版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_31743309/article/details/83621301
React-Native自带的打印log的命令
android : react-native log-android
ios : react-native log-ios
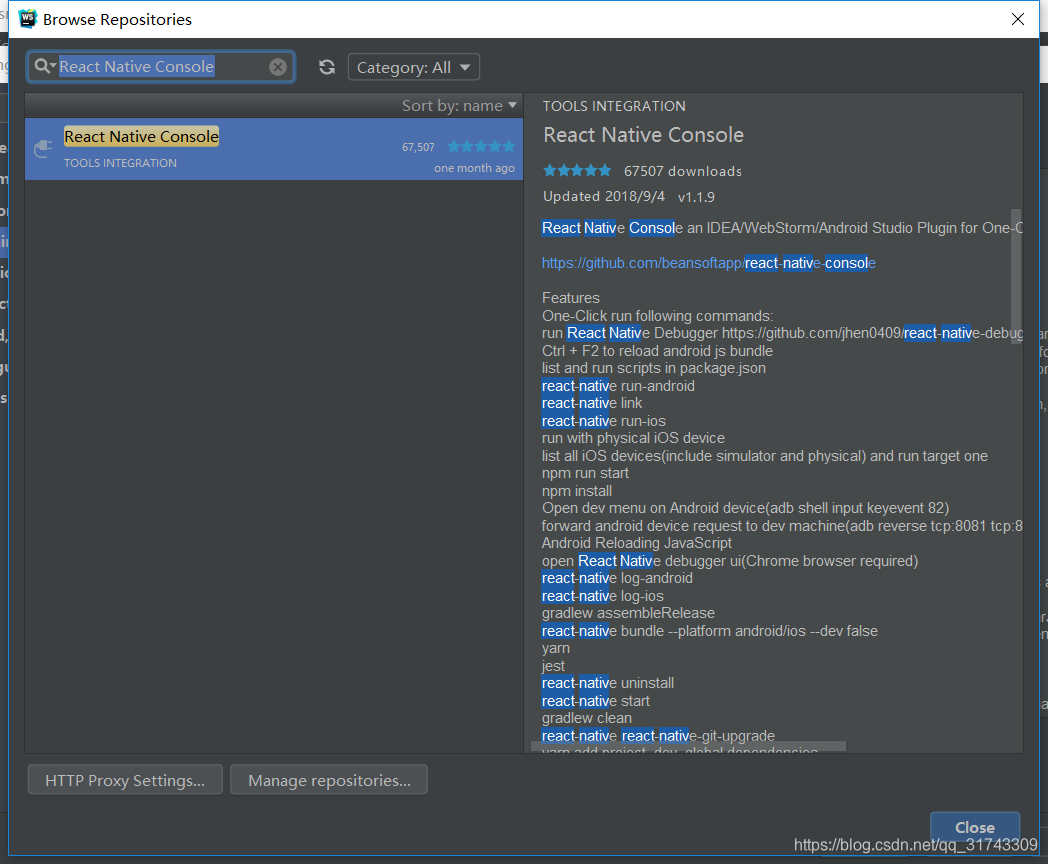
android studio调试习惯了,然后在webstorm调试react-native找到了一个调试插件:react-native-console 可以直接从webstorm的设置中添加插件
File>>Settings>>Plugins>>搜索React Native Console 安装之后重启webstorm就ok了

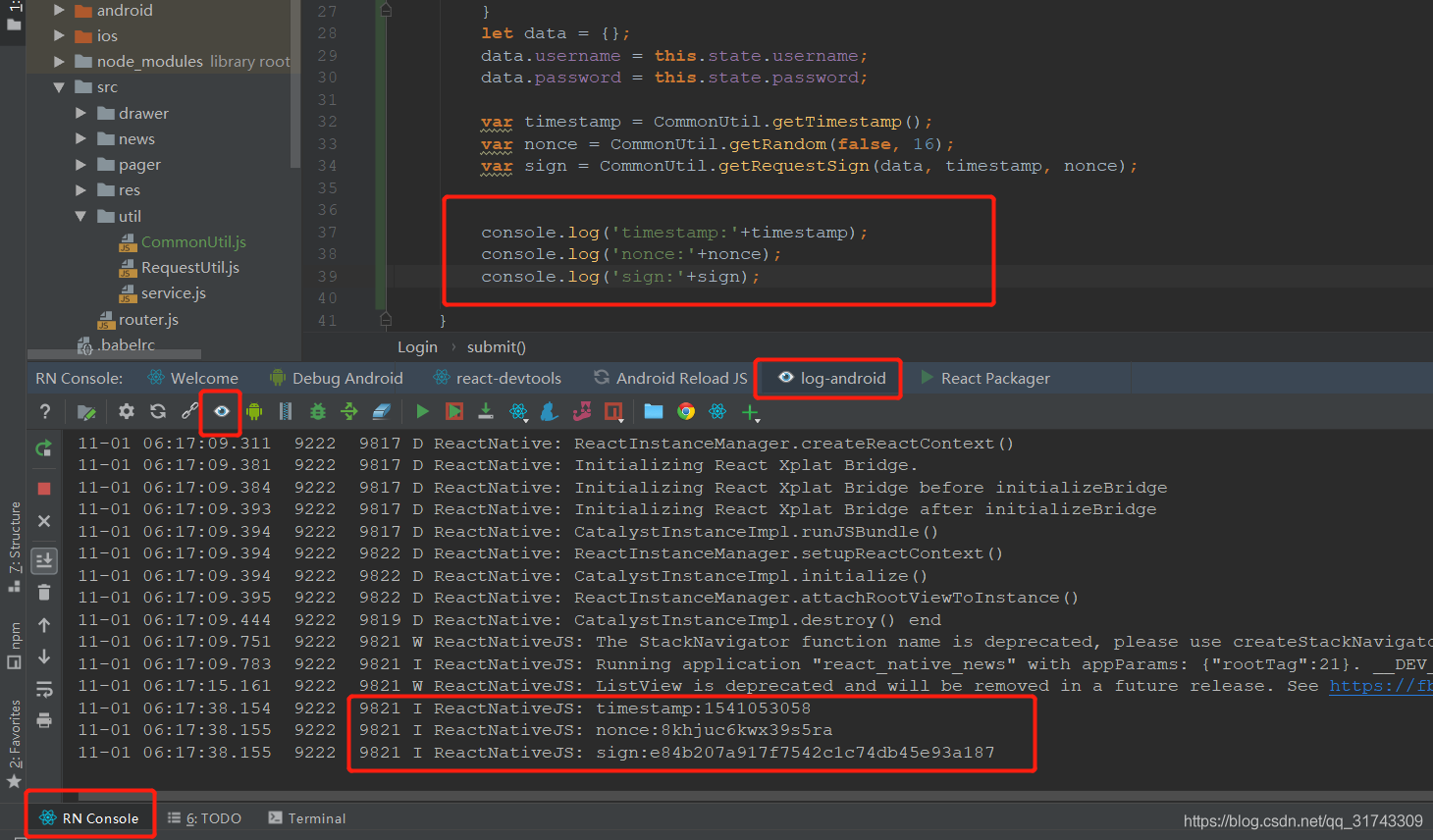
控制台效果