开篇
字体图标除了前面将的FontAwesome以外,还有阿里图标IconFont也是UI设计中经常使用的图标库。阿里图标的自定义功能比较好用,可以自定义下载的图标文件大小,自定义图标等。本篇主要谈谈IconFont字体图标在WPF中的简单使用。
实现
第一步:下载
方法:1.注册一个账号(为了方便管理自己的图标)
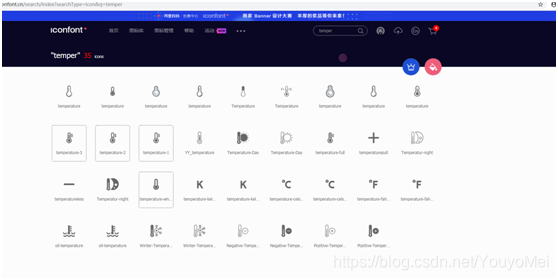
2.通过搜索找到需要的图标

3.将图标添加入库

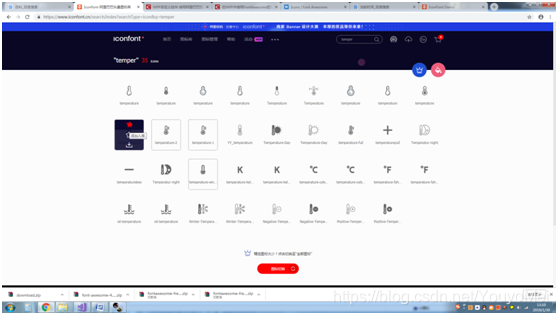
4.找到右上角“购物车”,查看已经添加的图标。ps:图标可以添加任意个,最后所有的图标都保存在一个文件(.ttf)中。点击 “下载代码”即可。
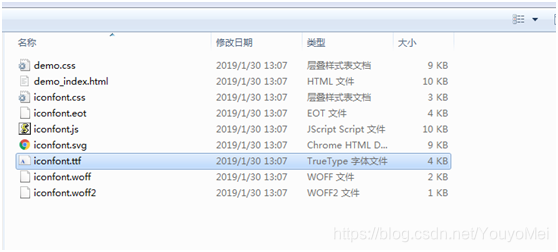
5.下载的文件解压之后,文件如下所示

第二步:添加字体资源
将下载的.ttf文件(iconfont.ttf)文件添加到项目中,(ps:添加的详细方法可以查看上一篇《WPF 图标字体 FontAwesome 的简单使用》中的添加字体资源)如下图所示:

第三步:使用图标
1.找到图标和图标代码
在下载的文件中,有demo_index.html文件可以直接使用浏览器查看,里面包括了我们下载的所有的图标和图标代码(Unicode编码)。在打开的demo_index.html中,可以清晰的看到图标和图标代码。

2.使用代码
设置字体:
FontFamily="pack://application:,,,/Fonts/#IconFont"
设置图标:
Text=""
完整代码:
-
<Window x:Class=
"Mef.UseIconFont.MainWindow"
-
xmlns=
"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
-
xmlns:x=
"http://schemas.microsoft.com/winfx/2006/xaml"
-
xmlns:d=
"http://schemas.microsoft.com/expression/blend/2008"
-
xmlns:mc=
"http://schemas.openxmlformats.org/markup-compatibility/2006"
-
xmlns:local=
"clr-namespace:Mef.UseIconFont"
-
mc:Ignorable=
"d"
-
Title=
"MainWindow" Height=
"450" Width=
"800">
-
<Grid>
-
<StackPanel HorizontalAlignment=
"Center" Orientation=
"Horizontal">
-
<TextBlock Foreground=
"Red"
-
Margin=
"10"
-
FontSize=
"50"
-
Height=
"50"
-
FontFamily=
"pack://application:,,,/Fonts/#IconFont"
-
Text=
""/>
-
</StackPanel>
-
</Grid>
-
</Window>
运行效果:

3.简单拓展

源代码:
-
<Window x:Class=
"Mef.UseIconFont.MainWindow"
-
xmlns=
"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
-
xmlns:x=
"http://schemas.microsoft.com/winfx/2006/xaml"
-
xmlns:d=
"http://schemas.microsoft.com/expression/blend/2008"
-
xmlns:mc=
"http://schemas.openxmlformats.org/markup-compatibility/2006"
-
xmlns:local=
"clr-namespace:Mef.UseIconFont"
-
mc:Ignorable=
"d"
-
Title=
"MainWindow" Height=
"450" Width=
"800">
-
<Grid>
-
<Viewbox>
-
<StackPanel HorizontalAlignment=
"Center" Orientation=
"Horizontal">
-
<TextBlock Foreground=
"Gray"
-
Margin=
"10"
-
FontSize=
"50"
-
Height=
"50"
-
FontFamily=
"pack://application:,,,/Fonts/#Iconfont"
-
Text=
""/>
-
-
<TextBlock Foreground=
"Lime"
-
FontSize=
"50"
-
Margin=
"10"
-
Height=
"50"
-
FontFamily=
"pack://application:,,,/Fonts/#Iconfont"
-
Text=
""/>
-
-
<TextBlock Foreground=
"Orange"
-
FontSize=
"50"
-
Margin=
"10"
-
Height=
"50"
-
FontFamily=
"pack://application:,,,/Fonts/#Iconfont"
-
Text=
""/>
-
<TextBlock Foreground=
"Red"
-
Margin=
"10"
-
FontSize=
"50"
-
Height=
"50"
-
FontFamily=
"pack://application:,,,/Fonts/#Iconfont"
-
Text=
""/>
-
</StackPanel>
-
</Viewbox>
-
</Grid>
-
</Window>
总结
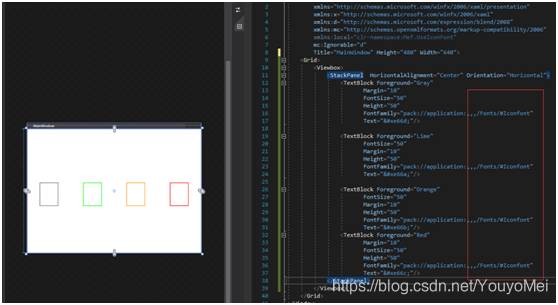
在VS2017中,FontAwesome字体图标给文本(text或者Content)设置图标时,设计器可以直接加载图。而Iconfont字体图标却不能加载,只能展示一个方框。
FontAwesome

Iconfont

源码下载:https://download.csdn.net/download/youyomei/10944700
Over
每次记录一小步...点点滴滴人生路...