uni-app修炼之路(三)
导语
上次我记录一下如何使用uni-app创建项目,并讲解uni-app的结构。隔了一个星期在准备ACM就没有写,今天来介绍一下如何引入官方的css样式库。
引入官方css样式库
从官方演示模板项目复制过来
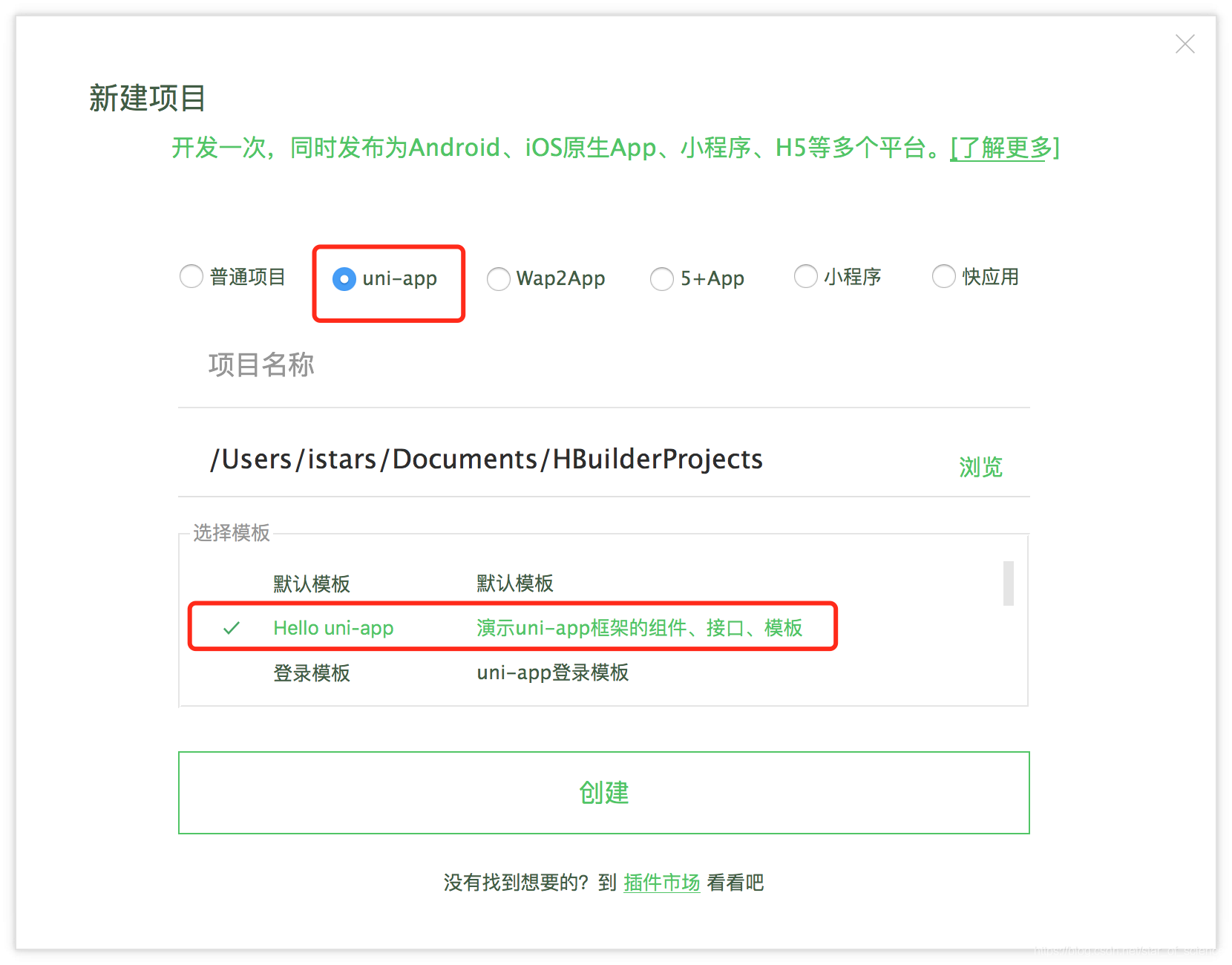
1.创建官方演示模板Hello-uniapp

2.打开Hello uni-app项目中的App.vue文件,复制以下内容到我们自己需要引入CSS样式库的项目中的App.vue文件。
/* uni.css - 通用组件、模板样式库,可以当作一套ui库应用 */
@import './common/uni.css';
3.在Hello uni-app项目中把上面引入的uni.css文件复制到我们的项目中,同样自己新建一个common目录,把它放到里面。

