option = {
width:766,
backgroundColor: '#fff',
legend: {
data:['增量', '存量', ],
x:'center'
},
tooltip: {
trigger: 'axis',
},
grid: {
left: 28
},
toolbox: { //各种表格
//改变icon的布局朝向
// orient: 'vertical',
show: true,
showTitle: true,
feature: {
//show是否显示表格,readOnly是否只读
// dataView : {show: true, readOnly: false},
magicType: {
// //折线图 柱形图 总数统计 分开平铺
// type: ['bar','stack','tiled'],
},
}
},
calculable: false,
xAxis: [
{
//就是一月份这个显示为一个线段,而不是数轴那种一个点点
boundaryGap: true,
type: 'category',
// name : '时间',
// name:'单位(千元)', x轴的时间
// nameLocation:'middle',
// nameGap:25,
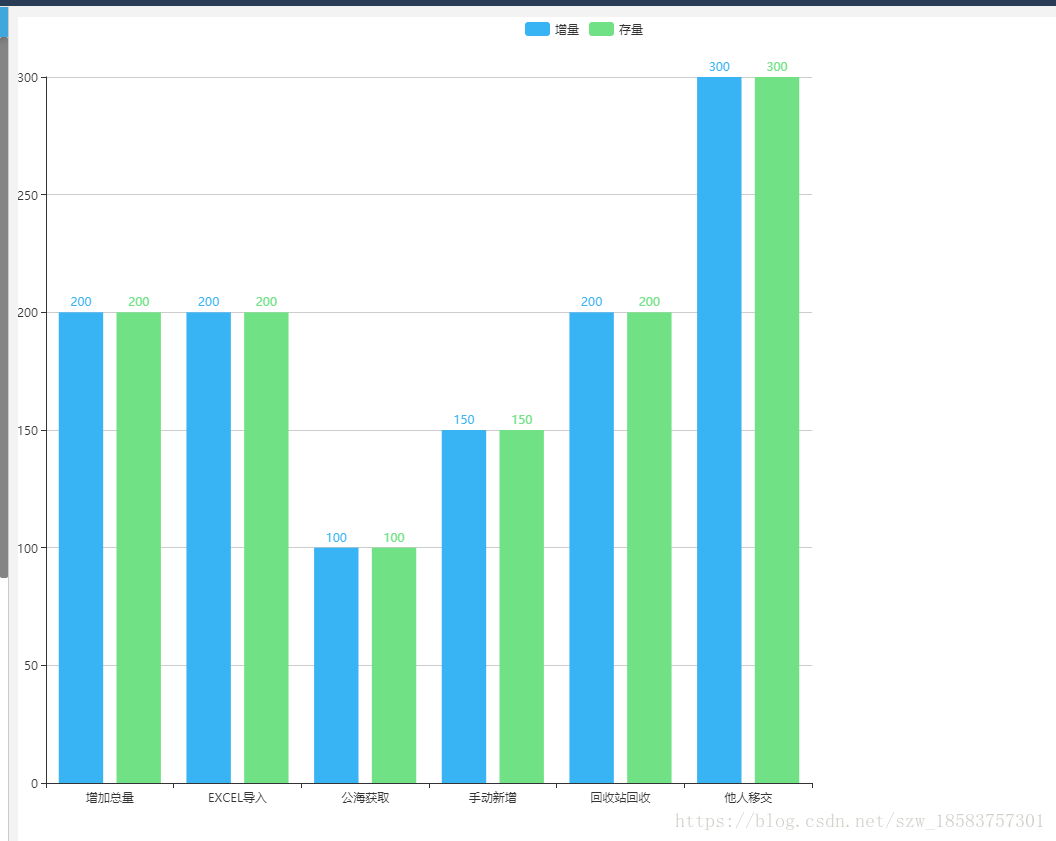
data: ['增加总量','EXCEL导入','公海获取','手动新增','回收站回收','他人移交'],
tickInterval:10,
// type: 'category',
// boundaryGap: false,
// // name:'单位(千元)',
// splitLine: {
// show: true,
// interval: 'auto'
// },
// axisTick: {
// show: 'false',
// alignWithLabel: true
// },
},
],
yAxis: [
{
// name: '单位(千元)',
type: 'value',
axisLabel: {
// formatter: '{value}k'
},
}
],
//图形的颜色组
color: ['#38b3f4', '#70e285'],
//需要显示的图形名称,类型,以及数据设置
series: [
{
name: '增量',
//默认显
type: 'bar',
data: ['200','200','100','150','200','300'],
label:{
normal:{
show:true,
position:'top',
}
},
},
{
name: '存量',
type: 'bar',
data: ['200','200','100','150','200','300'],
label:{
normal:{
show:true,
position:'top',
}
},
},
]
};
echarts的柱状图
猜你喜欢
转载自blog.csdn.net/szw_18583757301/article/details/81067492
今日推荐
周排行