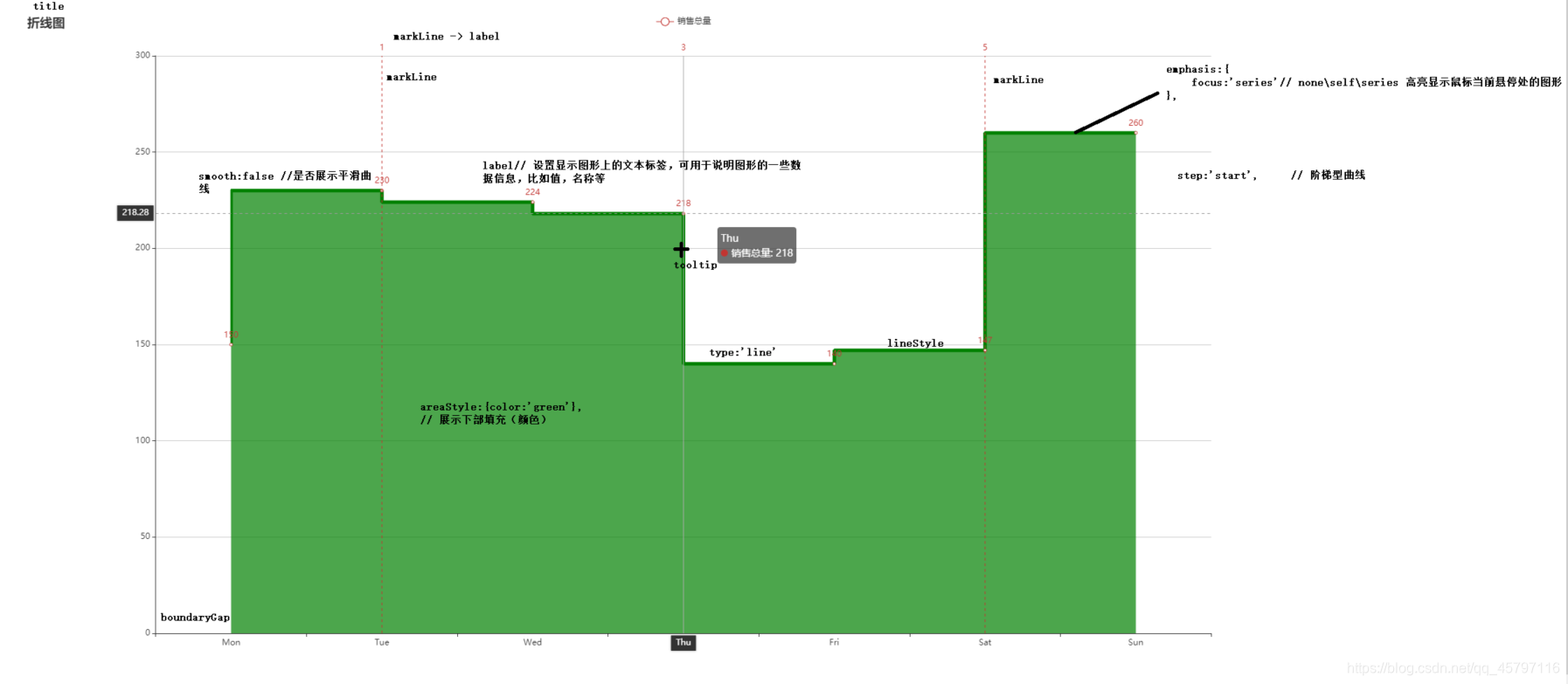
折线图常见的option属性参数效果

<!DOCTYPE html>
<html lang="en" style="height:100%">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="height:100%">
<div style="height:100%" id="container"></div>
<script type="text/javascript" src="../static/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var day = [{
% for item in sheet %}'{
{ item.day }}',{
% endfor %}];
var date = [{
% for item in sheet %}{
{
item.date }},{
% endfor %}];
var option = null;
option = {
animation: false, // 是否开启动画
clip:false, // 是否裁剪超出坐标系部分的图形
title:{
text:'折线图'
},
gird:{
top:'5%',
bottom:'4%',
left:'4%',
right:'4%',
containLabel:true
},
tooltip:{
trigger:'axis',
axisPointer:{
type:'cross'
}
},
legend:{
show:true
},
xAxis:{
type:'category',
data:day,
boundaryGap:true // 是否取消x轴与y轴之间的间距
axisTick:{
// 坐标轴刻度
show:true,
alignWithLabel:false // 是否与标签对其齐
},
axisLine:{
// 坐标轴线
show:true
},
axisLabel:{
// 坐标轴标签
rotate:0,
interval:0
}
},
yAxis:{
type:'value'
},
series:[
{
name:'销售总量',
type:'line', // 绘图类型
smooth:false, // 是否展示平滑曲线
step:'start', // 阶梯型曲线 --- 'start', 'middle', 'end'
areaStyle:{
color:'green'}, // 展示下部填充(颜色)
emphasis:{
focus:'series'// none\self\series 高亮显示鼠标当前悬停处的图形
},
label: {
// 设置显示图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
normal: {
show: true,
position: 'top'
}
},
lineStyle:{
// 线条样式 --- 颜色、宽度
color:'green',
width:5
},
markLine:{
// 图表标线
// 标线两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定,具体格式见 data.symbol
// ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
symbol:['none','none'], // 代表前后两端的标记类型
label:{
show:true // 是否展示图表标线的标签
},
data:[ // 图表标线的绘制处
{
xAxis:1},
{
xAxis:3},
{
xAxis:5},
{
xAxis:7},
]
},
data:date
}
]
};
if (option && typeof option == "object"){
myChart.setOption(option);
}
</script>
</body>
</html>