引入
在下载好文件后只要在App.vue里引入就好了
// App.vue
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/* 每个页面公共css */
/* 引入 iconfont */
@import url("@/static/iconfont/iconfont.css");
</style>
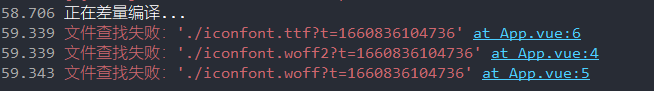
问题
uni-app 只有在使用 vue2 版本才会报错,使用 vue3 版本不会报错

解决
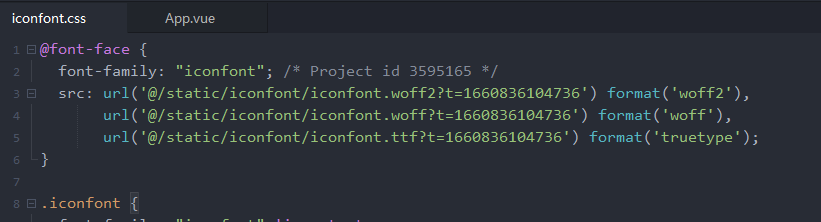
只需要把 iconfont.css 里的相对路径,改为绝对路径