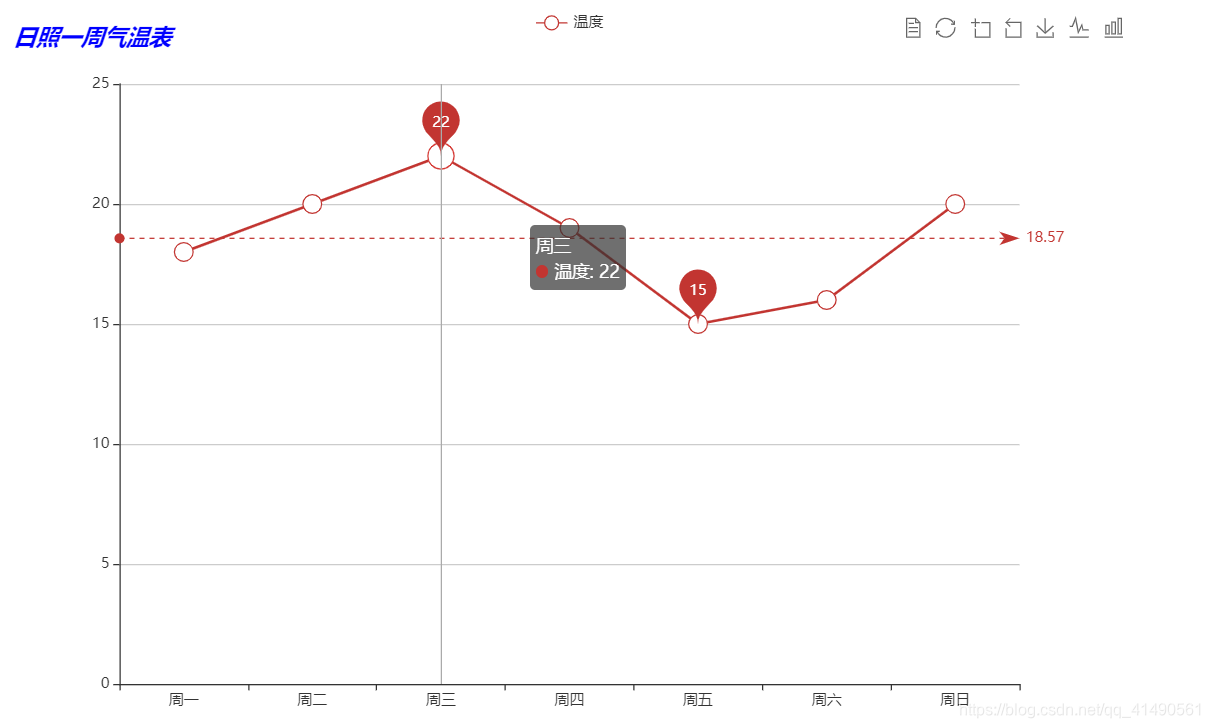
折线图代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>折线图line</title>
<script src="../echartsjs/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 900px; height: 600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main"));
var optinon = {
title: {
text: '日照一周气温表',
textStyle: {
color: 'blue', // 设置text颜色
fontStyle: "italic", // 设置text样式
fontWeight: "bolder", // 设置text字体大小
},
top: 10, // 组件离容器上侧的距离
},
toolbox: {
show: true,
feature: {
// 数据视图
dataView: {
show:true
},
// 配置项还原
restore: {
show: true
},
// 区域缩放
dataZoom: {
show: true
},
// 保存图片
saveAsImage: {
show: true
},
// 动态类型切换
magicType: {
type: ['line', 'bar']
}
}
},
// 提示框组件,默认为true
tooltip: {
// 触发类型。可选:
// iten:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;
// axis:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用;
// none:什么都不触发。
trigger: "axis",
},
legend: {
data: ['温度']
},
xAxis: {
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {},
series: [{
name: '温度',
type: 'line',
symbolSize: 15,
data: [18, 20, 22, 19, 15, 16, 20],
// 图标标注
markPoint: {
// 标记的数据数组
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
// 图表标线
markLine: {
// 标线的数据数组
data: [
{type: 'average', name: "平均值"}
]
},
}]
};
myChart.setOption(optinon);
</script>
</body>
</html>
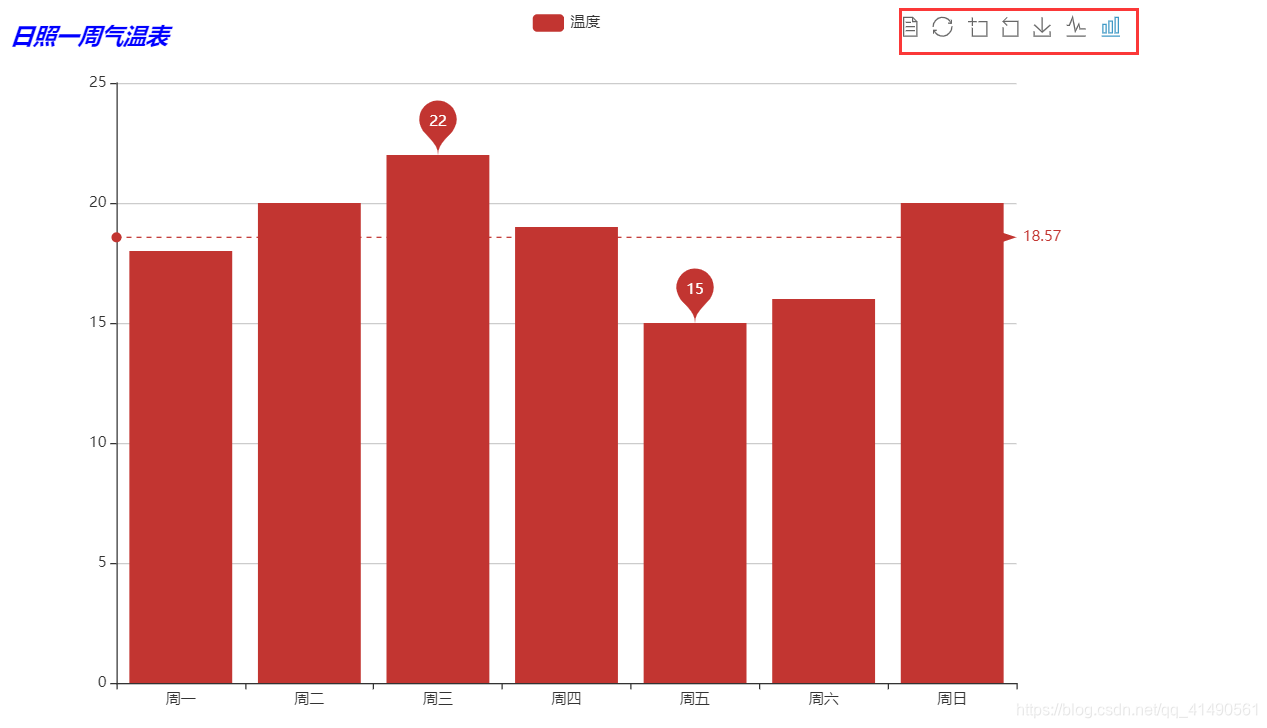
运行效果: