项目开发过程中,系统自带的字体通常美观性没那么强,所以有时候就需要我们自己引入字体包,来实现各种个性字体的效果,以下就是在vue项目中如何引入外部字体包并使用的方法
一、放置字体包
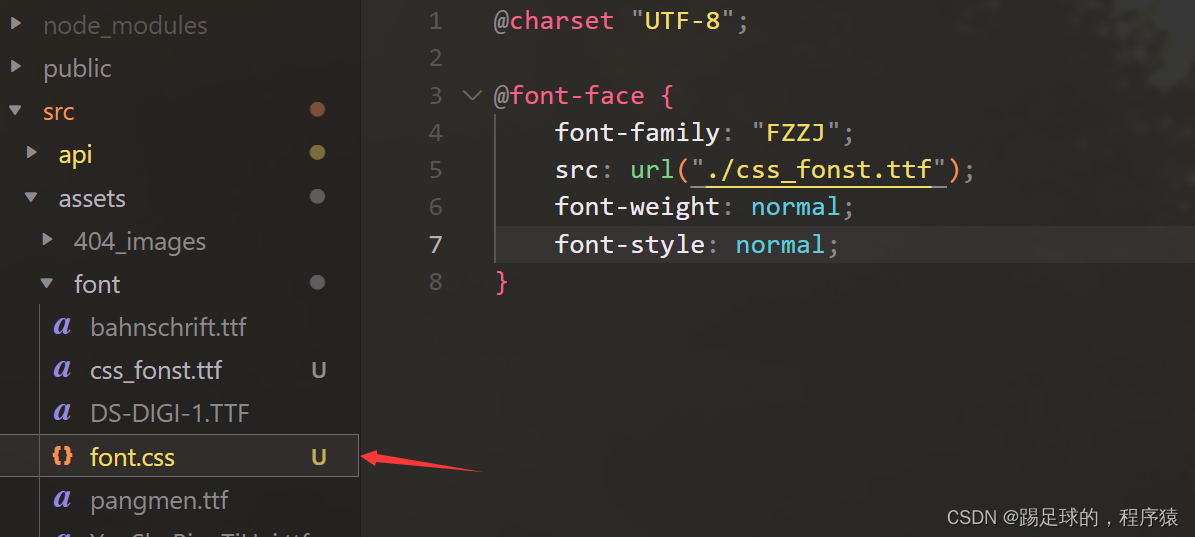
在assets下创建一个font文件夹,把下载的字体文件放到文件夹下

创建一个font.css文件用于定义这个字体包的名字

@charset "UTF-8";
@font-face {
font-family: "FZZJ";
src: url("./css_fonst.ttf");
font-weight: normal;
font-style: normal;
}
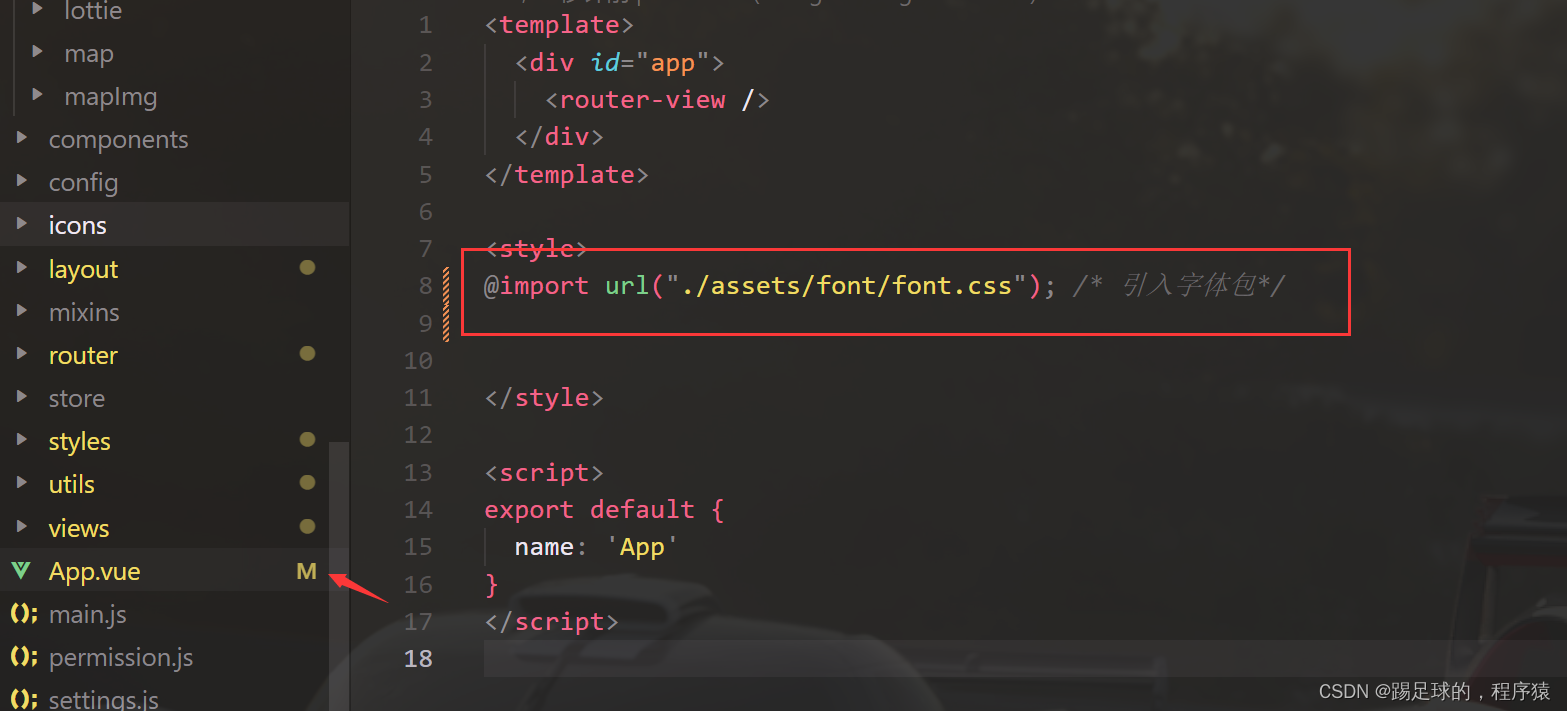
然后在App.vue的css中将这个css文件引入

@import url("./assets/font/font.css"); /* 引入字体包*/二、使用
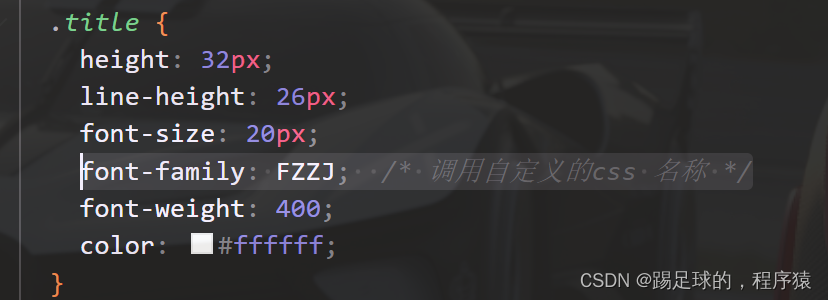
使用的时候直接写font-family就可以使用配置字体了

font-family: FZZJ;