4.使用实例
首先我们打开uni-app官网查看高效开发技巧,里面为我们提供了很多快捷键

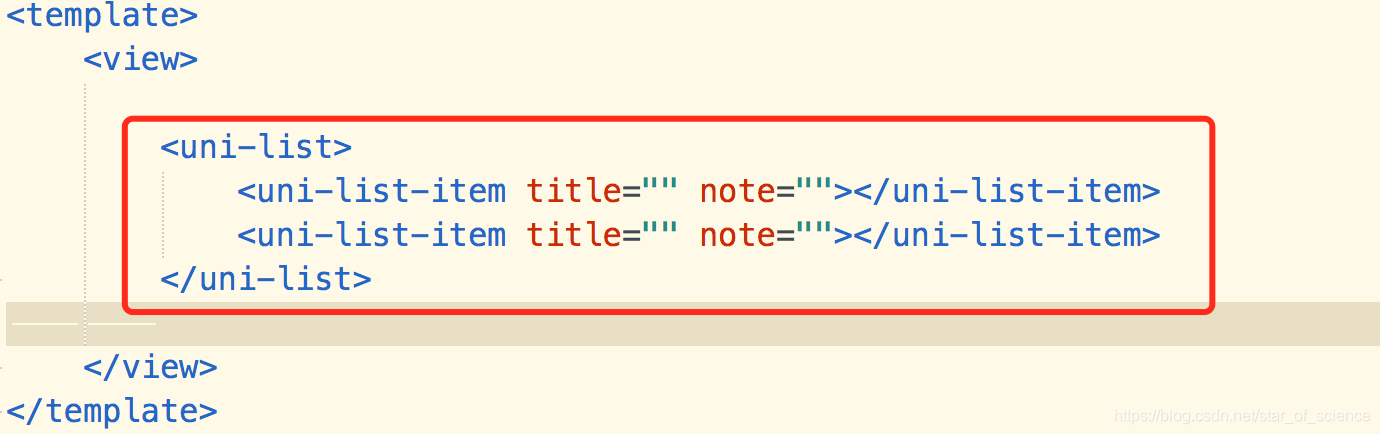
以uList为例,输入ulist按回车键,便出现了如下代码

这里与官方文档给出的结果不同,官方文档给出的如下

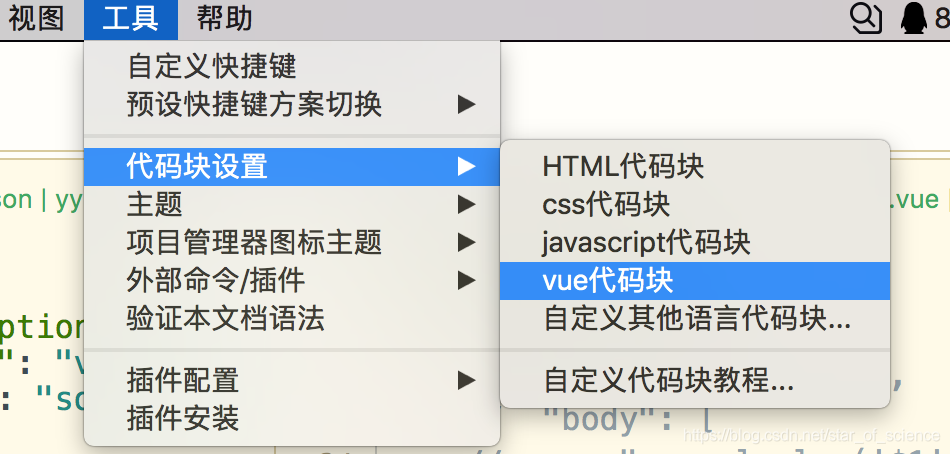
这里我们可以自定义去更改我们的代码块

在右边的自定义代码块中的大括号里面添加以下代码,保存即可
"ulist":{
"body":[
"<view class=\"uni-list\">",
"\t<view class=\"uni-list-cell\">",
"\t\t<view class=\"uni-list-cell-navigate uni-navigate-right\" v-for=\"(item,index) in list\" :key=\"index\">",
"\t\t\t{{item.value}}",
"\t\t</view>",
"\t</view>",
"</view>"
],
"prefix": "ulist",
"project": "uni-app",
"scope": "source.vue.html"
}
可以看到,这个ulist中的样式,便是使用了官方样式库中的uni-list样式
例如下面的代码展示了列表的使用
<template>
<view>
<view class="uni-list">
<view class="uni-list-cell">
<view class="uni-list-cell-navigate uni-navigate-right">
列表一
</view>
</view>
<view class="uni-list-cell">
<view class="uni-list-cell-navigate uni-navigate-right">
列表一
</view>
</view>
<view class="uni-list-cell">
<view class="uni-list-cell-navigate uni-navigate-right">
列表一
</view>
</view>
</view>
</view>
</template>
