一、新建公共样式文件夹common
common.css存放公共的样式代码(默认文字颜色、选中文字颜色、背景颜色等)
uni.css:默认文件,直接引入引入,无需自己写
tip:引入uni.css还需引入uni.ttf(也是直接存放,无需自己写)存放在static静态文件夹下
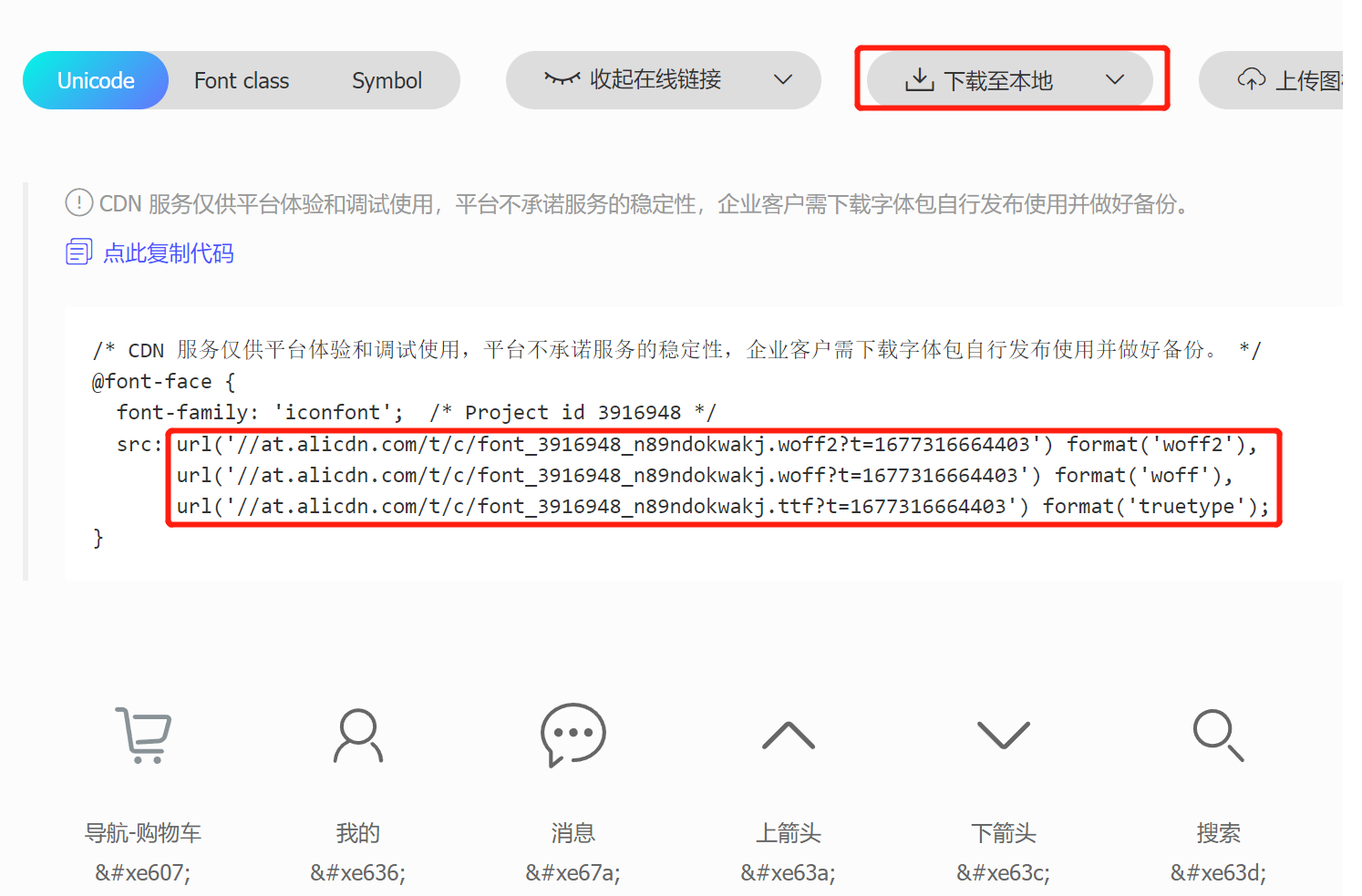
下载iconfont将iconfont.css文件存放在本文件common文件夹下

tip:iconfont使用可能还有问题,需要进行一下操作:

将红色代码复制到你的iconfont.css文件的src下,然后前面加上https:

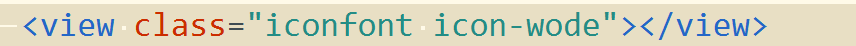
在代码中使用:

结果:

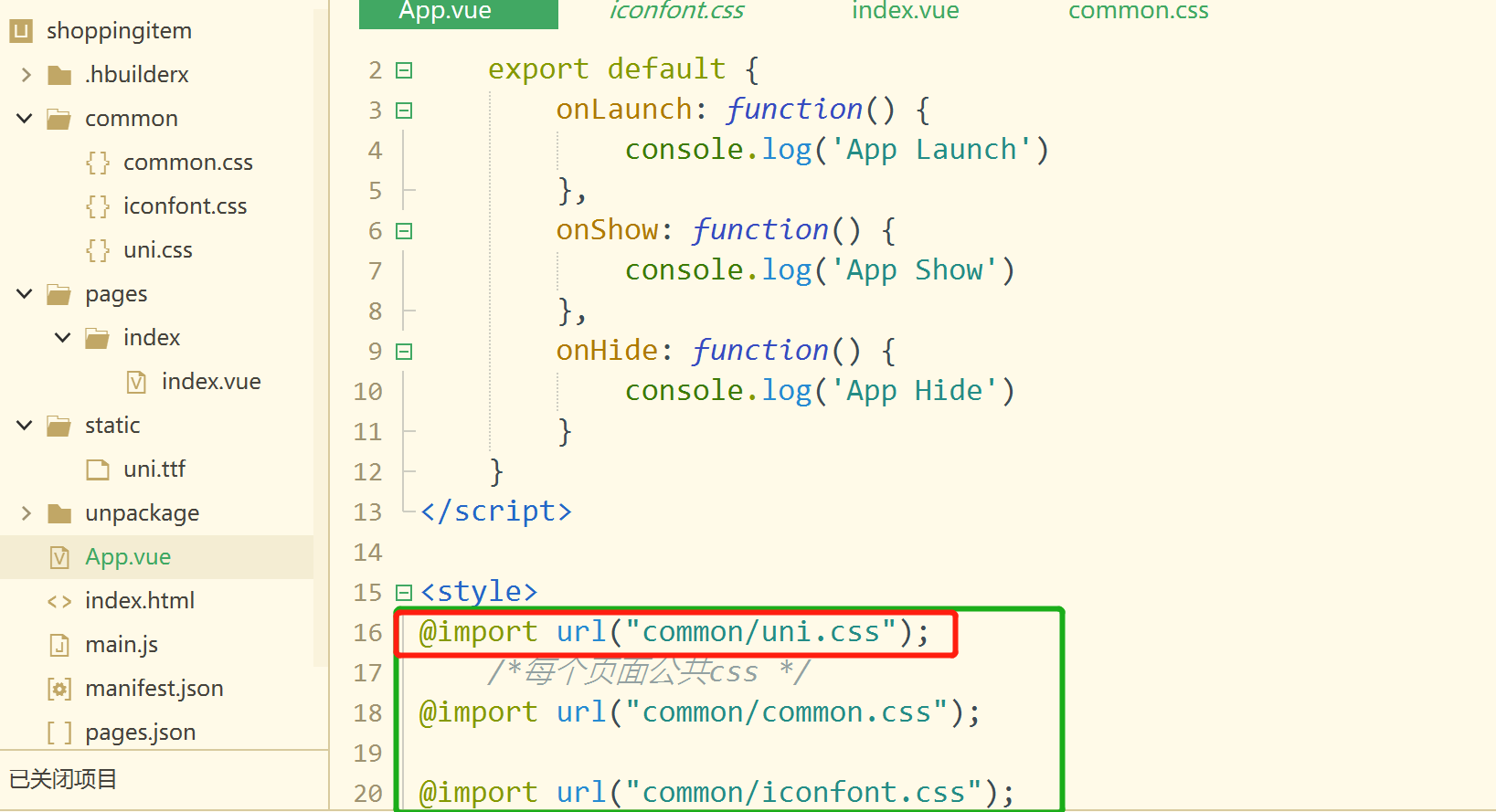
二、在app.vue文件下各自引入
使用@import引入
tip:uni.css必须放在他们的前面

代码展示:
@import url("common/uni.css");
@import url("common/iconfont.css");
@import url("common/common.css");