前言
ECharts绘制折线图
官方文档各种报表
其实官网都有,你只要翻翻就都出来,上手特快,注意引用就行,不用再百度怎么操作 ???
操作
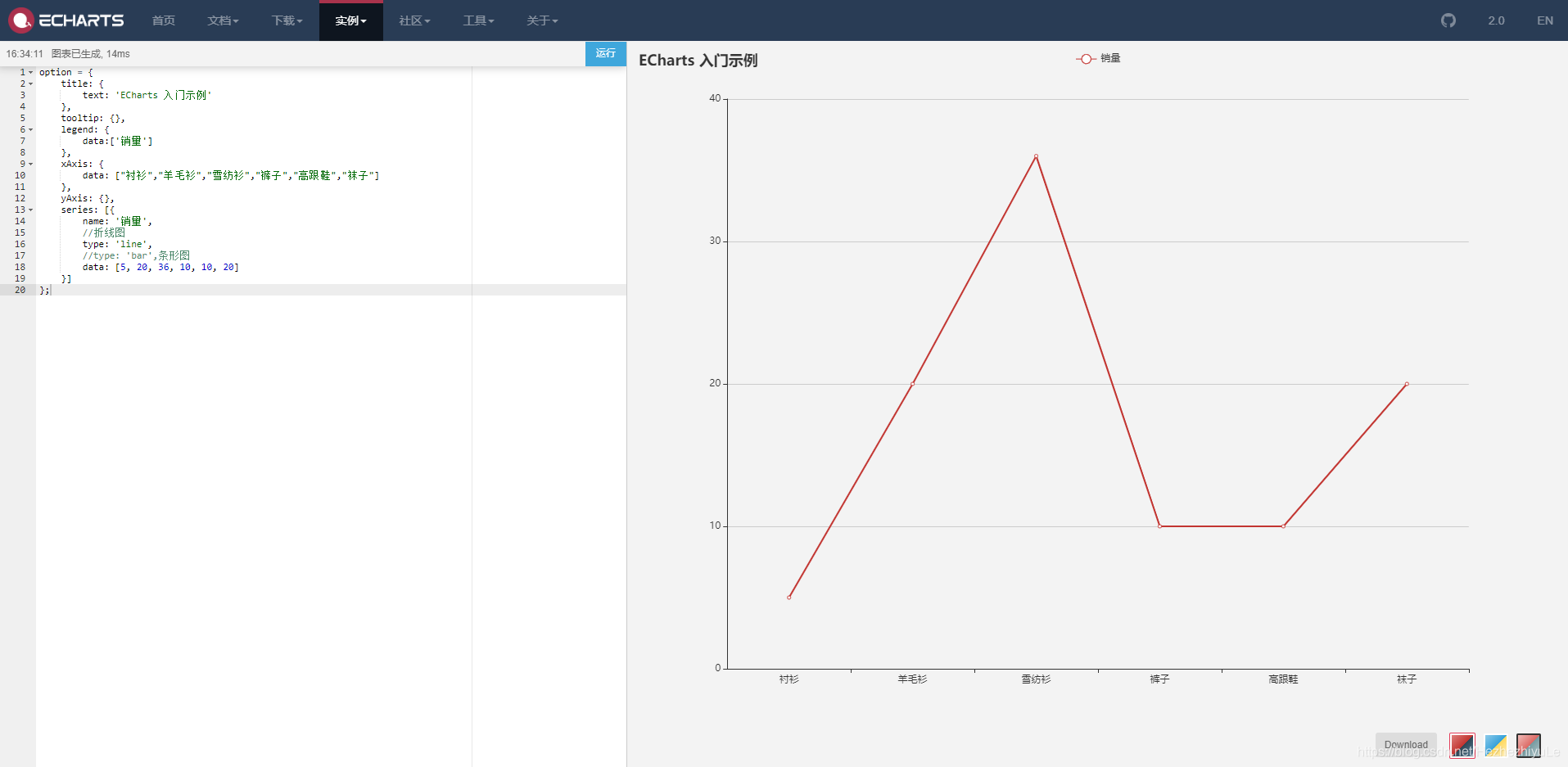
打开option
option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
//折线图
type: 'line',
//type: 'bar',条形图
data: [5, 20, 36, 10, 10, 20]
}]
};
解决
echarts官网操作实例
祝你幸福
送你一首歌:
附图:《此食此客》第五集(上海) 连载…