 

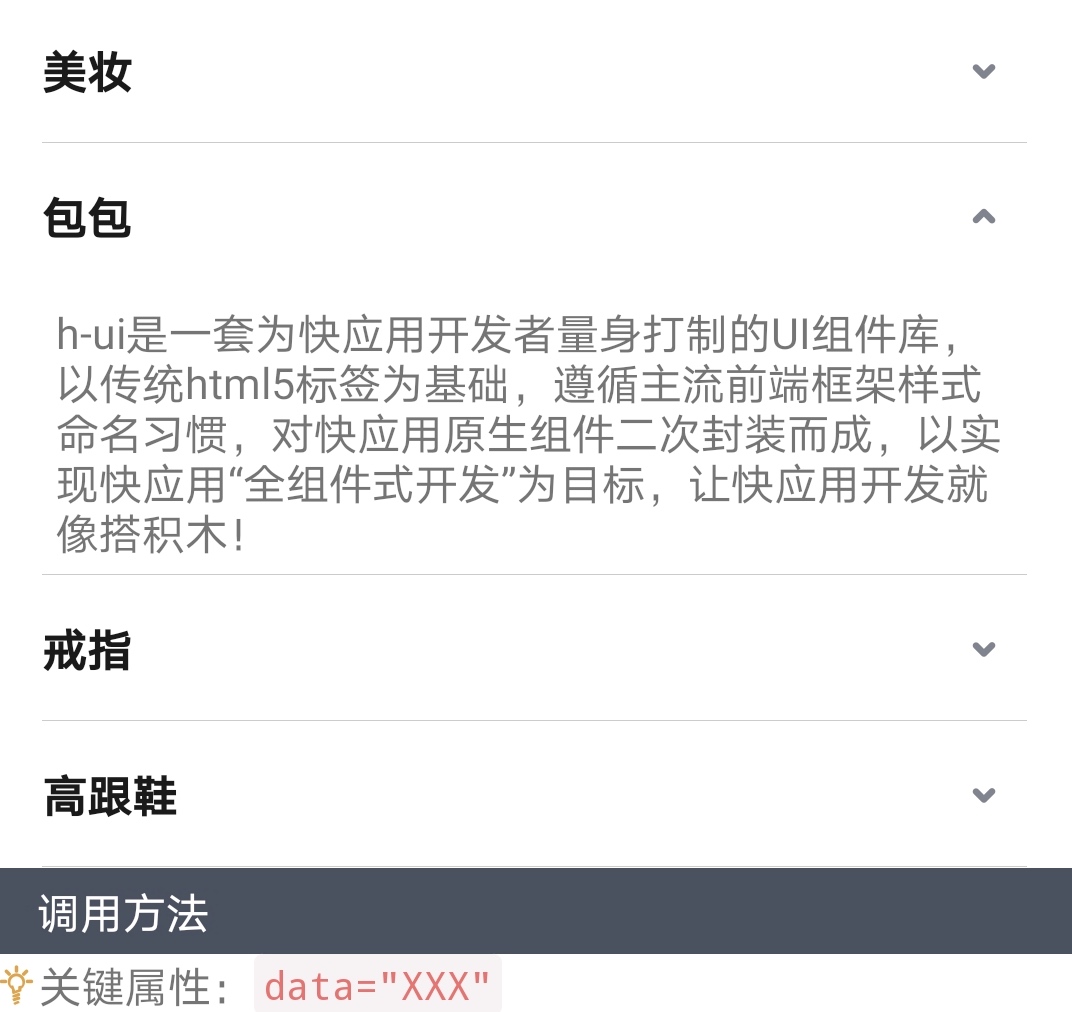
展开效果:
 

<import name="collapse" src="../Common/ui/h-ui/data/c_collapse"></import>
<template>
<div class="container">
<collapse data="{{data}}"></collapse>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
title: '美妆',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '包包',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '戒指',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '高跟鞋',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
}
]
}
}
</script>
 

<import name="collapse" src="../Common/ui/h-ui/data/c_collapse"></import>
<template>
<div class="container">
<collapse data="{{data2}}"></collapse>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data2: [
{
title: '美妆',
icon: 'female',
bgColor: 'bg-success',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '包包',
icon: 'bag',
bgColor: 'bg-danger',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '戒指',
icon: 'ring',
bgColor: 'bg-indigo',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '高跟鞋',
icon: 'shoe',
bgColor: 'bg-teal',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
}
]
}
}
</script>
 

