目录
1.Chrome安装插件JetBrains IDE Support
1.Chrome安装插件JetBrains IDE Support
2. React Native的js不能直接调试
js页面可以直接右键“Debug 'index.js'”,但是React的js文件不能直接调试,
因为NodeJS只支持部分ES6的语法,有些ES6语法还不支持,而import语法就是其中一个;
如果RN项目直接右键调试js文件,会出现错误: Nodejs调试错误:SyntaxError: Unexpected token import
3. 创建React Native配置
3.1 打开Configurations
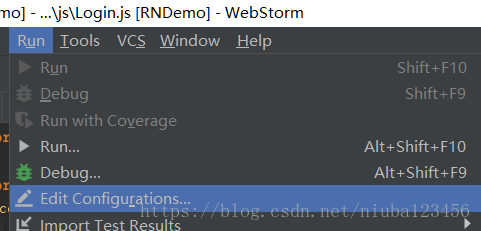
Run -> EditConfigurations ;
或者:
工具栏右侧点击“Add Configurations”
3.2 添加React Native配置
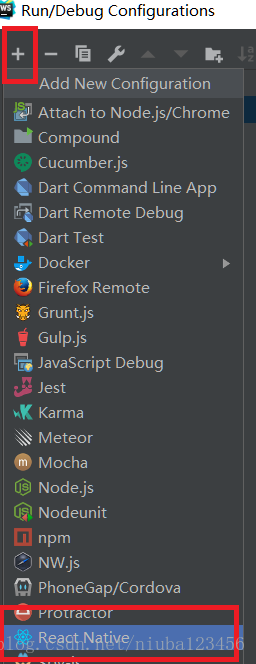
点击“+”,选择React Native
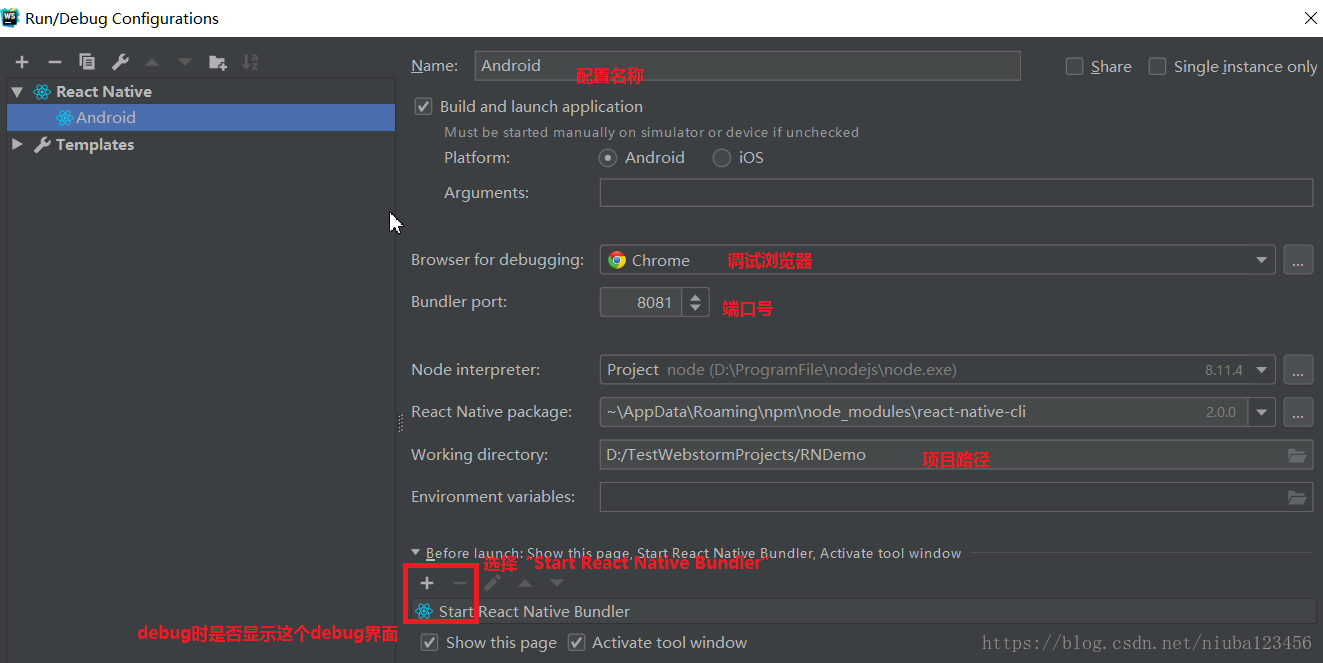
3.3 配置React Native
一般只需修改名称即可,
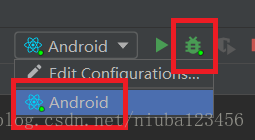
3.4 开始调试React Native
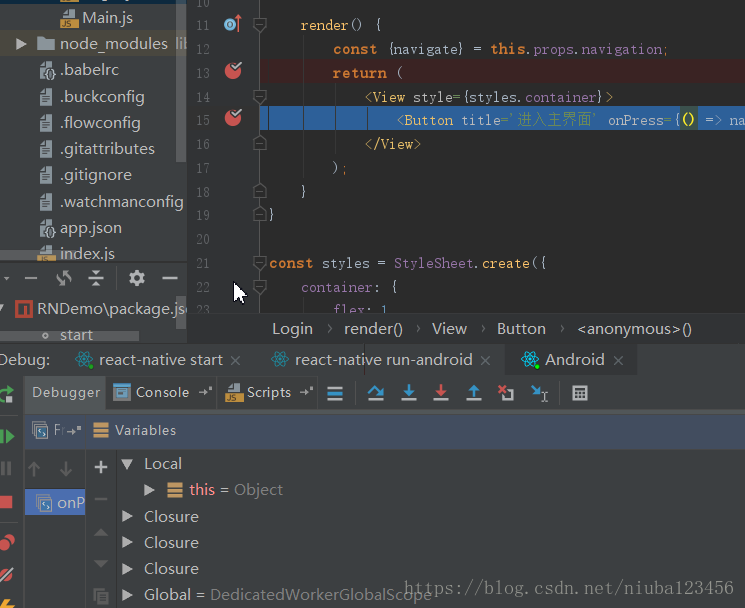
React Native项目JS文件添加断点,选择配置的React Native的名称,然后点击“Debug”按钮;
弹出:Chrome的debug页面
点击手机的React Native界面