引入echarts的js包echarts.min.js
事例地址:echarts.baidu.com/examples.html#chart-type-bar
http://echarts.baidu.com/echarts2/doc/example.html
官网地址:http://echarts.baidu.com/index.html
body中
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="height:500px;position:absolute;top:27%;left:53%;"></div>
<!-- 位置自己调整 -->javascript
function tjPictuer(){
//宽度自适应
var screenwidth = document.documentElement.clientWidth;
var widths = screenwidth/2;
var width = Math.round(widths);
document.getElementById("main").style.width = width + "px";
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var sdate = $("kssj").value;
var edate = $("jssj").value;
//myChart.showLoading();
var option = {
title : {
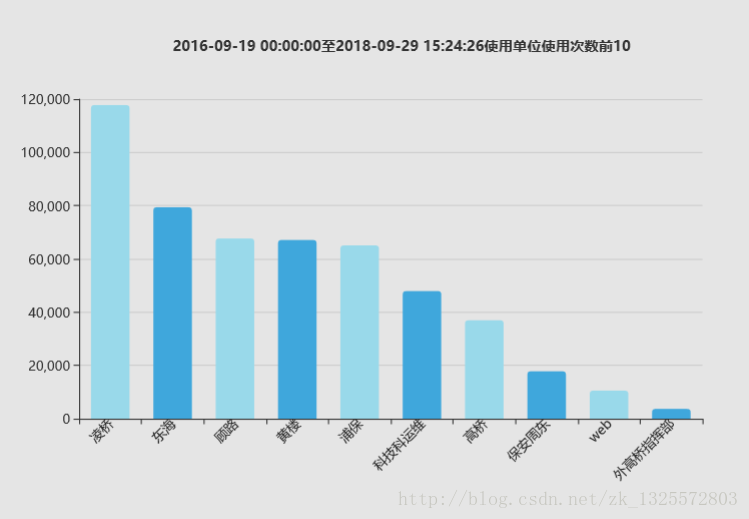
text : sdate+"至"+edate+tjfss+"使用次数前10",
textStyle: {//主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}
fontSize: 13,
fontStyle: 'normal',
fontWeight: 'bold',
},
left:'center',
},
tooltip : {},
xAxis : [{
type: 'category',
data : getMc, //数组[张三,李四,王五....]
axisLabel:{
interval:0,
rotate:45,
margin:2,
textStyle:{
color:"#222"
}
}
}],
grid: { // 控制图的大小,调整下面这些值就可以,
x: 80,
x2: 100,
y2: 150,// y2可以控制 X轴跟Zoom控件之间的间隔,避免以为倾斜后造成 label重叠到zoom上
},
yAxis : {},
series : [ {
name : '次数',
type : 'bar',
barWidth : 35,//柱图宽度
data : getCs, //数组[100,200,300.....]
itemStyle: {
normal: {
barBorderRadius:[3,3,0,0], //图例角弧度
color: function(params) {
// build a color map as your need.
var colorList = [
'#99d9ea','#3fa7dc','#99d9ea','#3fa7dc','#99d9ea','#3fa7dc','#99d9ea','#3fa7dc','#99d9ea','#3fa7dc'
];
return colorList[params.dataIndex];
}
}
},
} ]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
}效果图