<import name="collapse" src="../Common/ui/h-ui/data/c_collapse"></import>
<template>
<div class="container">
<collapse data="{{data3}}"></collapse>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data3: [
{
title: 'H-UI',
image: '/Common/icons/logo.png',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '包包',
icon: 'bag',
bgColor: 'bg-danger',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '戒指',
icon: 'ring',
bgColor: 'bg-indigo',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '高跟鞋',
icon: 'shoe',
bgColor: 'bg-teal',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
}
]
}
}
</script>
 

<import name="collapse" src="../Common/ui/h-ui/data/c_collapse"></import>
<template>
<div class="container">
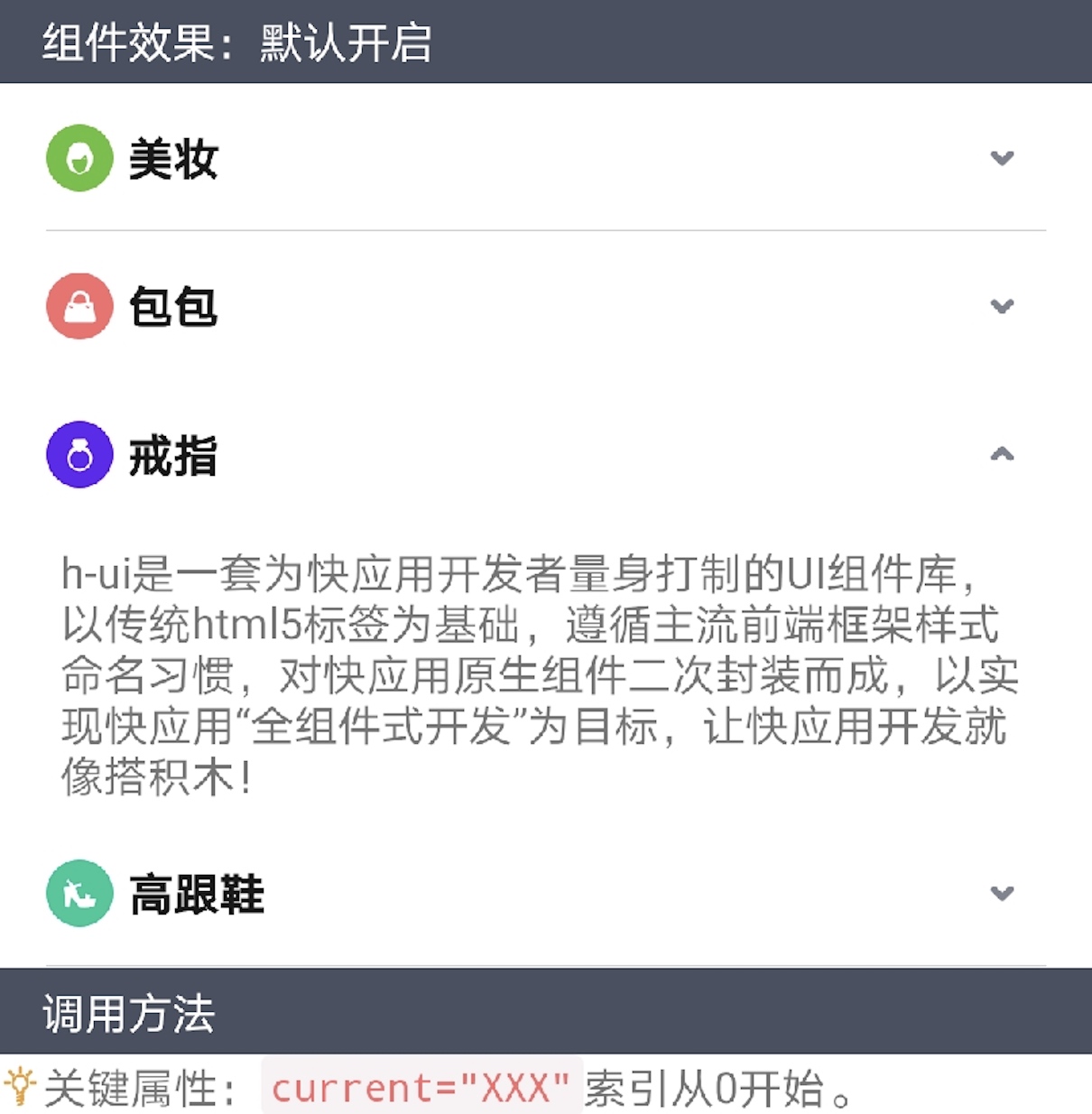
<collapse current="2" data="{{data2}}"></collapse>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data2: [
{
title: '美妆',
icon: 'female',
bgColor: 'bg-success',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '包包',
icon: 'bag',
bgColor: 'bg-danger',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '戒指',
icon: 'ring',
bgColor: 'bg-indigo',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '高跟鞋',
icon: 'shoe',
bgColor: 'bg-teal',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
}
]
}
}
</script>
 

