用React Native开发好APP之后,如何将APP发布到市场以供用户使用呢?不管是Android还是iOS等原生app走的都是:签名打包—>发布到各store这两大步骤。本文将对Android和ios两大平台打包过程做一个简单的介绍。
Android平台打包
在Android原生的app开发打包过程中,主要有两种发布方式:一种是借助于命令行操作,另外一种是借助于Android Studio进行发布。
Android Studio打包
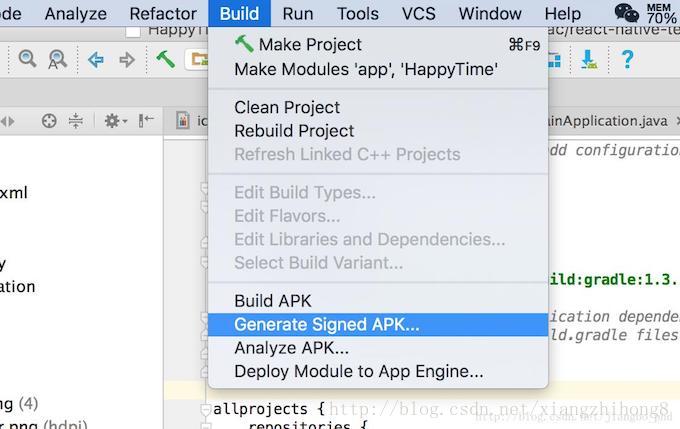
借助Android studio进行打包的,一次点击build->generate signed apk。
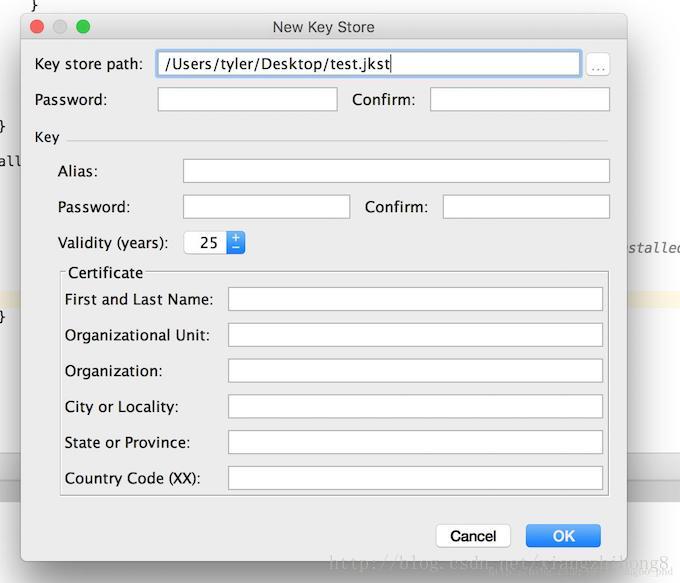
如果没有签名文件还需要配置下签名文件。
此时,你会发现,你的确可以生成一个apk,并且可以安装,但是却无法运行,发生闪退。这是为什么呢?
这是因为React-Native在android平台下默认没有生成资源文件相关的包(及js的相关资源文件)。所以不管是我们Android平台还是ios平台打包的第一步都需要:导出js bundle包和图片资源
1)导出js bundle包和图片资源
创建一个assets文件放在工程目录下,然后通过命令行生成JS Bundle文件。
创建assets文件,当然也可以手动创建
mkdir -p Android/app/src/main/assets - 1
- 1
生成js bundle文件
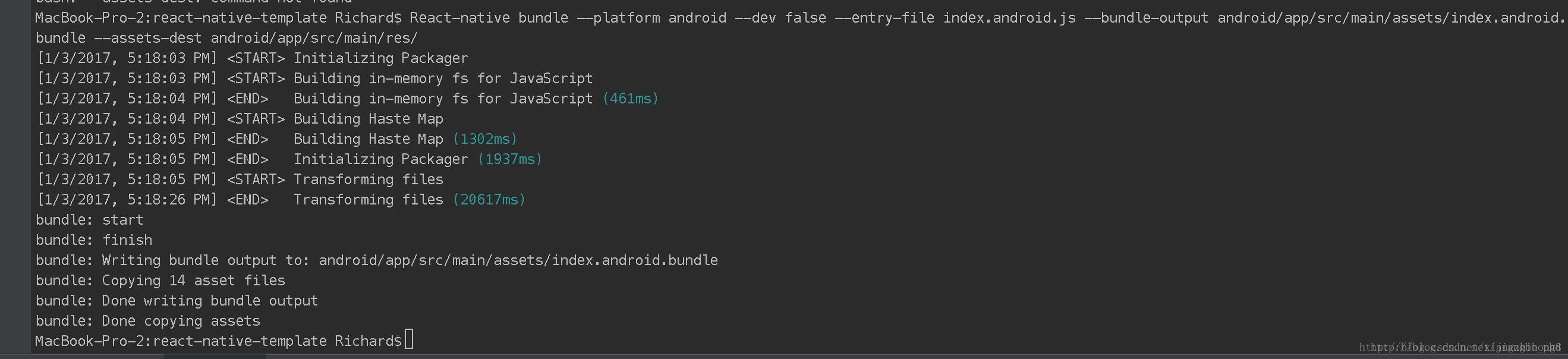
React-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res/- 1
- 1
如图所示:
检查我们项目的assets,然后再次打包,运行,一切正常。关于build.grandle的配置这里不再详述,请大家按照原生app打包过程。
ios打包
相对于Android平台来讲,IOS平台的发布操作相对简单,只需要简单配置即可。
1)导出js bundle包和图片资源
和打包React Native Android应用一样,我们首先也需要对JS部分的代码和图片资源等打包导出,然后通过XCode将其添加到iOS项目中。
