
标题:
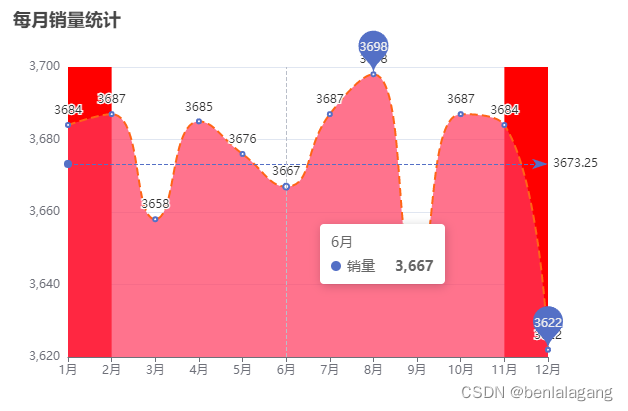
title: { text: '每月销量统计' }
详细消息提示的方式 还可自定义提示消息 formatter
tooltip: {// 提示框组件。// trigger:'item' 默认的鼠标移动到色块上触发
trigger: 'axis', // 鼠标只要在轴上就会触发
},
设置X轴和 Y轴 显示什么
xAxis: { // X Y 轴数据可以互换
type: 'category', // category 类目轴 'value' 数值轴'time' 时间轴'log' 对数轴
data: ['1月', '2月', '3月','4月','5月','6月','7月','8月','9月','10月','11月','12月',],
boundaryGap:false // 设置这个 使得左侧紧贴着y轴
},
yAxis: {
type: 'value',
scale:true // y轴的起点 不从0开始 按照数值更智能化 脱离0值比例
},
label:{ // 柱状图 内部 显示数值
show:true
},
具体细节的配置
series: [
{
name: '销量',
type: 'line', // line 是数据展示成折现
data: [3684,3687,3658,3685,3676,3667,3687, 3698,3644,3687,3684,3622],
markPoint:{ // 标注最大值和最小值 折线图里name 不显示
data:[
{
type:'max',name: '最大值'
},
{
type:'min',name: '最小值'
}
]
},
markLine:{ // 设置平均值 折线图里name 不显示
data:[
{
type:'average',name:'平均值'
}
]
},
markArea:{ // 折线图里的阴影标注 可以是一个数组 就是两边的深红色区域
data:[
[
{xAxis: '1月'},
{xAxis: '2月'},
],
[
{xAxis: '11月'},
{xAxis: '12月'},
]
],
itemStyle: { // 这里设置阴影颜色
color:'red'
}
},
smooth:true,// 变成弯曲的线
lineStyle:{ // 线的样式 颜色 虚线 实线
color:'#ea5c14',
type:'dashed'
},
areaStyle:{// 覆盖的区域面积显示
color: '#f35'
}
},
]
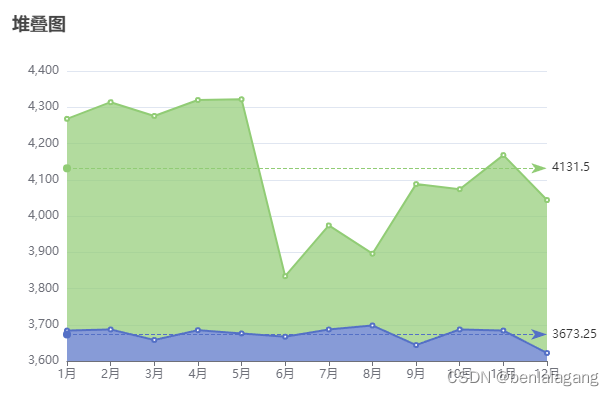
堆叠图的配置:

let options2 = {
title: {
text: '堆叠图'
},
tooltip: {
trigger: 'axis',
},
xAxis: {
type: 'category',
data: ['1月', '2月', '3月','4月','5月','6月','7月','8月','9月','10月','11月','12月',],
boundaryGap:false
},
yAxis: {
type: 'value',
scale:true
},
series: [
{
name: 'AMD',
type: 'line',
data: [3684,3687,3658,3685,3676,3667,3687, 3698,3644,3687,3684,3622],
markLine:{ // 设置平均值 折线图里name 不显示
data:[
{
type:'average',name:'平均值'
}
]
},
smooth:false,// 变成弯曲的线
areaStyle:{// 覆盖的区域面积显示
},
stack:'堆叠'
},
{
name: '英特尔',
type: 'line',
data: [584,627,618,635,646,167,287, 198,444,387,484,422],
markLine:{ // 设置平均值 折线图里name 不显示
data:[
{
type:'average',name:'平均值'
}
]
},
smooth:false,// 变成弯曲的线
areaStyle:{// 覆盖的区域面积显示
},
stack:'堆叠'
// stack:'all’是为了不让两条折线交叉,不然显得杂乱无章
// 其他选项: 好像是相同的字符串就行
},
]
}
还可以通过 formatter 自定义提示消息
formatter:function (arg) {
return `${arg[0].name}合计:${arg[0].data + arg[1].data} <br/>
${arg[0].seriesName}: ${arg[0].data}<br />
${arg[1].seriesName}: ${arg[1].data}`
},