版权声明:1.版权归原作者Moment ° 回忆 ✨所有; 2.未经原作者允许不得转载本文内容,否则将视为侵权; 3.转载或者引用本文内容请注明来源及原作者; 4.对于不遵守此声明或者其他违法使用本文内容者,本人依法保留追究权等。 https://blog.csdn.net/qq_35366269/article/details/86561570
如何在真机上打开React Native开发者菜单
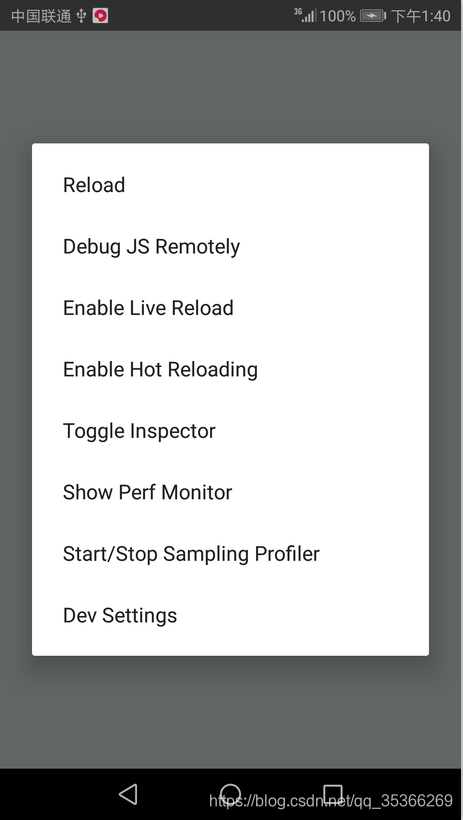
通过摇一摇手机即可打开,如下图:

Reload功能介绍:
开发者菜单中Reload功能可以实现当修改JS代码以后,只需保存下,无需再次通过react-native run-adnroid 命令运行即可更新UI界面
Debug JS Remotely功能介绍:
通过该功能可以打开React Native的Debug模式,会进入到浏览器进行调试。也可以在要调试的地方加入debugger关键字,类似于Web前端Vue的开发中的调试方式
Enable Live Reload
是否实时加载,在频繁修改UI的时候可以用到,它是实际加载所有项目的文件
扫描二维码关注公众号,回复:
4999186 查看本文章


Enadle Hot Reloading
是否热加载,只在当前页面去加载变更
Chomre 开发工具介绍:
- Element面板:用于查看和编辑当前页面的HTML和CSS元素
- NetWork面板:用于查看http协议的网络请求相关信息(请求头,请求体,响应体等等)
- Source面板:用于查看和调试当前页面所加载的脚本源文件
- TimeLine面板:用于查看脚本的执行时间,页面元素渲染时间等信息
- Profiles面板:用于查看CPU执行时间和内存占用等信息
- Audits面板:用于优化前端页面,加速网页加载速度
- Console面板:用于显示脚本中所输出的调试信息,或运行测试脚本