版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_39378691/article/details/83592699
1.访问iconfont阿里巴巴矢量图标库官网
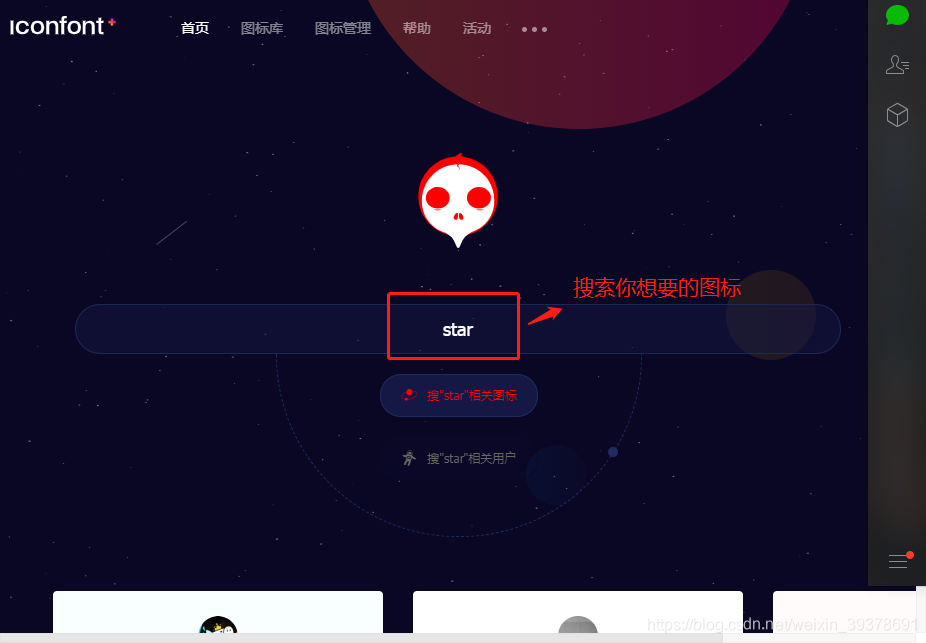
2.搜索自己想找的图标(输入拼音,中文或英文都可以)

3.把自己想找的图标“添加入库”

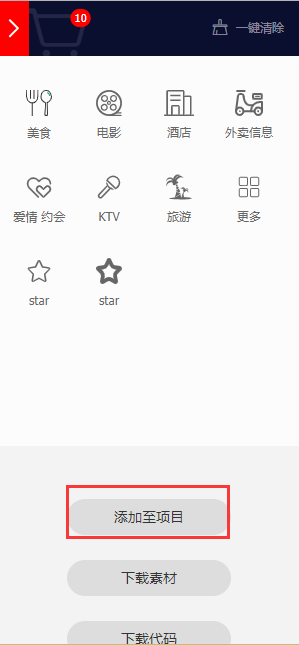
4.点击购物车,添加至项目(若无项目,可新建)

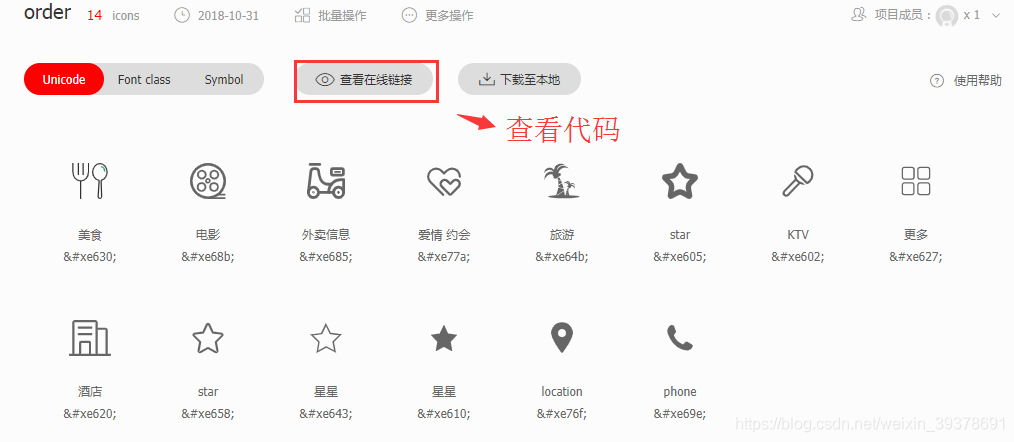
5.查看在线链接

6.点击复制代码

7.在微信小程序utils中新建 .wxss文件(例如:iconfont.wxss)
(1)@font-face为第6步复制的代码;
(2).iconfont为文字图标样式;
(3).icon-location:before { content: “\e76f”} 中.icon-location的location是自己命名的图标名称,content: "\e76f"的e76f为文字图标的字体代号后四位(需要使用哪个图标就复制哪个图标的字体代号)

@font-face {
font-family: 'iconfont'; /* project id 895124 */
src: url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.eot');
src: url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.woff') format('woff'),
url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.ttf') format('truetype'),
url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-location:before { content: "\e76f"}
.icon-phone:before{content: "\e69e"}
.icon-star:before { content: "\e610"}
8.在app.wxss中导入该文件(app.wxss是全局样式,会作用于当前小程序的所有页面):
@import "./utils/iconfont.wxss";
9.在 .wxml中使用
<view>
<text class='iconfont icon-star' wx:for="{{number}}"></text>
</view>
10.效果图如下