最近工作用到了echarts生成图表,特此记录。
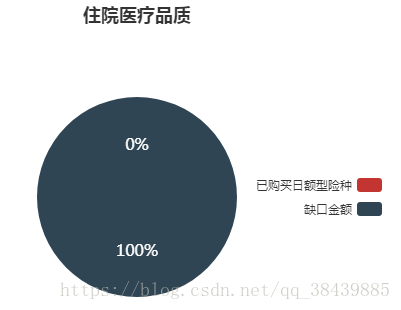
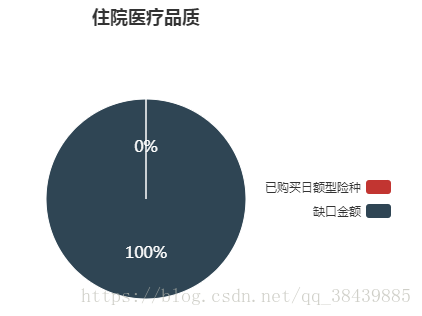
原本生成饼图如图所示。因要求数据为0时显示如下图2所示。附上代码。
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title : {
text: '住院医疗品质',
// subtext: '纯属虚构',
x:'center'
},
tooltip : {
// trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'center',
left: 'right',
// 图例名字和数据的名字一定要一致,鼠标悬停图例和单击图例有功能
data: ['已购买日额型险种','缺口金额']
},
series : [
{
name: '访问来源',
type: 'pie',
//饼图的半径,第一项是内半径,第二项是外半径,内半径为0就是真的饼,不是环形
radius : ['50%', '10%'],
// 水平位置,垂直位置
// center: ['50%', '60%'],
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'inner', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 16 //文字的字体大小
},
formatter:'{d}%'
}
},
data:[
{value:0, name:'已购买日额型险种'},
{value:310, name:'缺口金额'}
],
itemStyle: {
normal: {
borderColor: "#FFFFFF", borderWidth: 1,
}
},
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
此部分代码实现功能
itemStyle: {
normal: {
borderColor: "#FFFFFF", borderWidth: 1,
}
},