阿里iconfont地址:https://www.iconfont.cn/
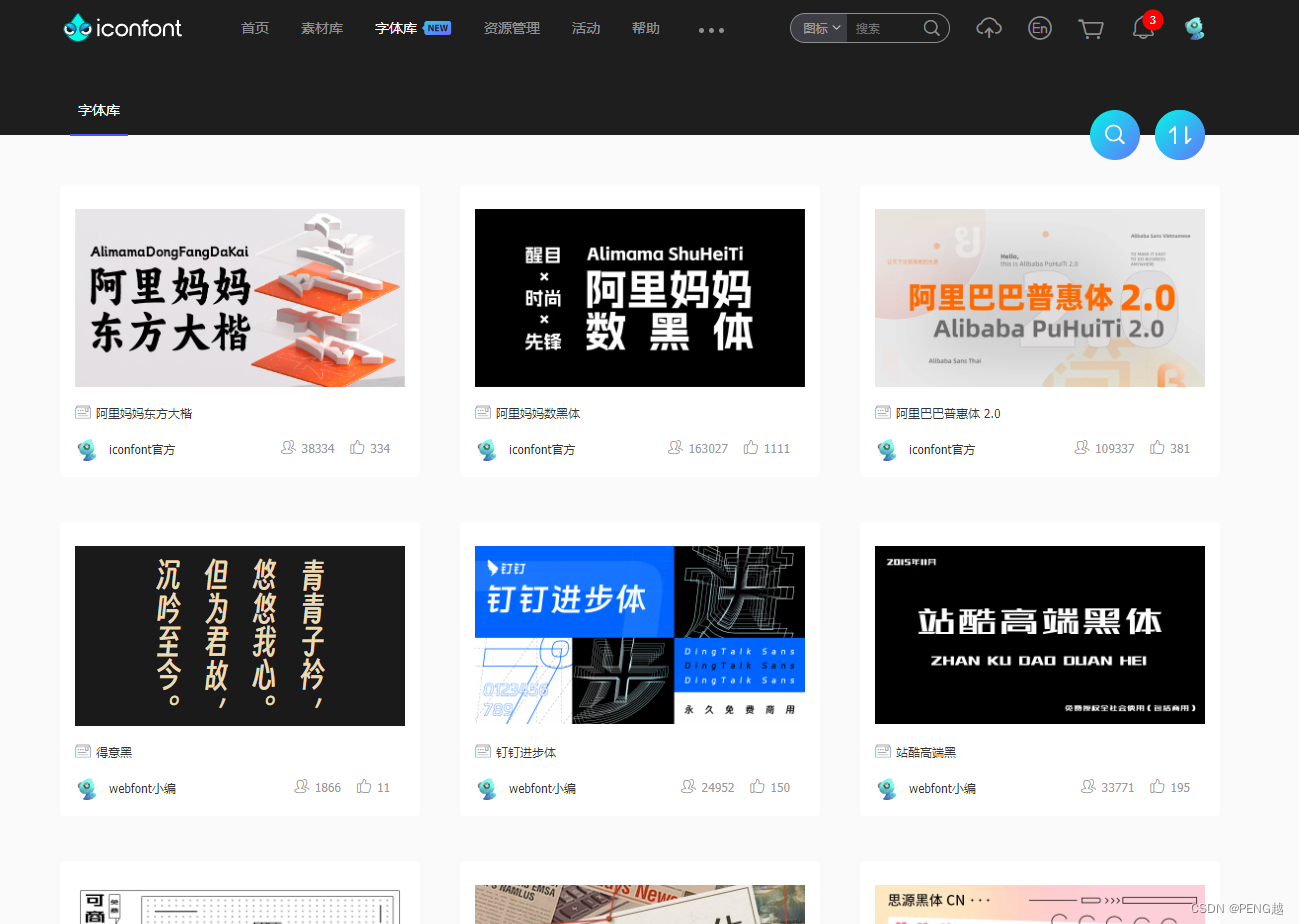
1.点击字体库选择字体

