不管时用哪种语言,哪种框架,调试永远都是一个避不开的话题
为我们提供了远程调试的功能,而这个功能需要Chrome浏览器的配合。
1. 首先浏览器一定要安装好React Developer Tool 插件
2. 连接手机或打开模拟器
3. 在项目工程目录执行
react-native run-android
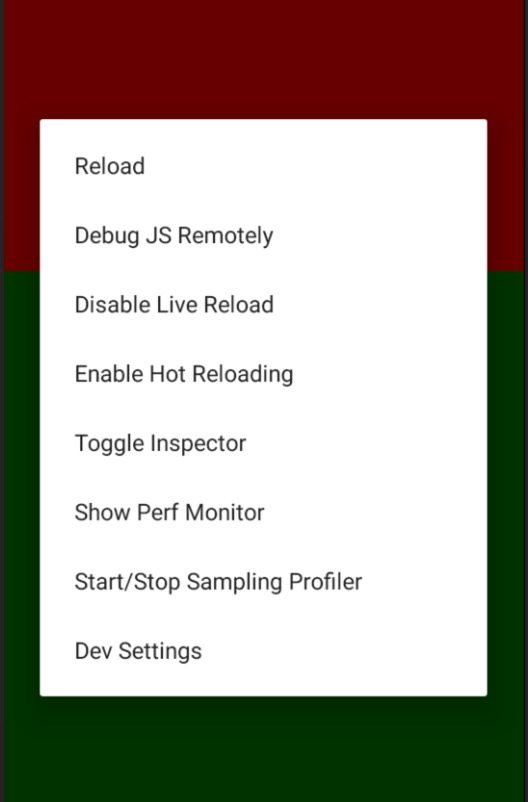
4. 打开并点击Dev Settings(模拟器Command+m,真机摇晃手机)

5. 点击Debug server host & port for device,输入
localhost:8081
6.回到PC,若Android L 以上在终端中输入,以实现反向代理(不输入Android L以上可能无法连到浏览器)
adb reverse tcp:8081 tcp:8081
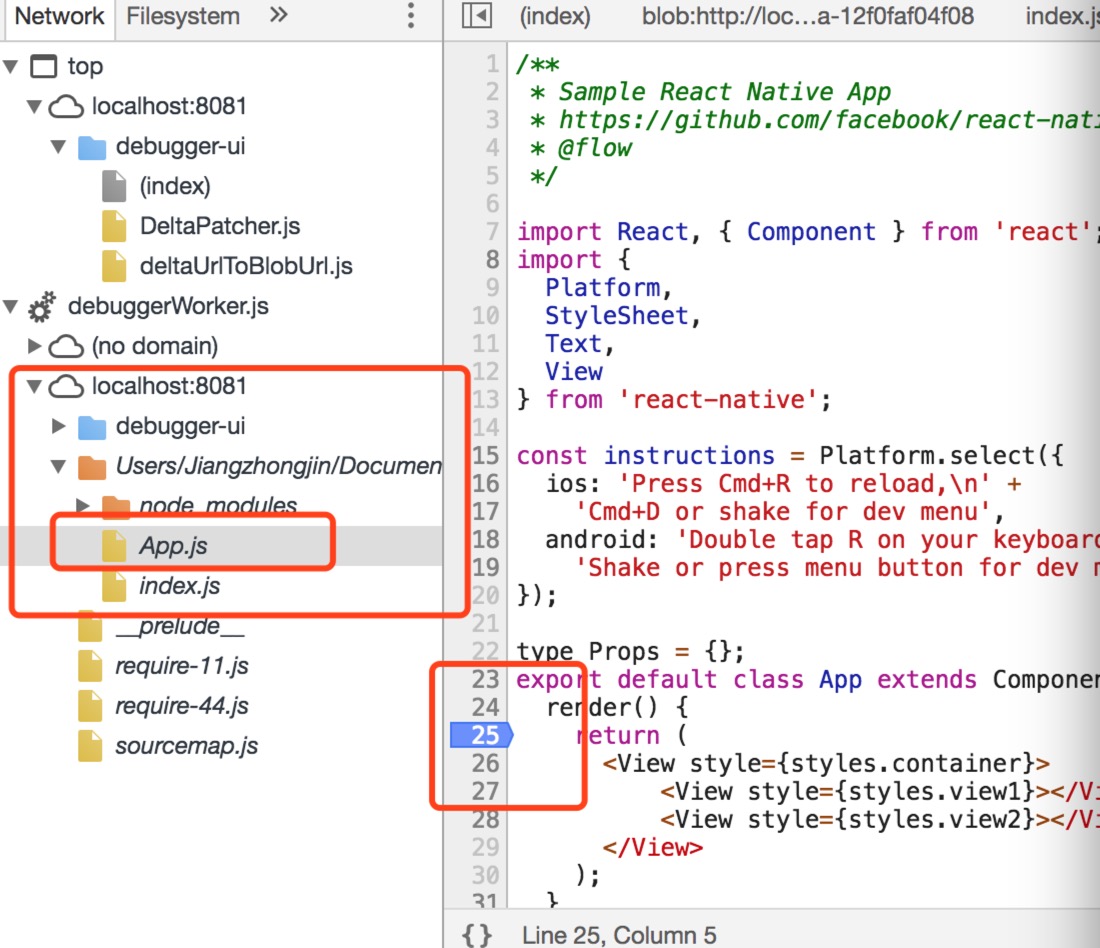
7. 打开浏览器http://localhost:8081/debugger-ui/
8. command + option + i ,打开开发者工具,会在此目录中找到源码,并可以下断点进行debug(摇晃手机,点击Reload)