依赖:见echarts柱状图
http://blog.csdn.net/zk_1325572803/article/details/78041389
body中
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main_s" style="height:192px;position:absolute;top:15%;left:52%;width:720px;"></div>javascript
function huan(){
//基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main_s'));
var option = {
title : {
text: kssj+"至"+jssj+"全部运动物占比情况",
textStyle: {//主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}
fontSize: 13,
fontStyle: 'normal',
fontWeight: 'bold',
},
x:"center"
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x:'15',
y:'15',
data:[车,两轮车,其他,行人] //数组
},
series: [
{
name:'运动物类型:',
type:'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
normal: { //视觉引导线
show: true,
position: 'right'
},
emphasis: {
show: true,
textStyle: {
fontSize: '17',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: true
}
},
itemStyle: {
normal: {
borderColor: "#FFFFFF",
borderWidth: 1,
label:{
show:true,
formatter:'{b} : {c} ({d}%)'
},
}
},
data:[100,200,300,400] //数组
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
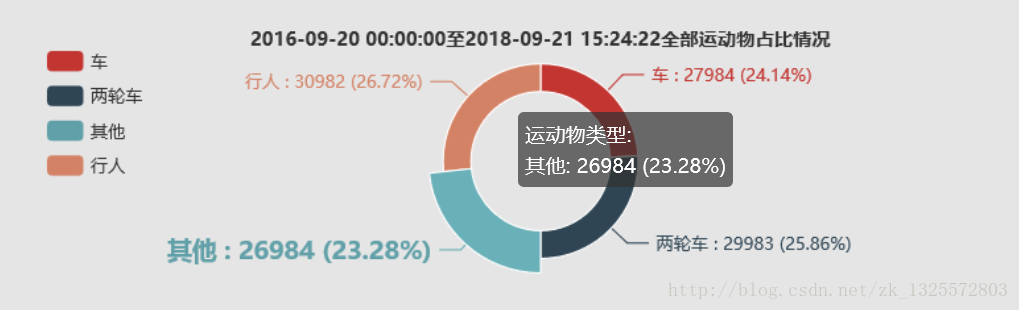
}效果图