1.title:标题组件
2.tooltip:提示框组件
3.legend:图例组件,展现了不同系列的标记(symbol),颜色和名字
4.xAxis:直角坐标系 grid 中的 x 轴,单个 grid 组件最多只能放上下两个 x 轴。
5.yAxis:直角坐标系 grid 中的 y 轴,单个 grid 组件最多只能放左右两个 y 轴。
6.series:系列列表。每个系列通过 type 决定自己的图表类型。
series type=line ——-折线图
series type=bar ——-柱状图
series type=pie ——-饼图
下面生成一个柱状图 ,贴上完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--引入echarts文件--> <script src="../js/echarts.min.js"></script> <script src="../js/echarts.js"></script> <script src="../theme/dark.js"></script> <title>柱状图</title> </head> <body> <!--准备一个dom容器--> <div id="main" style="width:600px;height:400px"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts var myChart = echarts.init(document.getElementById('main')); var option={ title:{ text:'第一个echarts' }, tooltip:{}, //指示框 legend:{ data:['销量'] }, color:'pink', xAxis:{ data:['苹果','李子','栗子','梨','草莓','菠萝'] }, yAxis:{}, series:[{ name:'销量', type:'bar', data:[5,10,36,10,18,20] }] }; myChart.setOption(option); </script> </body> </html>
生成的柱状图如下(粉色的小可爱)

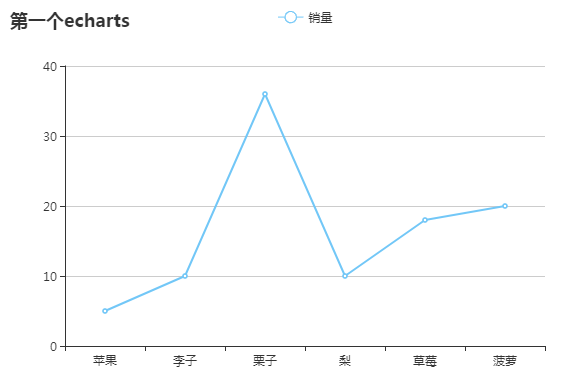
然后改变一下类型 type:line (蓝色的小清新)

在来生成饼图,饼图是没有xy轴的,先给注释掉,type:pie ,另外饼图的data是有包含两个键值对的json组成的数组,如下
data:[
{value:5,name:'苹果'},
{value:10,name:'李子'},
{value:36,name:'栗子'},
{value:10,name:'梨'},
{value:18,name:'草莓'},
{value:20,name:'菠萝'},
]
然后我的饼图,设置了全局颜色,所以看起来比较多彩
