uni-app中使用iconfont彩色图标
大家好,今天我们来学习一下uni-app中使用iconfont彩色图标,好好看,好好学,超详细的
第一步
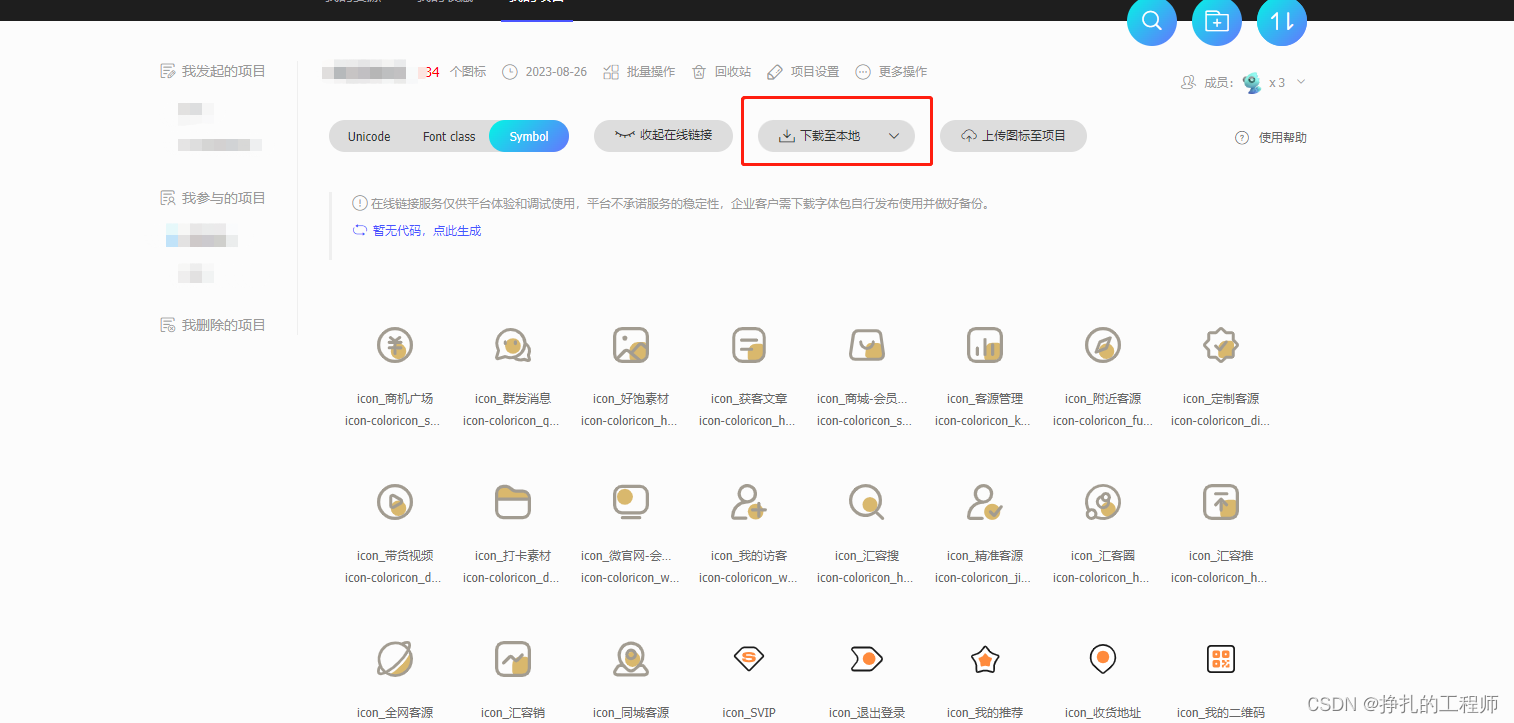
首先,从iconfont官网(iconfont-阿里巴巴矢量图标库)选择自己需要的图标加入项目中,点击下载至本地,如图

第二步
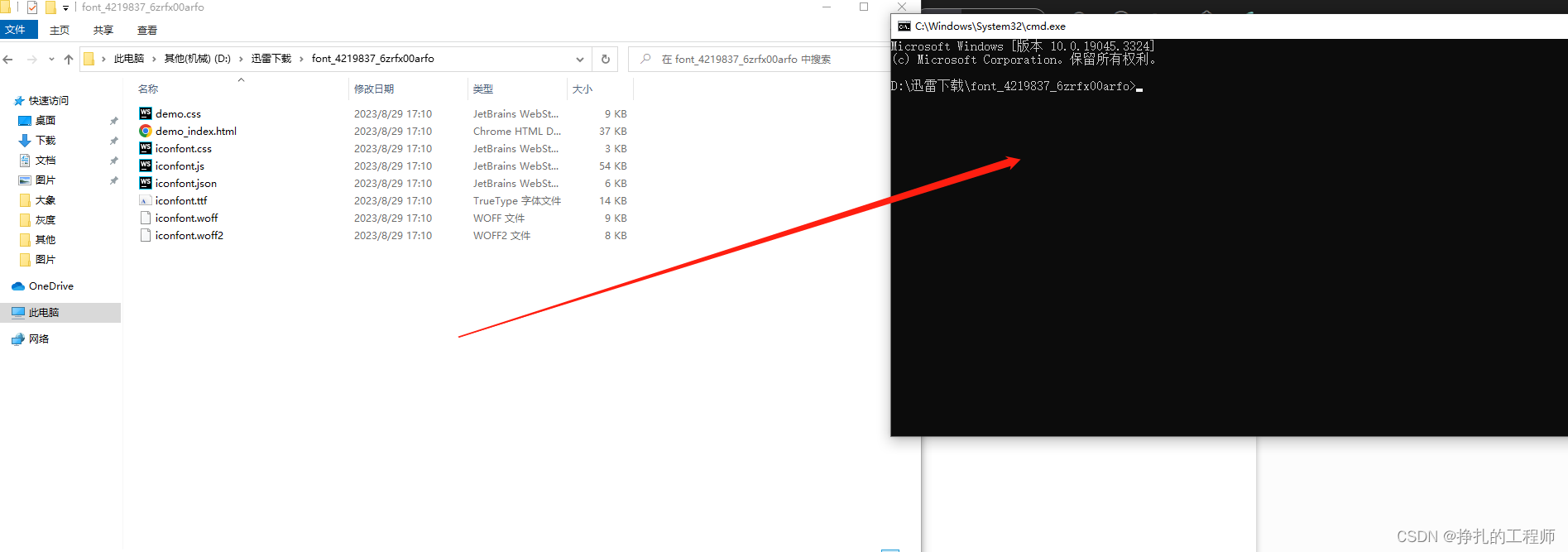
在本地找到下载的压缩包,并解压,进入解压缩之后的文件,在地址栏中输入cmd打卡控制台(在文件夹内输入cmd可直接将路径定位到当前文件夹),如下图:

第三步
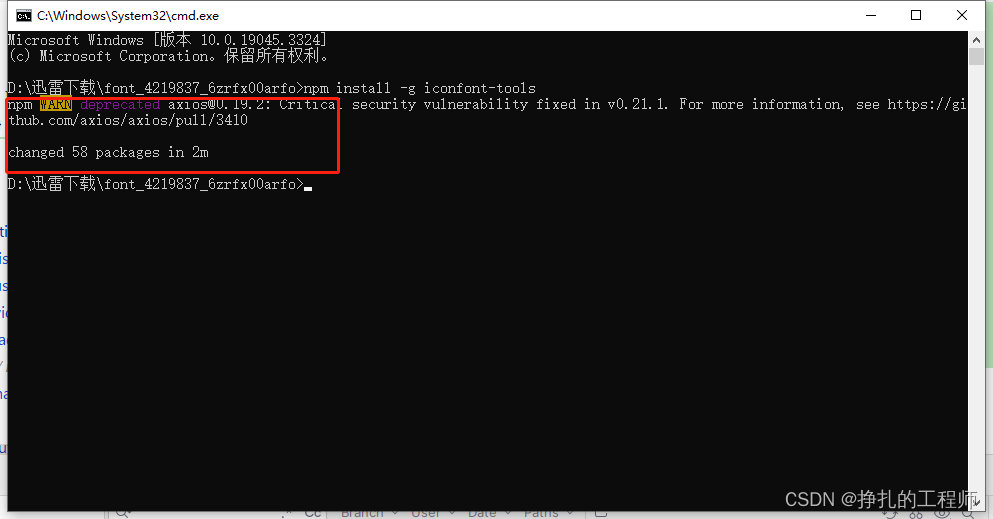
在控制台中输入指令:npm install -g iconfont-tools(此操作前置条件需要用户安装node.js,没有安装node环境可以参考这篇文章:Windows下安装Node.js及环境配置),按回车执行指令,如下图:

第四步
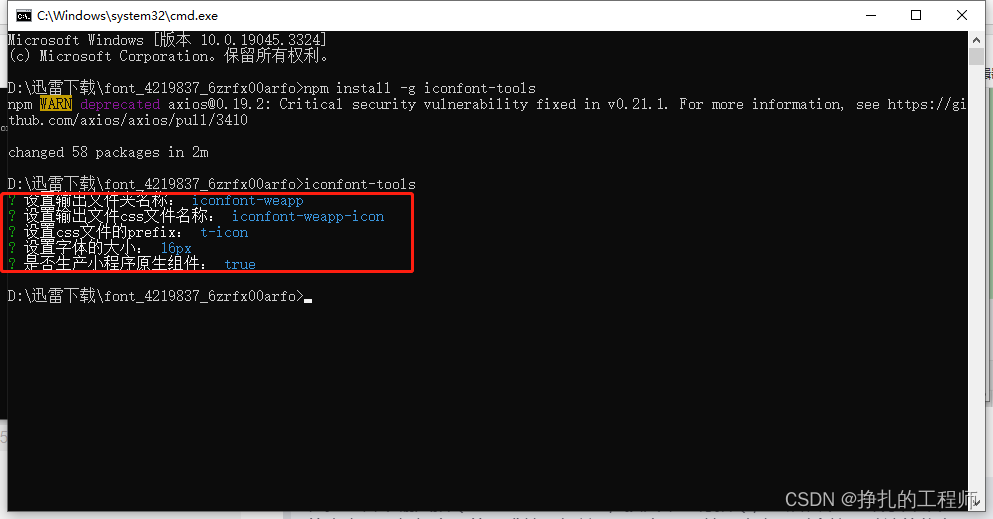
在控制台中输入指令:iconfont-tools,按回车执行指令,之后会以此出现下图中1-5的内容,可根据自己的需求填写相关设置,如果不填写内容,则会按照默认的信息设置, 如下图所示:

第五步
在完成上述操作后,可以发现在文件夹中多出了一个iconfont-weapp的文件夹(如果是默认的就是这个名称,如果不是根据自己填写的文件夹名),进入此文件夹, 如下图所示:

第六步
根据自己需要导入相应的css文件