1.首先第一步肯定注册登陆阿里的Iconfont,这点自然不用介绍了。
2.第二步随便找个自己使用的图标添加入库,如下图:


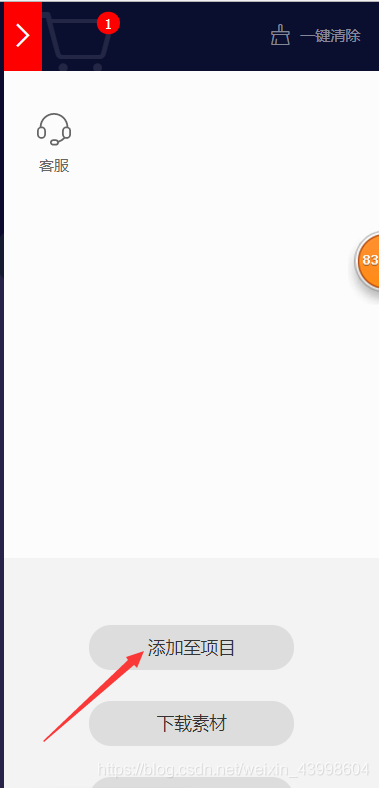
3.第三步新增自己的一个项目,名字随便取,自己喜欢就好,然后添加到刚刚创建的项目里,然后点击确定,如图
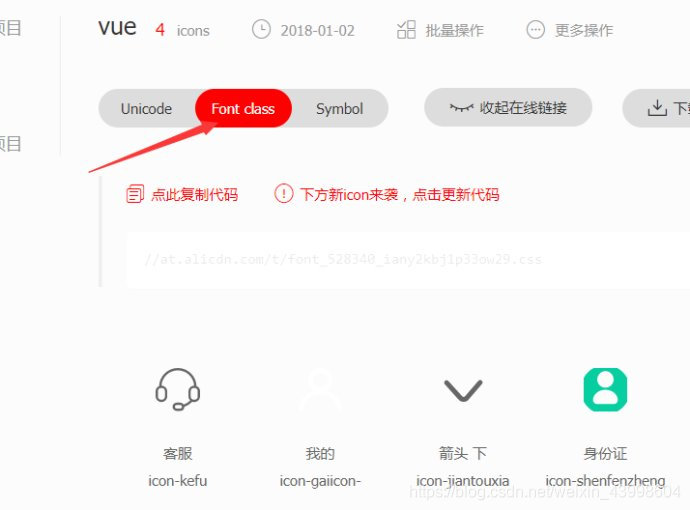
4.第四步:点击Font class然后会发现下方约50px处让你生成链接;点击生成。如图:


5.第五步:复制上图代码然后添加到你写的**.vue项目style里即可,添加方式如图:

6.最后一步复制图标的名称。然后用i标签引用到你需要的地方,如图所示:

注意:使用下次字体图标时只需按照前面三步走就可以,然后链接的地方会提示你更新,将原来style里的链接更换成最新的链接即可
vue里引用阿里的字体图标
猜你喜欢
转载自blog.csdn.net/weixin_43998604/article/details/94396418
今日推荐
周排行