var optionTutorTable = {
title: {
text: '教师实时课时数据统计折线图'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎']
},
// 图表距边框的距离,可选值:'百分比'¦ {number}(单位px)
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//工具框
//toolbox: {
// feature: {
// saveAsImage: {} //下载
// }
//},
xAxis: {
type: 'category',
boundaryGap: false, // boundaryGap值为false的时候,折线第一个点在y轴上
// 设置X轴数据旋转倾斜
axisLabel: {
rotate: 30, // 旋转角度
interval: 0 //设置X轴数据间隔几个显示一个,为0表示都显示
},
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
// stack: '总量', ,stack 值为 ‘总量是’,折线图堆叠(第二条线的数值=本身的数值+第一条线的数值,第三条的数值=第二条线图上的数值+本身的数值
data: [120, 132, 101, 134, 90, 230, 210],
// 设置折线上圆点大小
symbolSize: 8,
// 设置拐点为实心圆
symbol: 'circle', //none 没有拐点 默认是空心圆
itemStyle: {
normal: {
// 拐点上显示数值
label: {
show: true
},
borderColor: 'red', // 拐点边框颜色
lineStyle: {
width: 5, // 设置线宽
type: 'dotted' //'dotted'虚线 'solid'实线
}
}
}
},
{
name: '联盟广告',
type: 'line',
// stack: '总量',
data: [220, 182, 191, 234, 80, 330, 310]
},
{
name: '视频广告',
type: 'line',
// stack: '总量',
data: [150, 232, 201, 154, 40, 330, 410]
},
{
name: '直接访问',
type: 'line',
// stack: '总量',
data: [320, 332, 301, 334, 390, 330, 320]
},
{
name: '搜索引擎',
type: 'line',
//stack: '总量',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
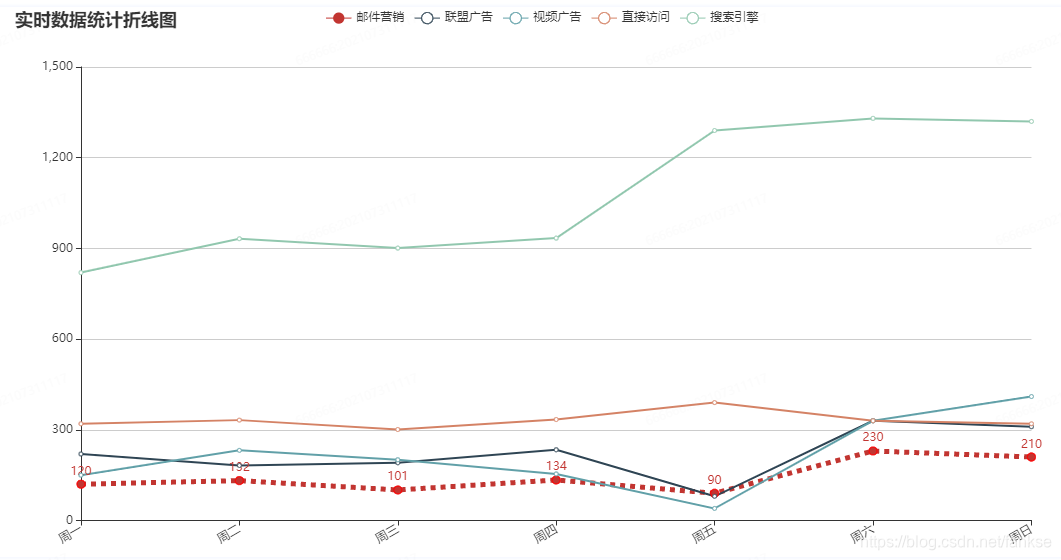
效果: