字体图标是为解决图片放大或缩小后失真、整站图片过多请求和整站体积过多的问题。字体图标可以和图片改变透明度、旋转等,其本质是文字所以也可以改变颜色、添加阴影等效果而且一般来说比图片体积会更小并被绝大部分浏览器支持。例如常见的购物车图标,按钮图标等都可以采用字体图标来做,用font-size来控制大小,用color来控制颜色等。
以阿里巴巴图标库为例:

字体图标下载完后目录如图,将其拷贝到项目中,在index.html中会有详细的使用方法。
使用方式一:Unicode

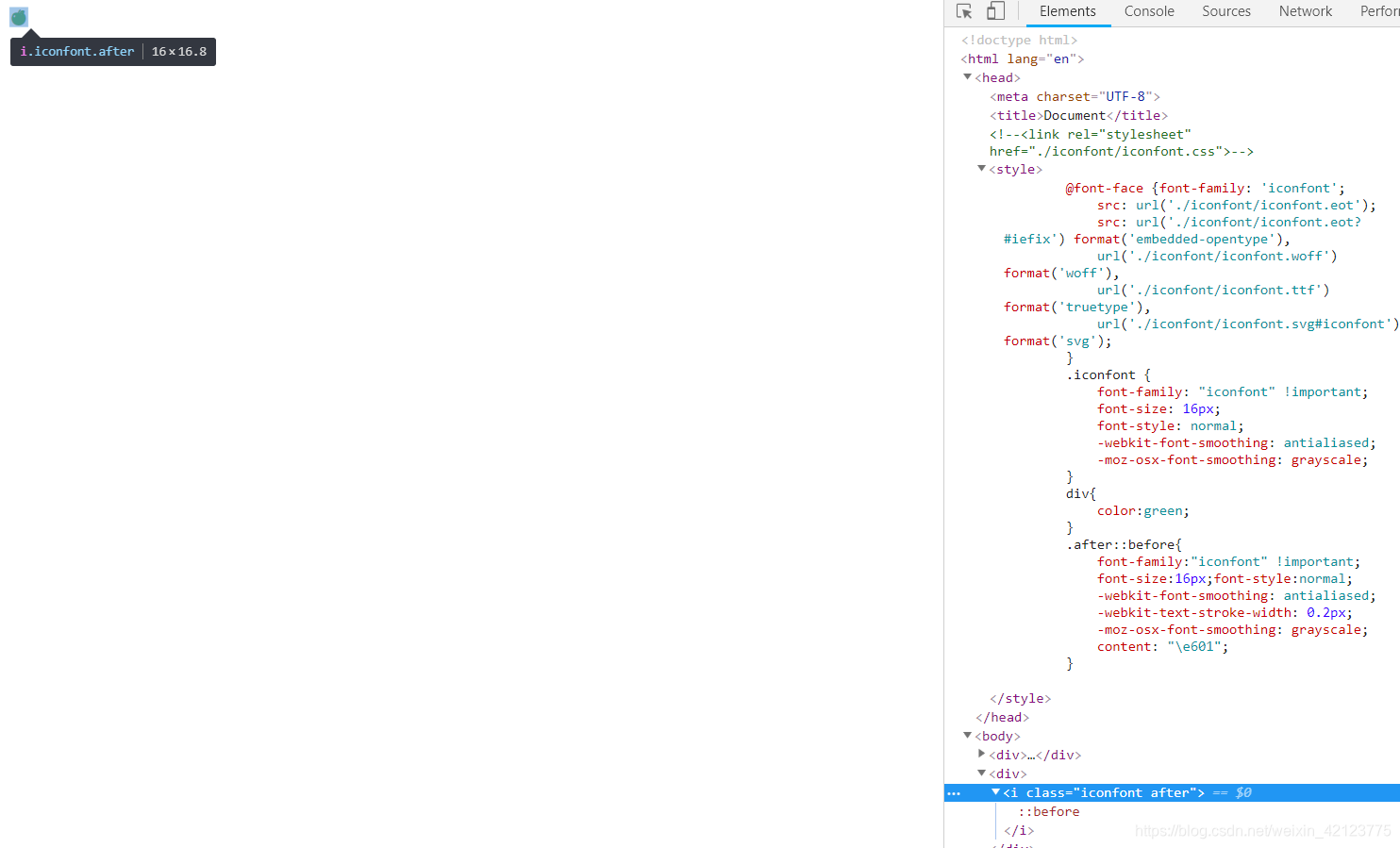
- 第一步声明字体(index.html中有直接复制改下路径就好)
- 第二步定义iconfont类样式(index.html中有直接复制)

- 第三步在想要引用字体图标的元素中加入iconfont类,第四步用伪类或者直接在内容中写字体的Unicode代码(阿里巴巴提供了
这样的Unicode代码如果要通过after或者before伪类来添加字体图标需要提取e及后边数字再在e前加反斜杠,构成\e601这样的格式写到content中,如果直接写到元素中需要把这样的代码写全,不要忘分号)。
使用方式二:Class

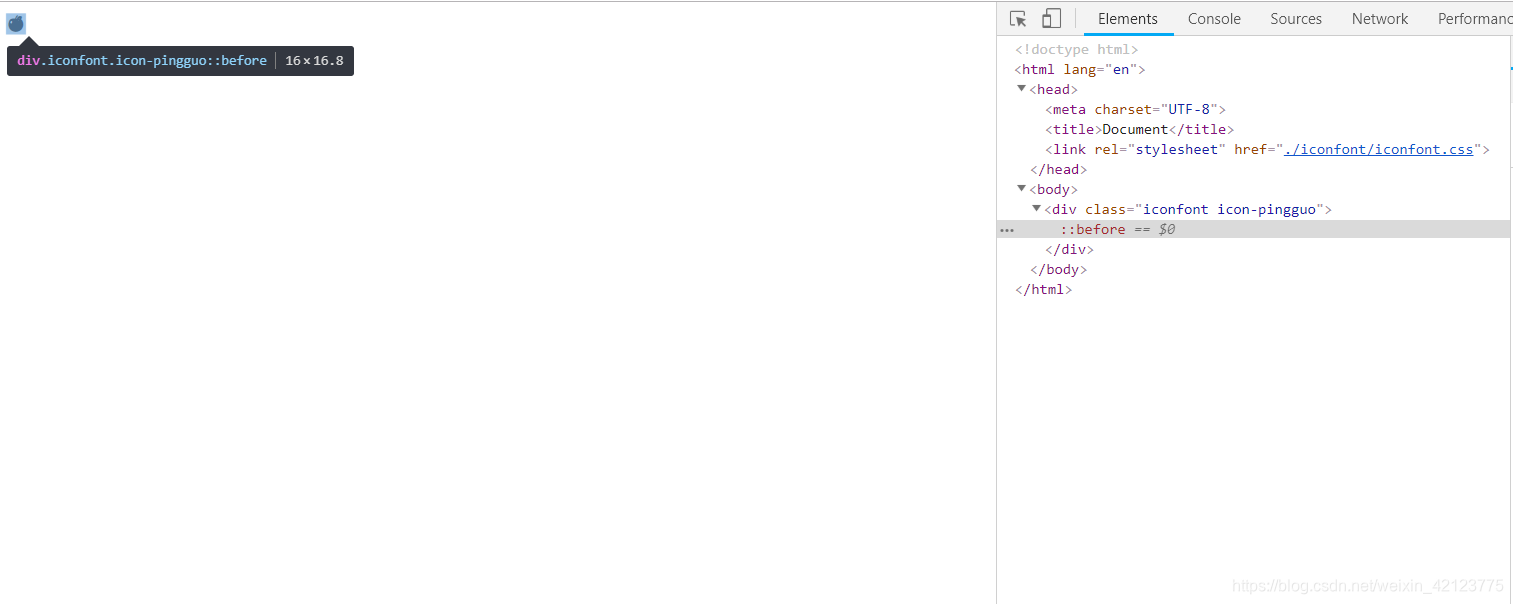
- 第一步引入icofont.css
- 第二步在要使用字体图标的元素上加入iconfont类(这种方式iconfont类不需要我们去定义,在iconfont中已经定义好了)

- 第三步引用阿里巴巴提供的相应字体图标的类名(同样不需要我们去定义)。
使用方式三:symbol

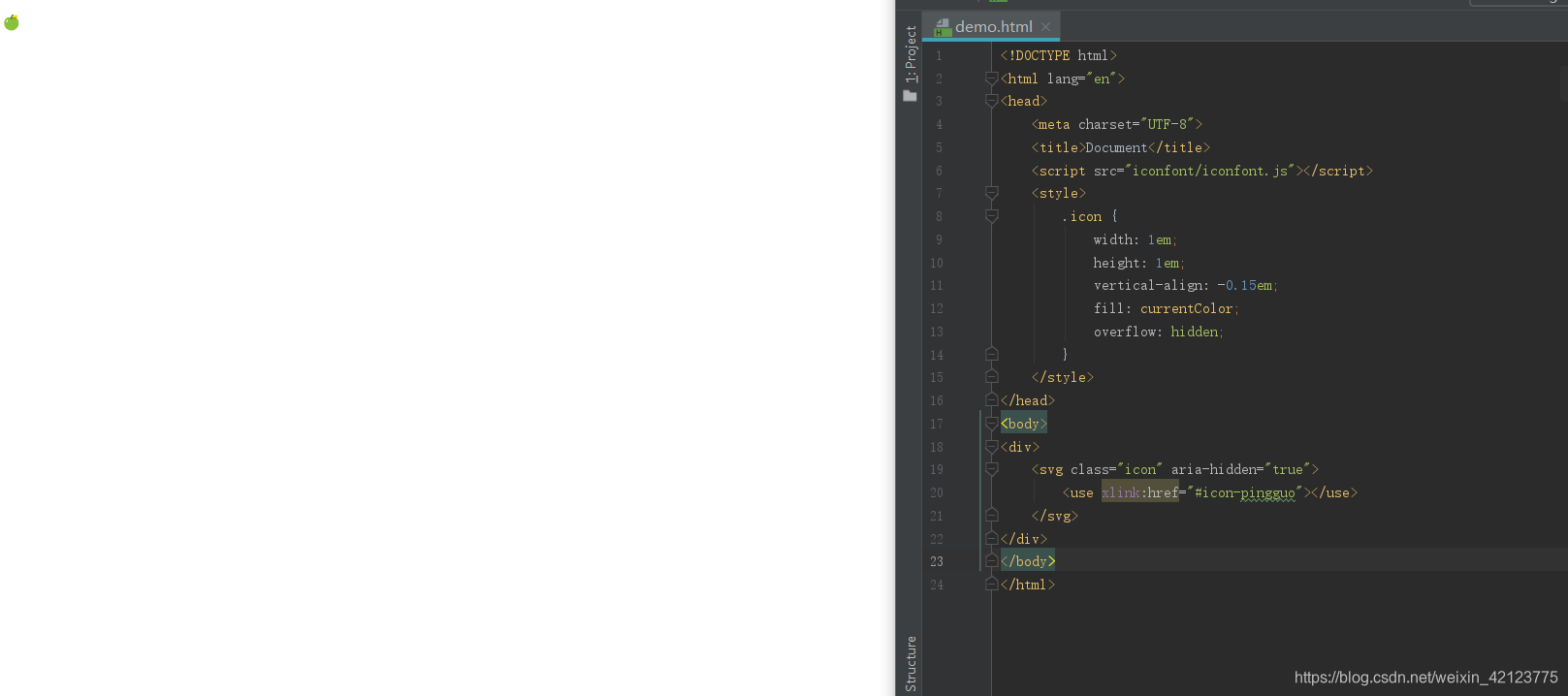
- 第一步引入iconfont.js
- 第二步定义icon类(index.html中有直接复制就好)
- 第三步在要加入字体图标的元素中加入如下代码
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>

#icon-xxx处就是阿里巴巴提供的字体图标代码。
注意
Unicode 和 Class方式只支持单色,而Symbol支持多色,对比上边三种效果图可以清楚的看出来;但是只支持ie9及以上浏览器而Unicode 支持ie6+浏览器、Class支持ie8+浏览器,同时浏览器渲染svg性能目前普遍较弱很多浏览器渲染svg性能还不如png;目前如果没有多色渲染要求,建议还是使用Class方式书写起来更直观,语义更明确。