1. 效果
2019年8月17日,模仿淘宝的下图,做了一个图标字体的小demo,记录一下:
- 图标字体的引用
font-size改变图标字体的大小color改变图标字体的颜色

下图是我实现的一个效果:

2. 如何引用图标字体
使用的是阿里Iconfont的图标字体:阿里Iconfont
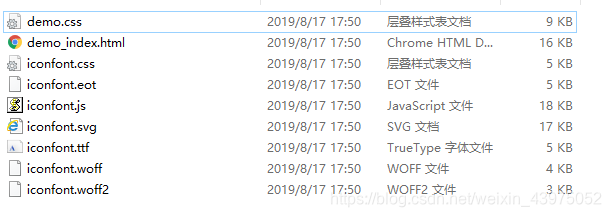
在iconfont网站里搜索关键词,把喜欢的图标字体添加到购物车,然后一起下载代码到本地,会看到下图这么多文件。

我们的引用方式只用到 iconfont.css这一个文件 ,其他文件不用管。(如果用其他的引用方式则会用到其他的文件)
引用方式也很简单,就像引用普通的css文件一样:
<link rel="stylesheet" type="text/css" href="css/iconfont.css">
3. HTML代码
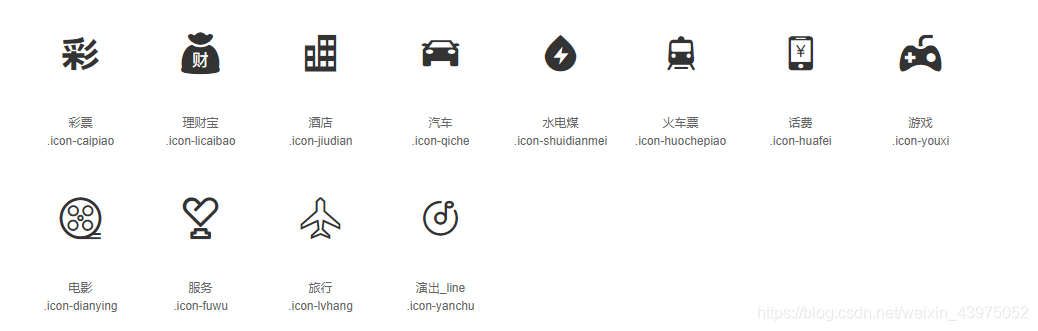
我们想用哪个图标字体,就把该图标对应的名字加到html元素的类名里即可。注意:iconfont 和 icon-huafei 这两个类名都要加上,如下图:
<i class="iconfont icon-huafei"></i>
在我们刚才下载的图标字体文件中找到 demo_index.html,打开就可以查看不同图标字体对应的名字了

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="stylesheet" type="text/css" href="css/iconfont.css">
</head>
<body>
<div class="slider-box">
<a href="#" class="slider-content"><i class="iconfont icon-huafei"></i>充话费</a>
<a href="#" class="slider-content"><i class="iconfont icon-lvhang"></i>旅行</a>
<a href="#" class="slider-content"><i class="iconfont icon-qiche"></i>车险</a>
<a href="#" class="slider-content"><i class="iconfont icon-youxi"></i>游戏</a>
<a href="#" class="slider-content"><i class="iconfont icon-caipiao"></i>彩票</a>
<a href="#" class="slider-content"><i class="iconfont icon-dianying"></i>电影</a>
<a href="#" class="slider-content"><i class="iconfont icon-jiudian"></i>酒店</a>
<a href="#" class="slider-content"><i class="iconfont icon-licaibao"></i>理财</a>
<a href="#" class="slider-content"><i class="iconfont icon-fuwu"></i>找服务</a>
<a href="#" class="slider-content"><i class="iconfont icon-yanchu"></i>演出</a>
<a href="#" class="slider-content"><i class="iconfont icon-shuidianmei"></i>水电煤</a>
<a href="#" class="slider-content"><i class="iconfont icon-huochepiao"></i>火车票</a>
</div>
</body>
</html>
4. CSS代码
使用图标字体的优势是:
- 可以直接用
font-size来改变图标的大小 - 可以直接用
color来改变图标的颜色 - 不用使用雪碧图、不用加载图片、性能更优
.slider-box{
width:284px;
height:213px;
margin:10px auto;
border-left:1px solid #F4F4F4;
border-top:1px solid #F4F4F4;
}
.slider-box a.slider-content{
display: block;
float:left; /*本来a标签和a标签之间是有一个小间隙的,用margin也没用,要想去除这个小间隙比较好的写法是设置浮动*/
text-decoration: none;
font-size: 12px;
color:#000;
width:70px;
height:70px;
text-align: center;
border-right:1px solid #F4F4F4;
border-bottom:1px solid #F4F4F4;
transition: all 1s ease-in-out;
}
.slider-box a.slider-content:hover{
background-color: #f2eada;
transition: all 1s ease-in-out;
}
/*图标字体优势一:font-size控制图标大小*/
.slider-box .slider-content .iconfont{
display: block;
margin: 9px 0 4px 0;
font-size: 30px;
}
/*图标字体优势二:color修改图标字体颜色*/
.slider-box .slider-content .iconfont.icon-huafei{
color: #9C7DFF;
}
.slider-box .slider-content .iconfont.icon-lvhang{
color: #26D7CB;
}
.slider-box .slider-content .iconfont.icon-qiche{
color: #ed1941;
}
.slider-box .slider-content .iconfont.icon-youxi{
color: #1d953f;
}
.slider-box .slider-content .iconfont.icon-caipiao{
color: #FF1269;
}
.slider-box .slider-content .iconfont.icon-dianying{
color: #CC8E81;
}
.slider-box .slider-content .iconfont.icon-jiudian{
color: #b2d235;
}
.slider-box .slider-content .iconfont.icon-licaibao{
color: #00a6ac;
}
.slider-box .slider-content .iconfont.icon-fuwu{
color: #dea32c;
}
.slider-box .slider-content .iconfont.icon-yanchu{
color: #f58f98;
}
.slider-box .slider-content .iconfont.icon-shuidianmei{
color: #6950a1;
}
.slider-box .slider-content .iconfont.icon-huochepiao{
color: #f58220;
}
