生成React Native项目
1.首先要配置环境
https://reactnative.cn/docs/0.51/getting-started.html#content
2.初始化工程和运行项目
使用CMD命令进入RN项目工程目录,执行命令
react-native init AwesomeProject待文件初始化完成之后,进入该项目目录
cd AwesomeProject运行项目
react-native run-android3.修改Gradle
在运行react-nativerun-android命令的时候,会自动Metro服务器,会使用较长下载gradle,建议修改项目中FirstRnProject\android\gradle\wrapper中gradle的版本号为本地已下载即可,同时要修改项目的build.gradle文件,保持gradle一致
4.异常处理
在编译的过程中,会自动在设备上设置调试的地址,如果打开程序一片红,首先要重新运行
react-native run-android成功之后会显示Welcome to React Native
5.打包APK
(1)进入android目录;
(2)执行代码
./gradlew assembleRelease(3)生成未签名Apk路径:
android/app/build/outputs/apk/app-release.apk(4)每次编译APK前,注意将该apk删除;
(5)生成签名文件,对APK进行签名【推荐工具:360加固助手】
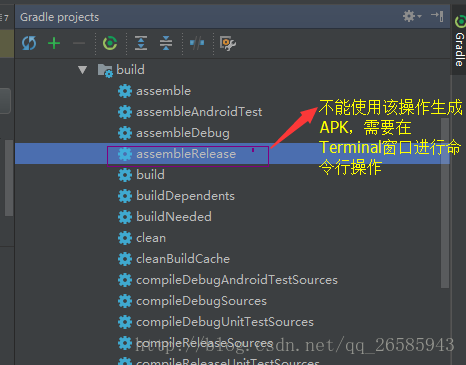
(6)在android studio打包的时候,必须在命令窗口输入
gradlew assembleRelease不能使用gradle下TASK下的assembleRelease,否则生成的APK会闪退,原因不明,明白请告之;
(7)当然,可以直接在gradle中配置签名文件,请参考文章