 

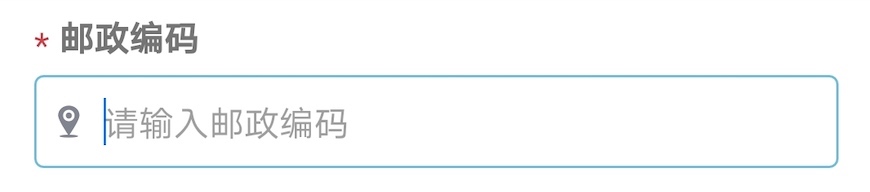
获得焦点时的状态:
 

空值时自动校验:
 

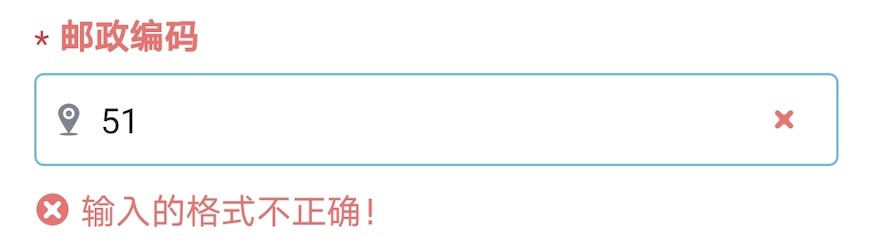
不符合格式要求时自动校验:
 

输入格式正确时:
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode1" params="{{params}}"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode2" params="{{params}}" form-horizontal="true"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode3" params="{{params}}" no-border="true" ></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode4" params="{{params}}" title="none"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
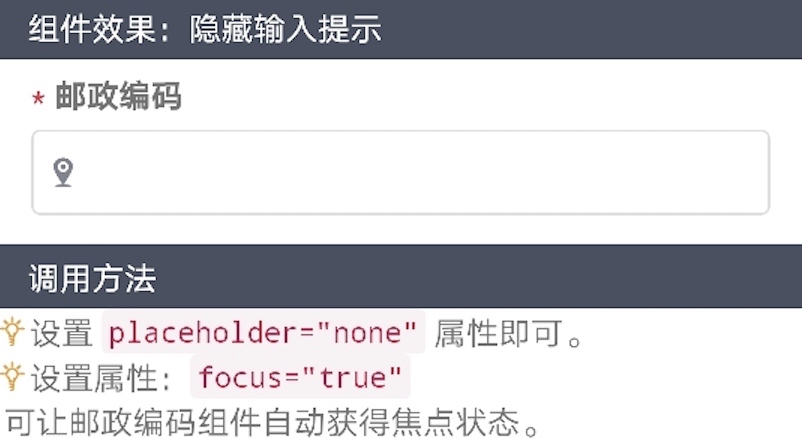
<postcode id="postcode5" params="{{params}}" placeholder="none"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

