目录
1.创建新项目
## RNApp 项目名称
react-native init RNApp --version 0.55.42. 运行流程
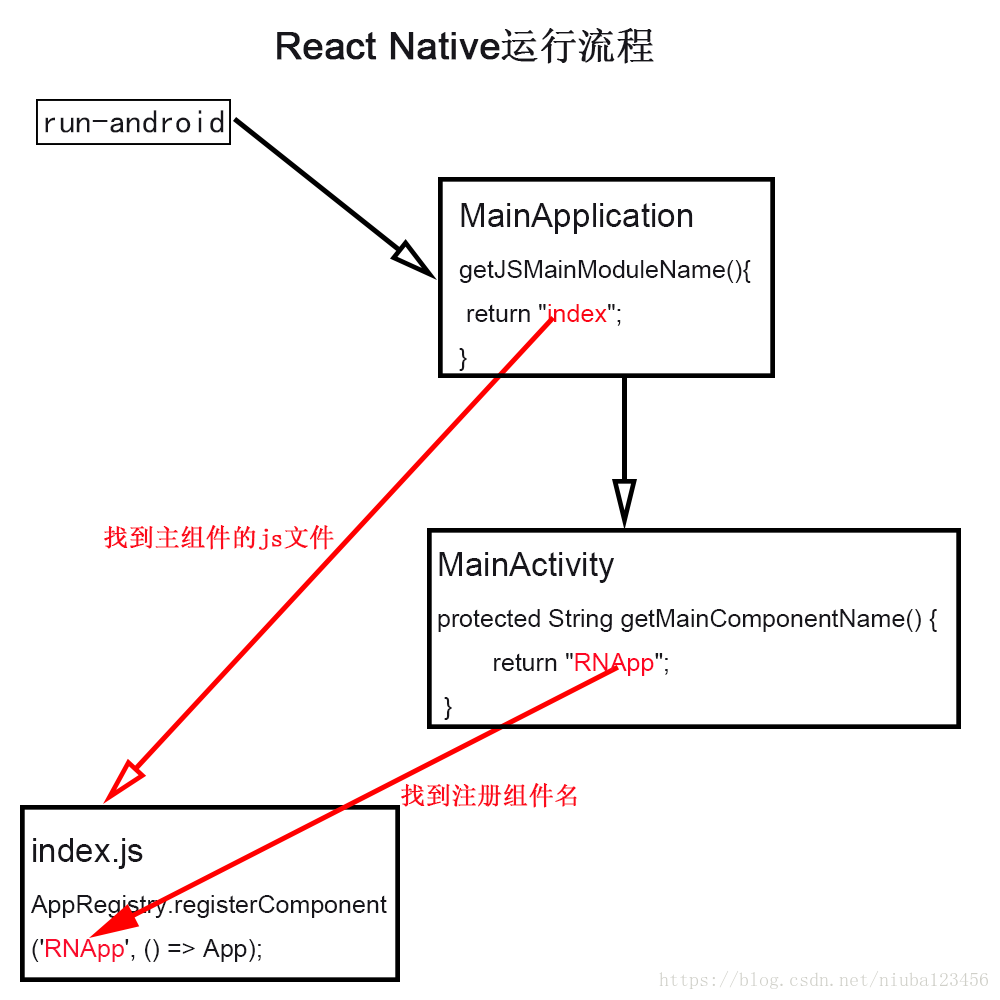
1. run-android运行
react-native run-androidrun-android运行后从项目目录的node_modules文件扫描系统链接文件夹,然后启动JS 服务器(Metro Bundler);
2. 然后运行Android项目的MainApplication文件:
@Override
protected String getJSMainModuleName() {
return "index";
}这里设置返回主组件的js文件,确定用于从服务器获取JS的URL;
index指向package.json同目录下的index.js文件;
3. 然后运行MainActivity文件:
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "RNApp";
}
}
返回从JavaScript注册的主组件的名称,呈现主组件;
4. 通过getMainComponentName()获取注册组件
通过MainActivity的getMainComponentName()返回的RNApp在MainApplication文件getJSMainModuleName()返回的js文件中查找注册组件,然后开始启动js文件;
index.js注册了RNApp
AppRegistry.registerComponent('RNApp', () => App);