版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/88783285
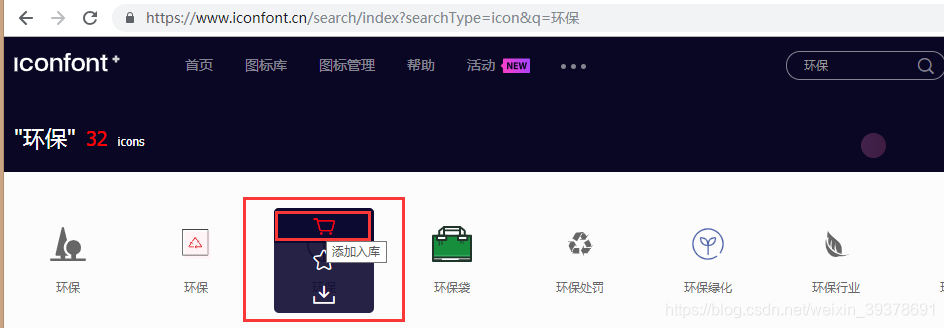
1.访问iconfont阿里巴巴矢量图标图官网,把需要的图标添加入库

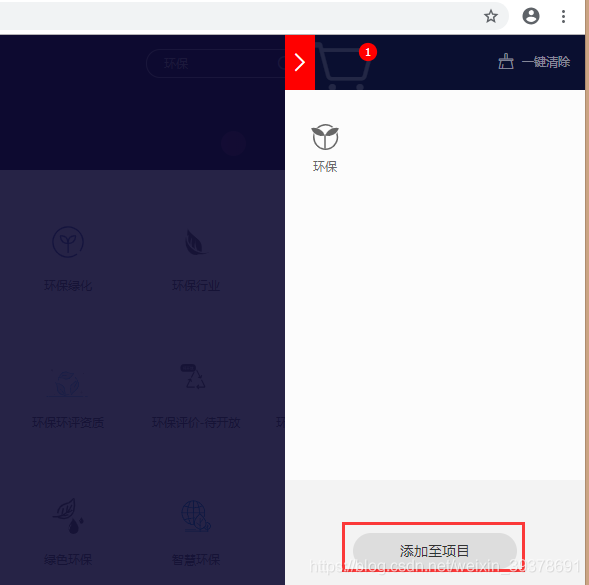
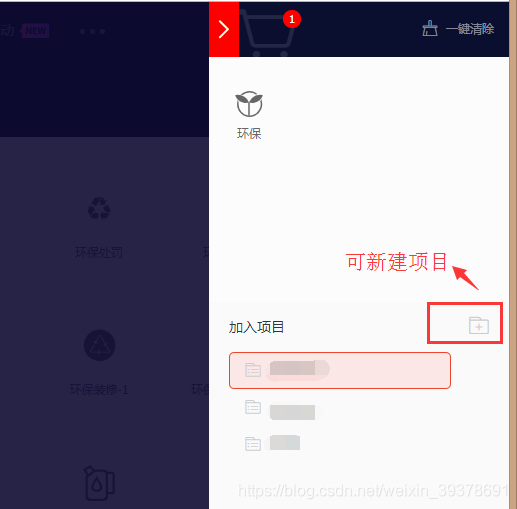
2.去到购物车,把需要的图标添加到项目
【若没有项目,可新建】


3.在我的项目中,把图标代码下载到本地

4.在vue项目中的src -> assets文件夹下新建iconfont文件夹,把刚才下载的代码包里的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下

5.在main.js中全局引入iconfont.css
import './assets/iconfont/iconfont.css'
6.在项目中使用
<i class="iconfont icon-huanbao"></i>
7.效果如下