在React Native项目的根目录下执行命令:

react-native bundle --entry-file index.ios.js --platform ios --dev false --bundle-output release_ios/main.jsbundle --assets-dest release_ios/- 1
- 1
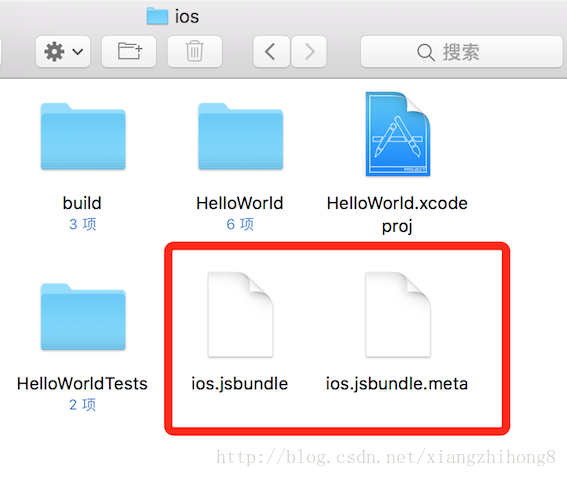
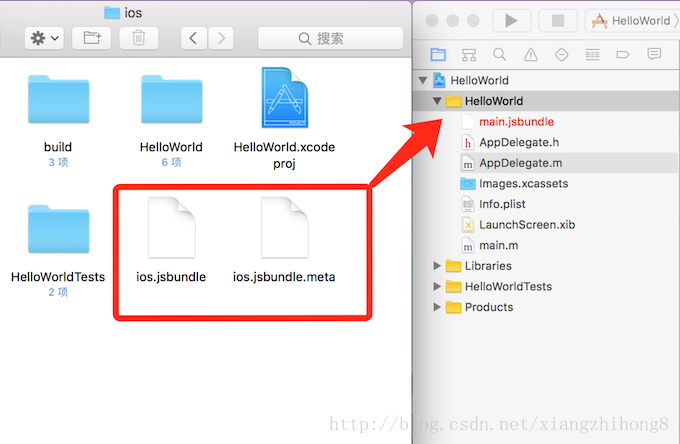
通过上述命令,我们就将JS部分的代码和图片资源等打包导出到release_ios目录下。如图所示,项目多了两个文件:ios.jsbundle和ios.jsbundle.meta。
2)将生成的资源包导入到iOS项目
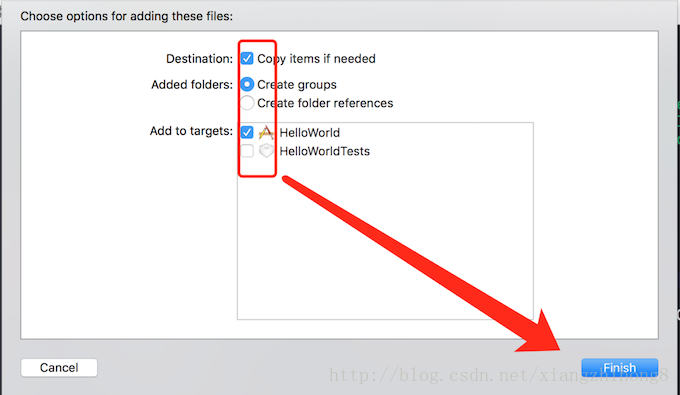
选择assets文件夹与main.jsbundle文件将其拖拽到XCode的项目中。然后,修改AppDelegate.m文件,添加如下代码:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
//jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
+jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
#endif
...
return YES;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
上述代码的作用是,让React Native去使用我们刚才导入的jsbundle。
注:如果在项目中使用了CodePush热更新,那么我们需要就可以直接通过CodePush来读取本地的jsbundle,代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
...
return YES;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
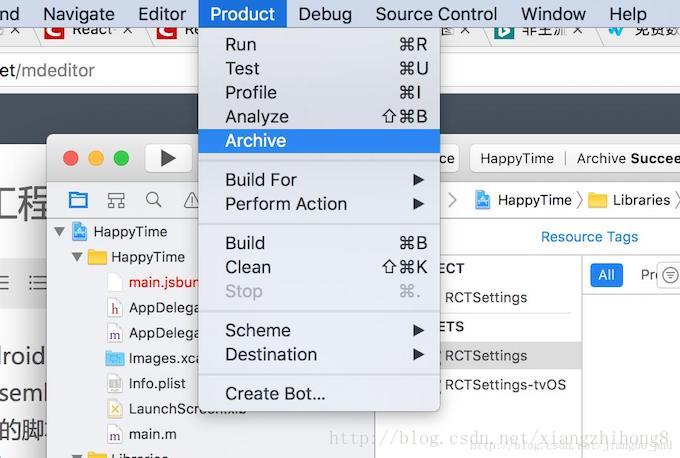
3)发布iOS应用
和原生app发布一样,选择选择Product -> Archive。