问题:UNI-APP可以支持用户自定义引入iconfont标签库,但是加载引入页面的标签均为黑白颜色,下载的彩色图标默认变为黑白颜色
解决方案:
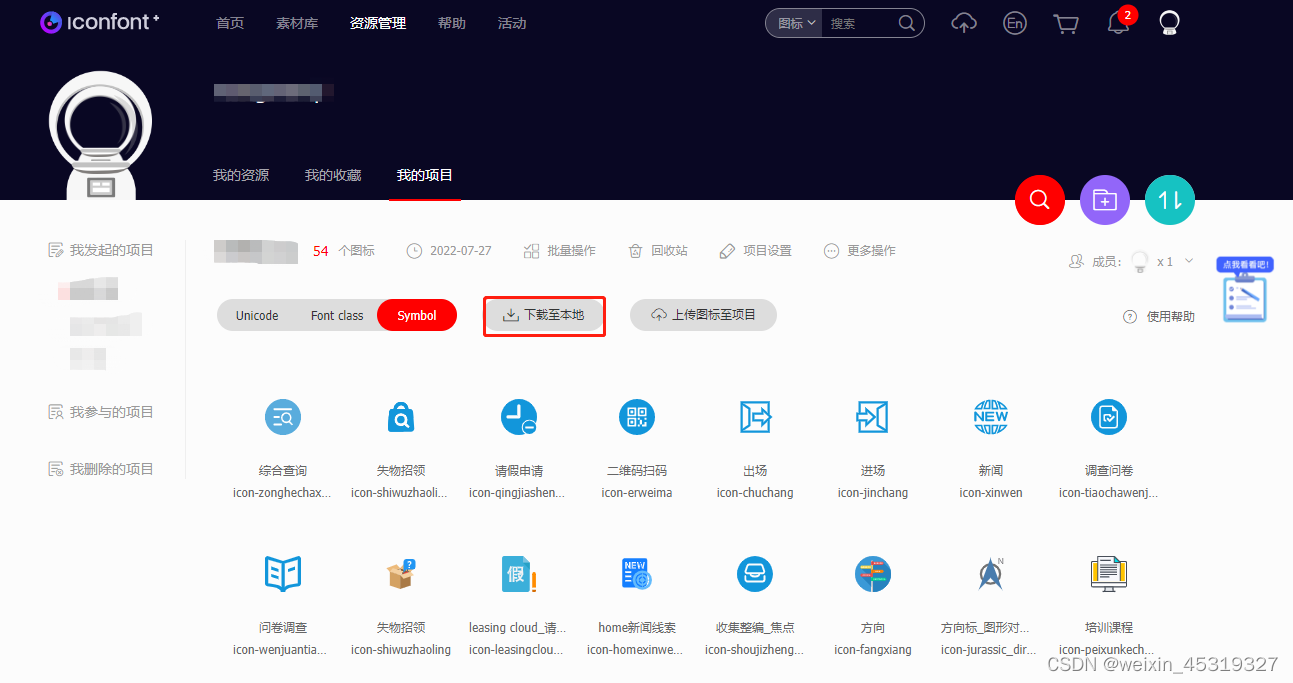
1.首先,从iconfont官网(iconfont-阿里巴巴矢量图标库)选择自己需要的图标加入项目中,点击下载至本地。

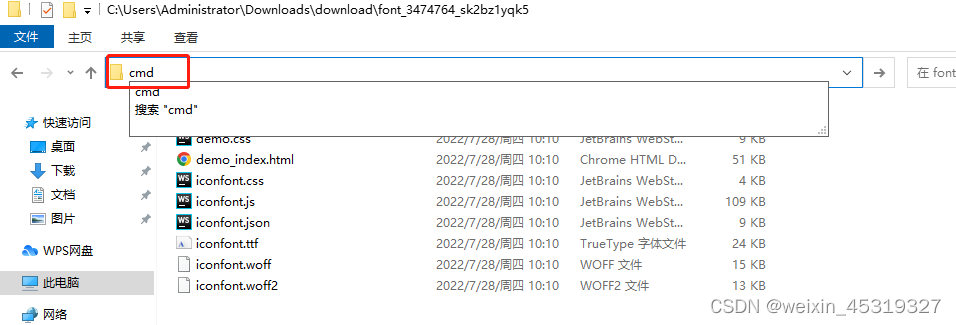
2.在本地找到下载的压缩包,并解压,进入解压缩之后的文件,在地址栏中输入cmd打卡控制台(在文件夹内输入cmd可直接将路径定位到当前文件夹)

