使用过程中遇到的问题及解决方法:
问题1:
点击折叠面板内容不显示或显示不全,没有高度。
解决方法:
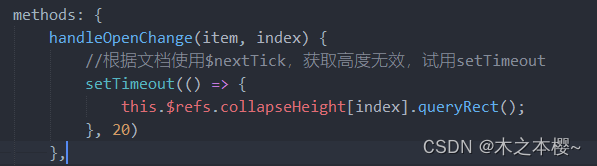
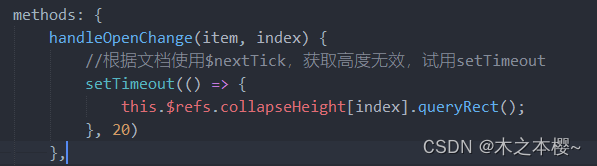
给u-collapse-item添加ref属性,通过change事件自动获取高度,具体如最下方截图所示。
问题2:
u-collapse-item样式修改。
解决方法:
通过给u-collapse添加item-style属性对折叠面板进行样式修改,具体如最下方截图所示。
HTML代码片段:

JS代码片段:


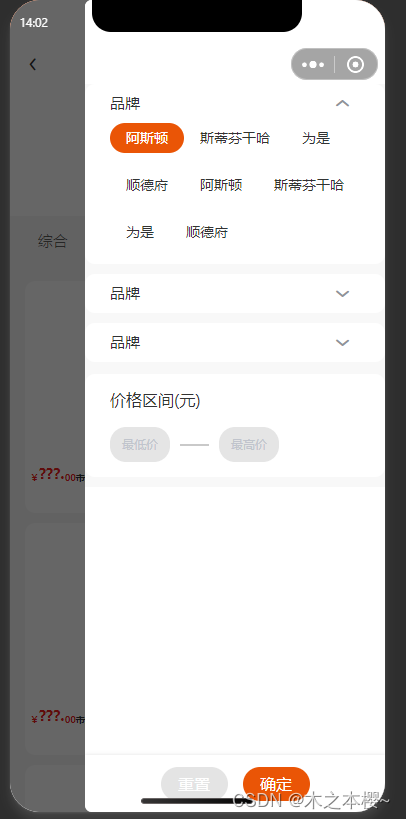
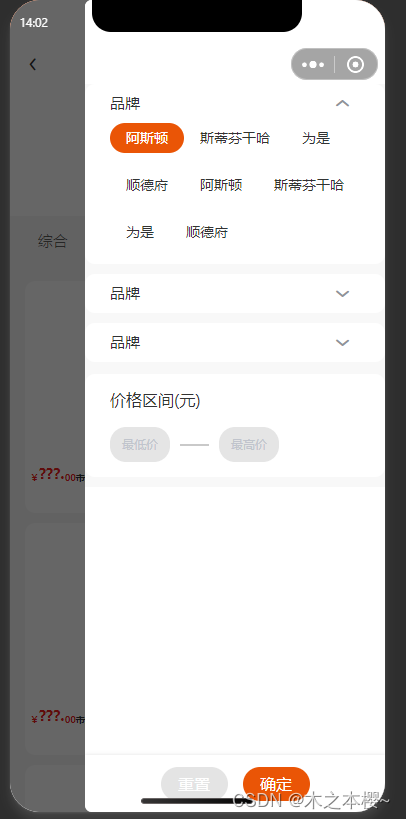
效果图:

使用过程中遇到的问题及解决方法:
问题1:
点击折叠面板内容不显示或显示不全,没有高度。
解决方法:
给u-collapse-item添加ref属性,通过change事件自动获取高度,具体如最下方截图所示。
问题2:
u-collapse-item样式修改。
解决方法:
通过给u-collapse添加item-style属性对折叠面板进行样式修改,具体如最下方截图所示。
HTML代码片段:

JS代码片段:


效果图: