
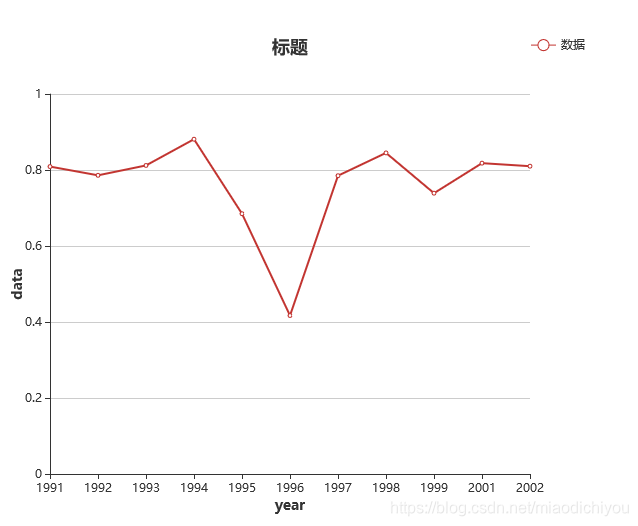
标题
title: {
left: 'center',
text: '标题',
},
图例
data属性值要与series的name属性值保持一致
legend: {
data: ['数据'],
right: 'top'
},
图片下载
toolbox: {
feature: {
saveAsImage: {}
}
},
X轴
boundaryGap属性值设置为false,x轴与网格线对齐
name属性值设置折线图X坐标轴名称
xAxis: {
type: "category",
boundaryGap: false,
data: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998, 1999, 2001, 2002],
name: "year",
nameLocation:'middle',
nameTextStyle:{
fontSize:14,
fontWeight: 600,
padding:10
}
},
y轴
name属性值设置折线图Y坐标轴名称
yAxis: {
type: "value",
name: "data",
nameLocation:'middle',
nameTextStyle:{
fontSize:14,
fontWeight: 600,
padding:10
}
}
series
name属性值要与legend的data属性值保持一致
series: [
{
data: [0.809, 0.786, 0.812, 0.881, 0.685, 0.417, 0.785, 0.845, 0.739, 0.818, 0.810],
type: "line",
name:"数据"
}
]
