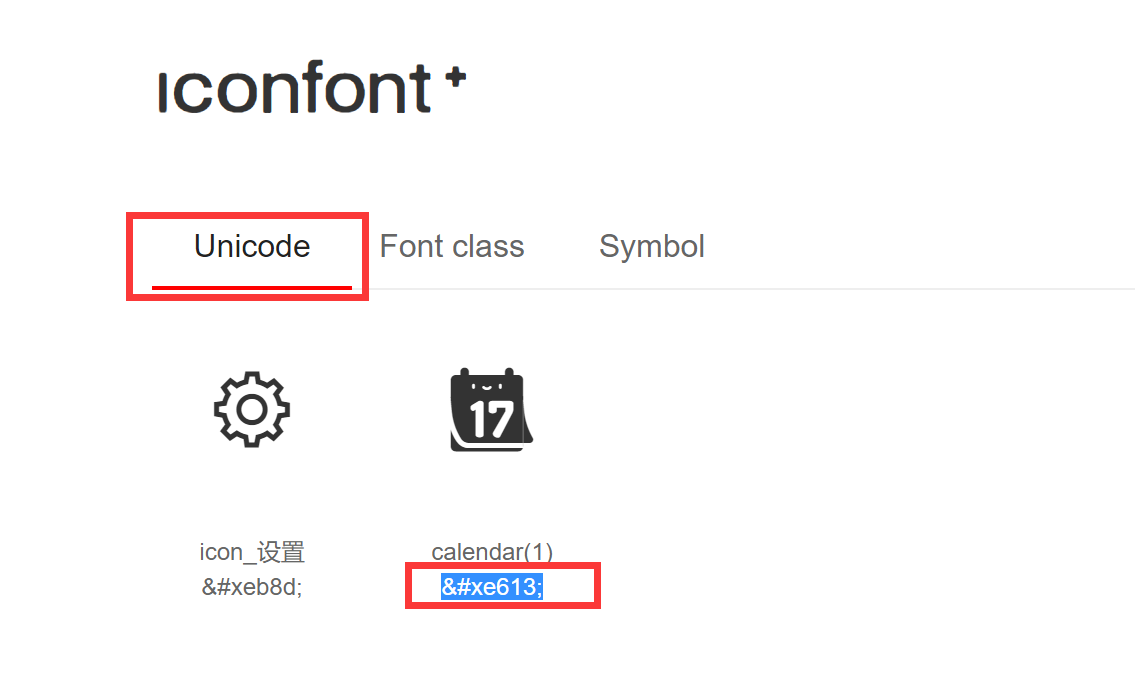
(1)方式一:使用unicode
在demo_index.html中,选择unicode,

在vue文件中使用,添加icon iconfont 两个类,复制对应unicode
<!-- 使用unicode引入图标 --> <view class="icon iconfont"></view>
(2)方式二:使用类名
在demo_index.html中,选择 Font class
右键选中图标,查看元素,复制对应的类名

在vue文件中使用, 在view标签复制刚刚的类名
<!-- 使用类名引入图标 --> <view class="icon iconfont icon-icon_shezhi"></view>
效果: