地图中使用图标的场景很多,之前一直都是将各图标放到一张大图里面,再使用css切图的方式读取,后来接触到iconfont,iconfont可以像字体一样使用css调整图标,简单好用功能强大!这里记录一下
1.注册登录阿里巴巴矢量图标库官网
http://www.iconfont.cn/
2.新建项目
【图标管理】—>【我的项目】—>【新建项目】,创建自己的项目,保存和管理自己的图标
3.搜索图标添加到自己的项目
找到自己想要的图标,添加到购物车,然后在购物车中,添加到自己的项目。


4.修改图标
进入我的项目,可以对图标进行修改,对图标的font-class进行调整。
5.下载图标字体文件,并使用
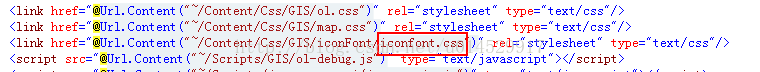
点击项目中的【下载到本地】,下载字体压缩包,解压后放到项目目录中,并在项目中引入iconfont.css文件
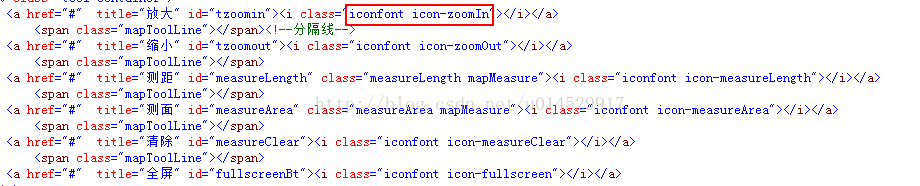
使用时,先添加iconfont类标明为字体图标,然后再添加具体图标对应的类名fontclass,就可以使用对应的图标了
6.图标字体网页内调整
图标字体网页内调整,使用css来控制,比如font-color、font-size、font-style、font-weight等等
7.效果图