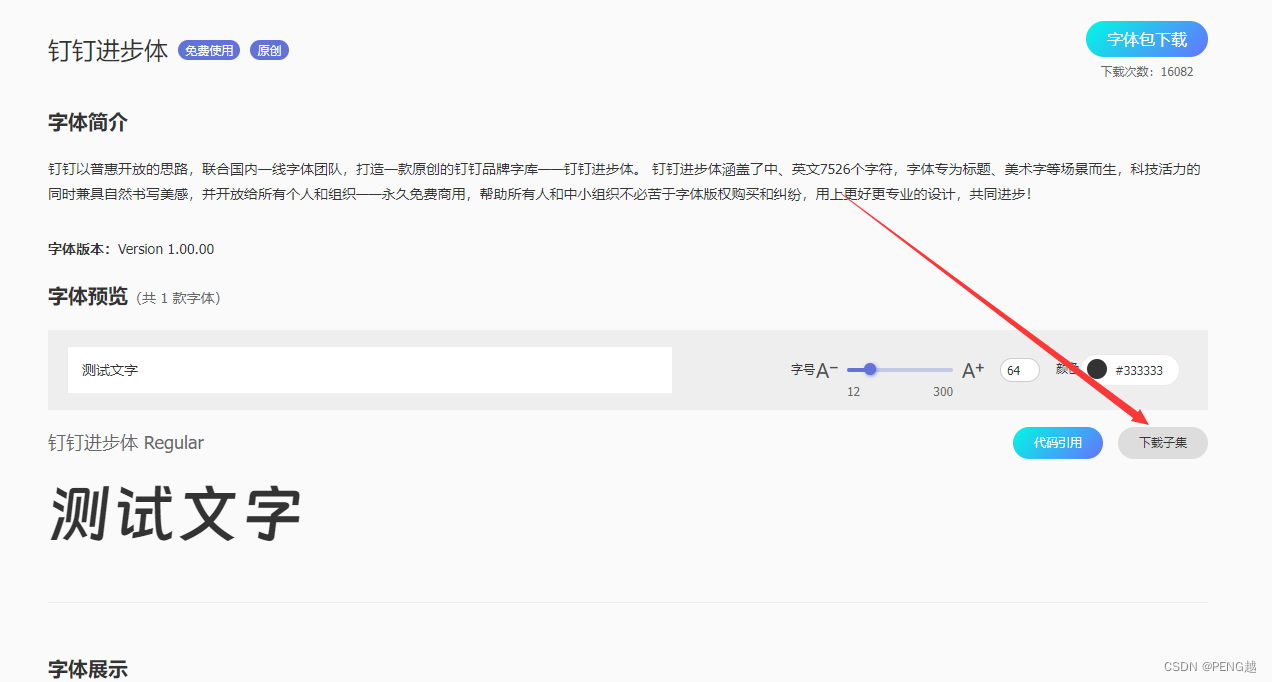
2.下载子集

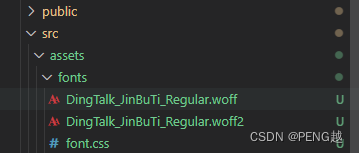
3.在vue项目中src–>assets–>fonts中放入刚下载的两个文件(如果没有我这样的目录自己建一个就行)

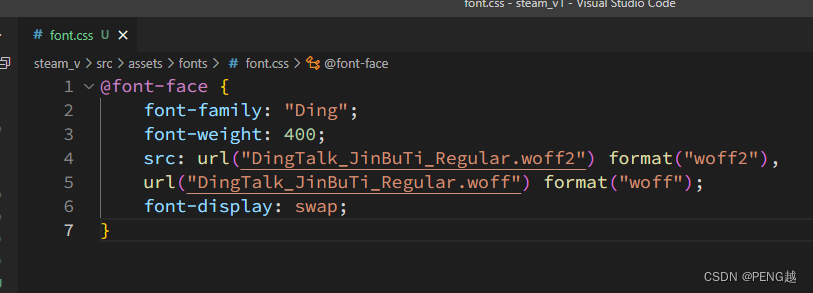
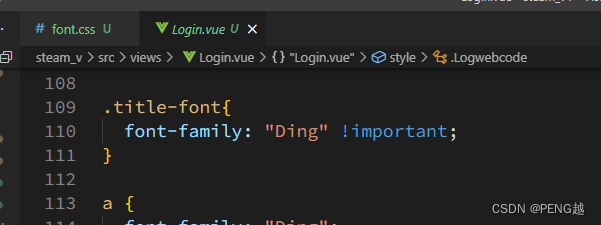
4.fonts中新建font.css文件,引入字体

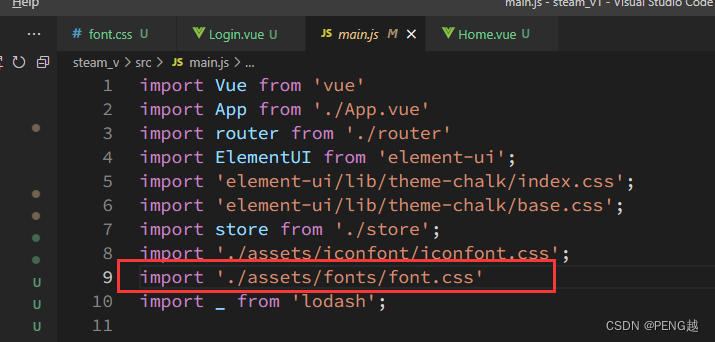
4.main.js中引入

5.随便哪里去用就完事了(举例是类选择器)


PS:关于遇到build到服务器后woff字体失效问题
打开 build --> webpack.prod.conf.js
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: true,
usePostCSS: true
})
},
把 extract : true
改成 extract: false
就能正常显示了