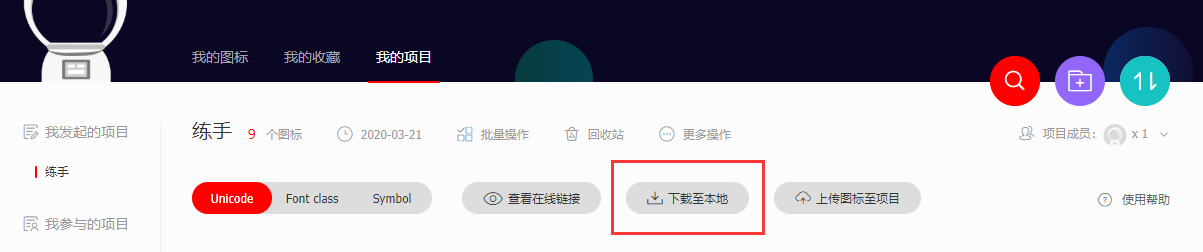
1.在https://www.iconfont.cn/官网将图标库下载到本地

2.在vue项目的static文件夹下新建一个fonts文件夹,将下载下来的图标库文件放入fonts文件夹中
3.在mian.js文件中引入iconfont.css
import '../static/fonts/iconfont.css'
4.在项目中使用图标
<span class='headerBtn' style='background-color:#ff2832'><i class="iconfont"></i>购物车</span>
在<i>标签中添加iconfont类,图标位置写入官网图标库的代码