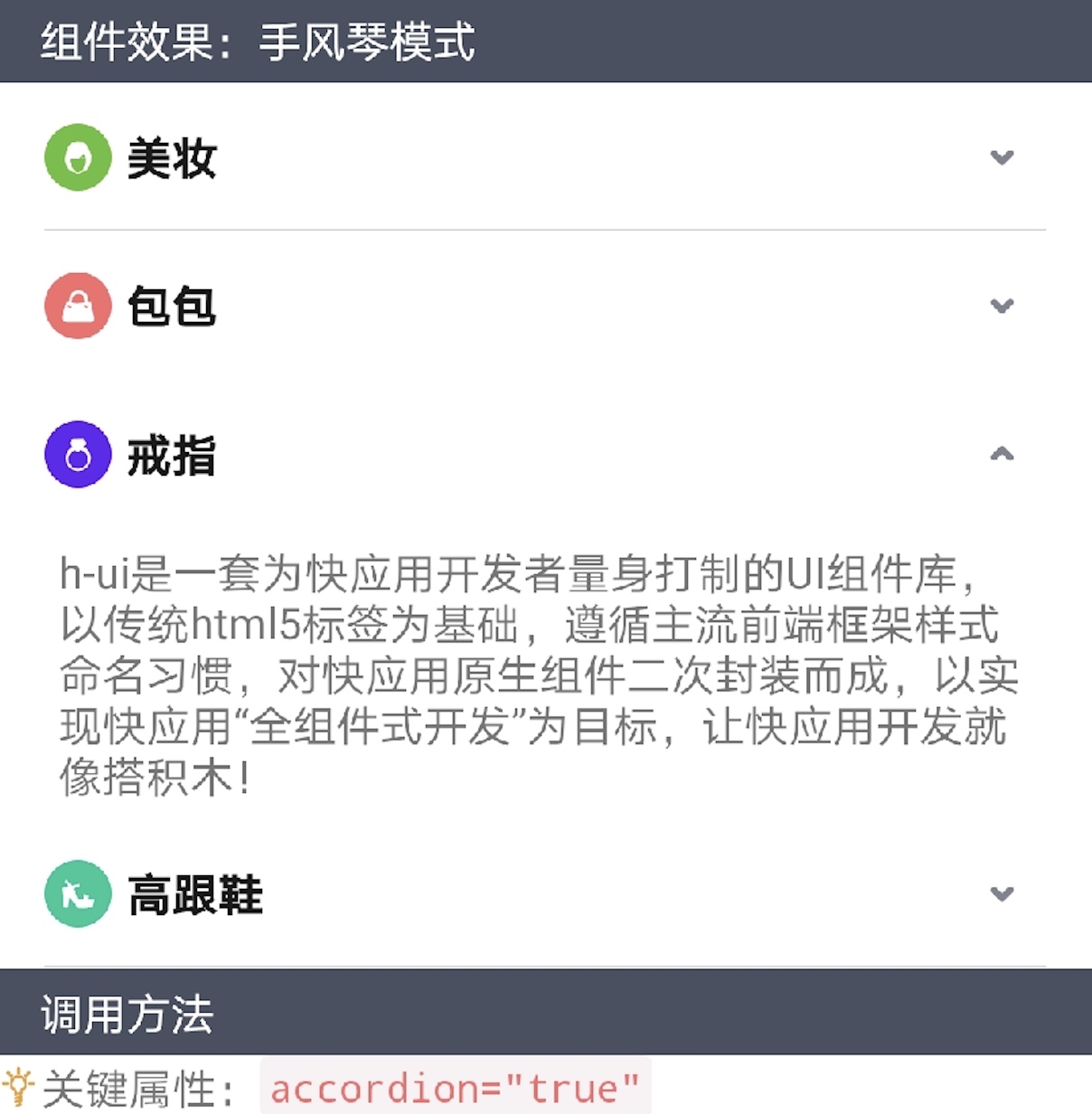
同一时间,最多打开一个面板详情。
<import name="collapse" src="../Common/ui/h-ui/data/c_collapse"></import>
<template>
<div class="container">
<collapse current="2" accordion="true" data="{{data2}}"></collapse>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data2: [
{
title: '美妆',
icon: 'female',
bgColor: 'bg-success',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '包包',
icon: 'bag',
bgColor: 'bg-danger',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '戒指',
icon: 'ring',
bgColor: 'bg-indigo',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
},
{
title: '高跟鞋',
icon: 'shoe',
bgColor: 'bg-teal',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!'
}
]
}
}
</script>
扫码体验