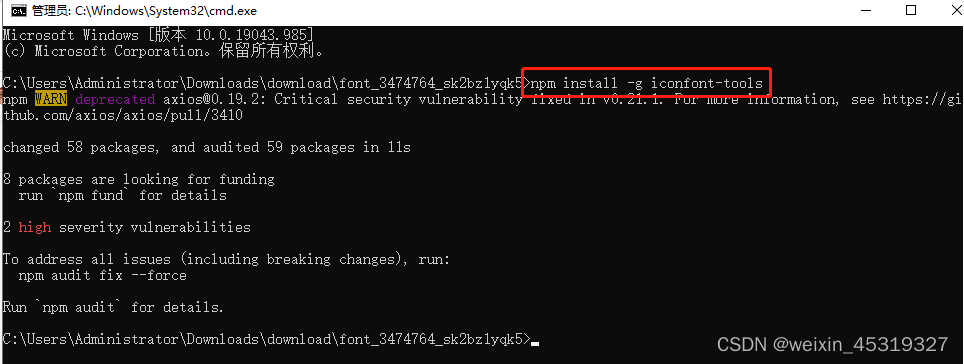
3.在控制台中输入指令:npm install -g iconfont-tools(此操作前置条件需要用户安装node.js),按回车执行指令,运行完毕后效果如下

4.在控制台中输入指令:iconfont-tools,按回车执行指令,之后会以此出现下图中1-5的内容,可根据自己的需求填写相关设置,如果不填写内容,则会按照默认的信息设置,如下图所示 5.在完成上述操作后,可以发现在文件夹中多出了一个iconfont-weapp的文件夹(名字为上图编号1中用户设置的名字,此为默认名),进入此文件夹
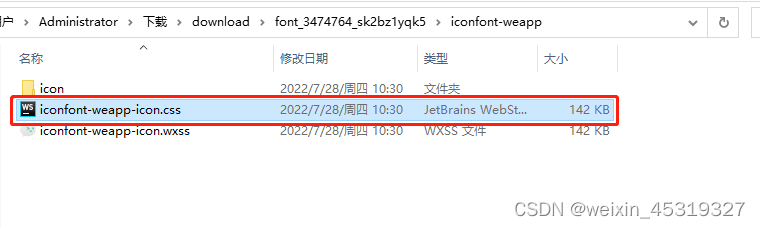
5.在完成上述操作后,可以发现在文件夹中多出了一个iconfont-weapp的文件夹(名字为上图编号1中用户设置的名字,此为默认名),进入此文件夹

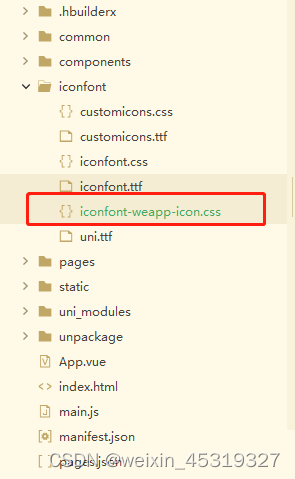
6.进入后,会看到一个iconfont-weapp-icon.css的文件

7.将文件放入项目中(位置随意)

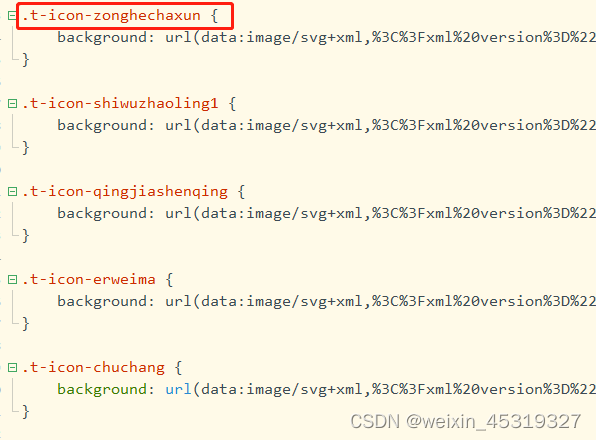
8.打开此文件,可以看到.t-icon开头的样式,这些样式就是可以引用的彩色样式(就是在原有的icon图标名称前加了“t-”后缀)

9.在App.vue文件夹中,引入此样式表(注意路径不要写错)

10.在页面中调用样式即可,注意,在class样式中要加入t-icon样式,还要加入具体要调用的样式(如t-icon-zonghechaxun)
<view class='t-icon t-icon-zonghechaxun"></view>
<text class="text list-color">分班方向</text>最终效果如下

注:关于步骤3-4的操作,网上部分前辈给出的操作方法是通过按住shift键+鼠标右键,在菜单栏中找到“在此处打开Povershell窗口“,但是本人在操作时系统总是提示失败,因此直接使用cmd进行操作