阿里巴巴矢量图库网址:https://www.iconfont.cn/
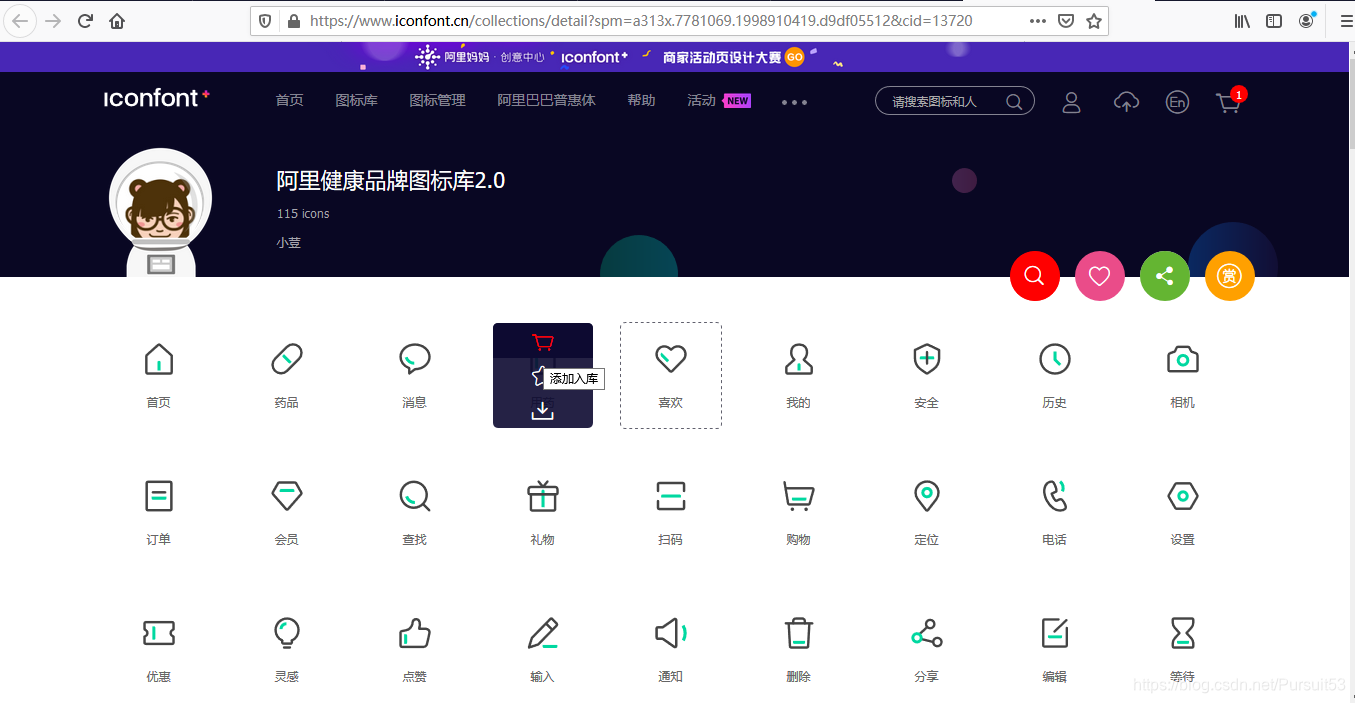
进入官网后选择自己想要的图标,鼠标放上去后点击购物车图标加入购物车:
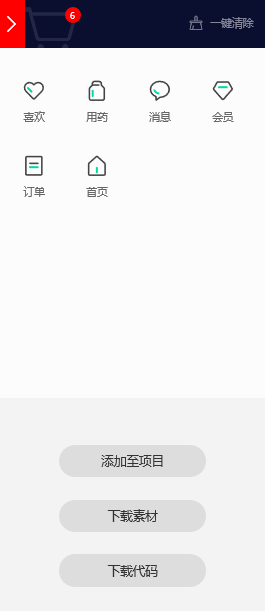
 然后点击右上角的购物车下载(下载是要登录的哦~)
然后点击右上角的购物车下载(下载是要登录的哦~)
下载素材是直接下载的图片,较简单。这里演示“下载代码”。

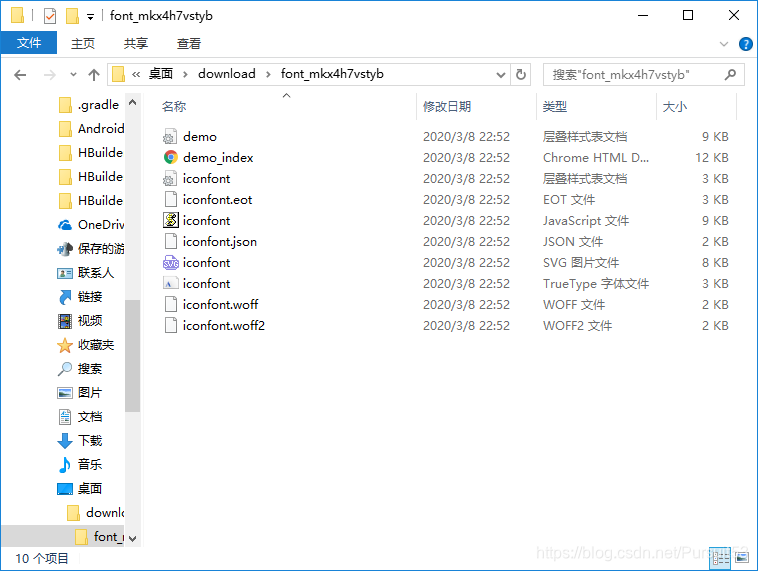
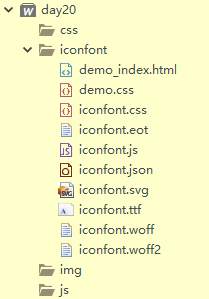
点击“下载代码”,会提示使用账号登录,然后会下载一个压缩包,解压。可以看到文件夹里有这些文件:

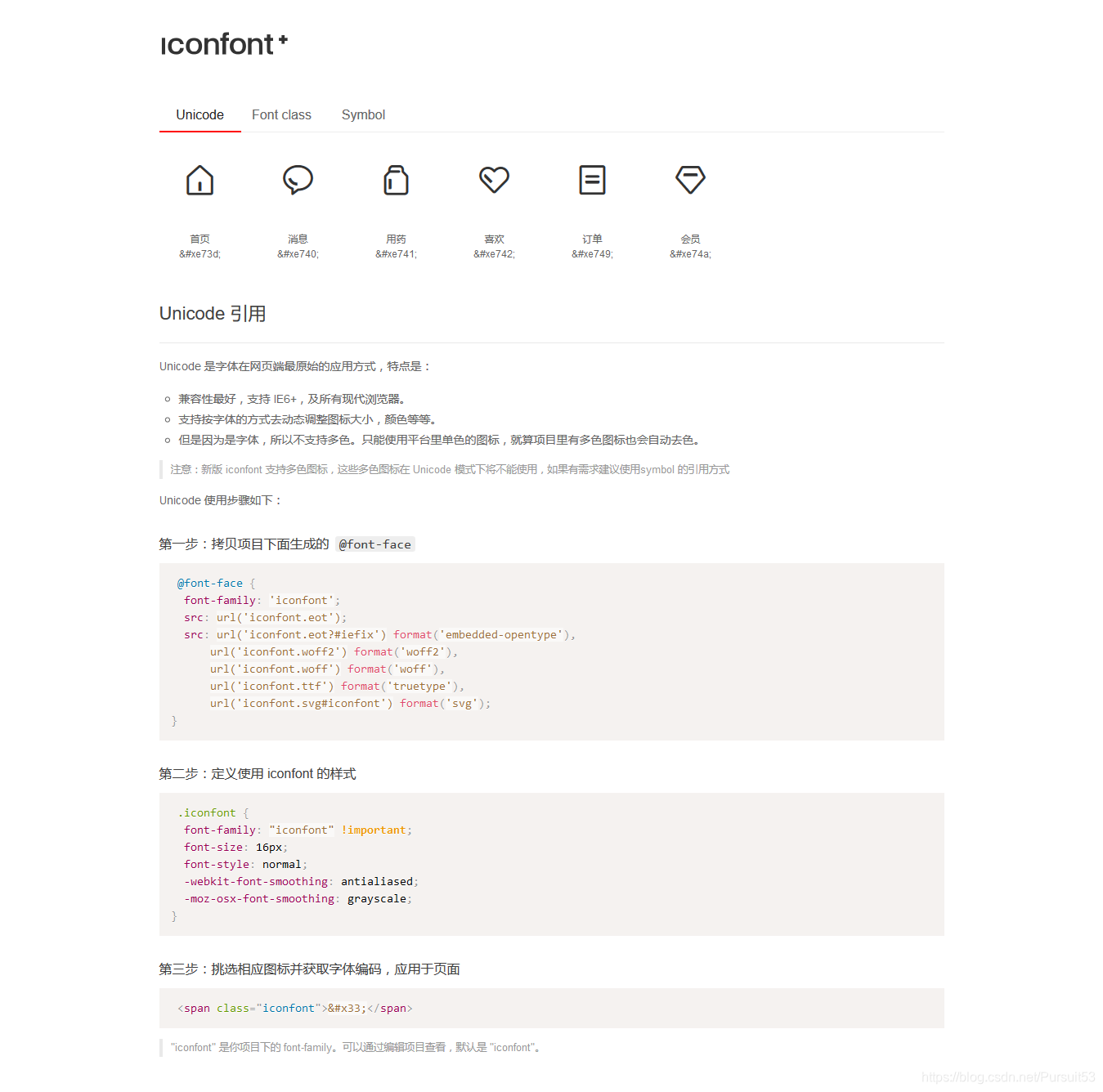
打开里面的demo_index.html页面
 上面默认显示了刚才下载的小图标以及第一种方法的用法(一般情况下我们使用的小图标都是无色的,前两种方法就可;第三种方法适用于有颜色图标)
上面默认显示了刚才下载的小图标以及第一种方法的用法(一般情况下我们使用的小图标都是无色的,前两种方法就可;第三种方法适用于有颜色图标)
方法一(Unicode):
1、将刚才下载的文件夹复制到我们的项目里来(我将下载的文件夹重命名为iconfont了)

2、新引进iconfont.css 文件
<link rel="stylesheet" type="text/css" href="iconfont/iconfont.css"/>
3、在页面内添加个i标签(其他标签也可,只是为了用个内联元素包起来)
4、并且给i标签 添加 基类 (基本的类名 .iconfont) ,为了方便设置图标的属性,我们最好为它再取一个类名,不要改变文件iconfont.css里的内容。
5、再复制网页中小图标对应的编码添加到i标签内即可
<!--通过Unicode-->
<i class="iconfont xiaotu"></i>
效果如图所示:

下载代码的方便所在就是我们就可以对它进行改变,注意用自己去的类名设置哦!设置文本大小为40px,可以看到它变大了
<style type="text/css">
.xiaotu{font-size: 40px;}
</style>

方法二(Font class):
1.新引进iconfont.css 文件
2.在页面内添加个i标签
3.给i标签 添加 基类 (基本的类名) .iconfont
4.在把小图标对应的class名字加到i标签内即可
在修改图标样式时,还是再取一个类名哦~
<link rel="stylesheet" type="text/css" href="iconfont/iconfont.css"/>
<style type="text/css">
.red{color: red;}
</style>
<!--通过font class-->
<i class="iconfont icon-xiaoxi red"></i>
我们给图标设置的颜色为红色,它就变色啦!

方法三(Symbol):
1、引入项目下面生成的 symbol 代码:
<script src="./iconfont/iconfont.js"></script>
2、加入通用 CSS 代码(引入一次就行);
3、挑选相应图标并获取类名,再把小图标对应的#icon-XXX名字加到use标签内即可 。
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xihuan"></use>
</svg>

今天就分享到这里了,加油o~