用于设置个性化的输入提示语。
<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode6" params="{{params}}" tip="格式如,518000"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode7" params="{{params}}" align-right="true"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode8" params="{{params}}" maxlength="6"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode9" params="{{params}}" valid="has-success"></postcode>
<postcode id="postcode10" params="{{params}}" valid="has-warning"></postcode>
<postcode id="postcode11" params="{{params}}" valid="has-error"></postcode>
<postcode id="postcode9_2" params="{{params}}" valid="has-success" valid-icon="none"></postcode>
<postcode id="postcode10_2" params="{{params}}" valid="has-warning" valid-icon="none"></postcode>
<postcode id="postcode11_2" params="{{params}}" valid="has-error" valid-icon="none"></postcode>
<postcode id="postcode12" params="{{params}}" valid="has-success" form-horizontal="true"></postcode>
<postcode id="postcode13" params="{{params}}" valid="has-warning" form-horizontal="true"></postcode>
<postcode id="postcode14" params="{{params}}" valid="has-error" form-horizontal="true"></postcode>
<postcode id="postcode12_2" params="{{params}}" valid="has-success" form-horizontal="true" valid-icon="none"></postcode>
<postcode id="postcode13_2" params="{{params}}" valid="has-warning" form-horizontal="true" valid-icon="none"></postcode>
<postcode id="postcode14_2" params="{{params}}" valid="has-error" form-horizontal="true" valid-icon="none"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
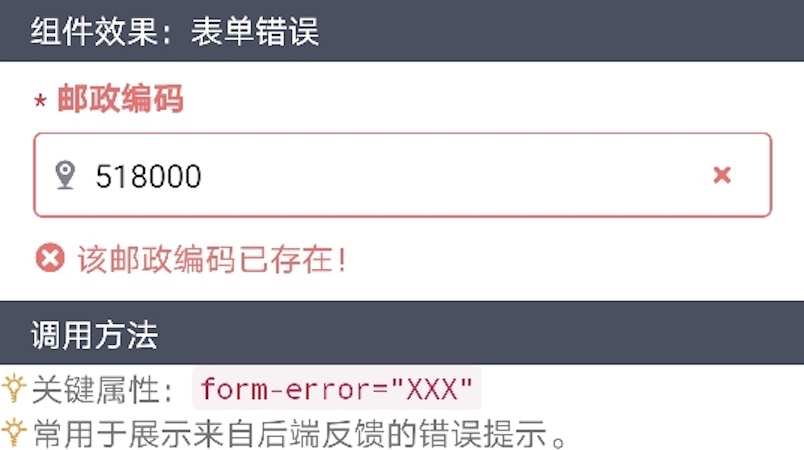
<postcode id="postcode15" params="{{params}}" valid="has-error" form-error="该邮政编码已存在!" value="518000"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode16" params="{{params}}" not-blank="false"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
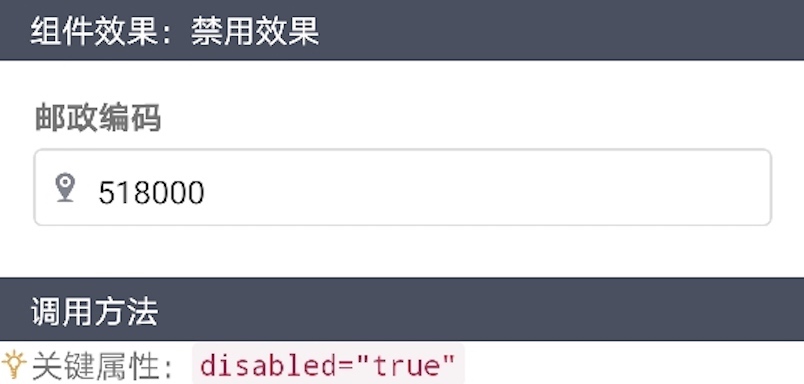
<postcode id="postcode17" params="{{params}}" value="518000" disabled="true"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
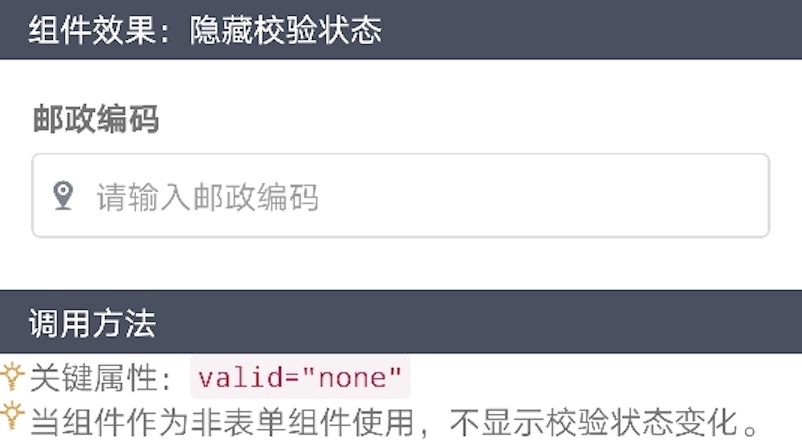
<postcode id="postcode18" params="{{params}}" not-blank="false" valid="none" valid-icon="none"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="postcode" src="../Common/ui/h-ui/form/c_postcode"></import>
<template>
<div class="container">
<form>
<postcode id="postcode19" params="{{params}}"></postcode>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('postcode19_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
