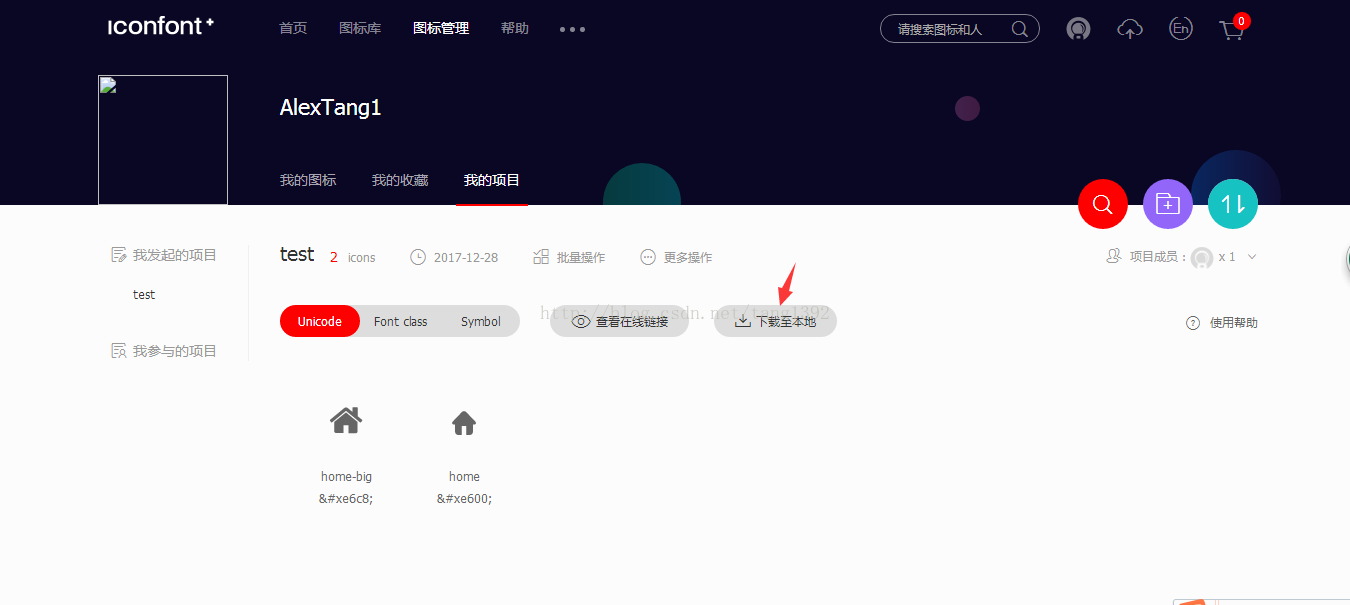
先在阿里巴巴图标库下载icon图标并保存到项目里,然后下载到本地。此步骤的压缩文件命名为压缩1文件。
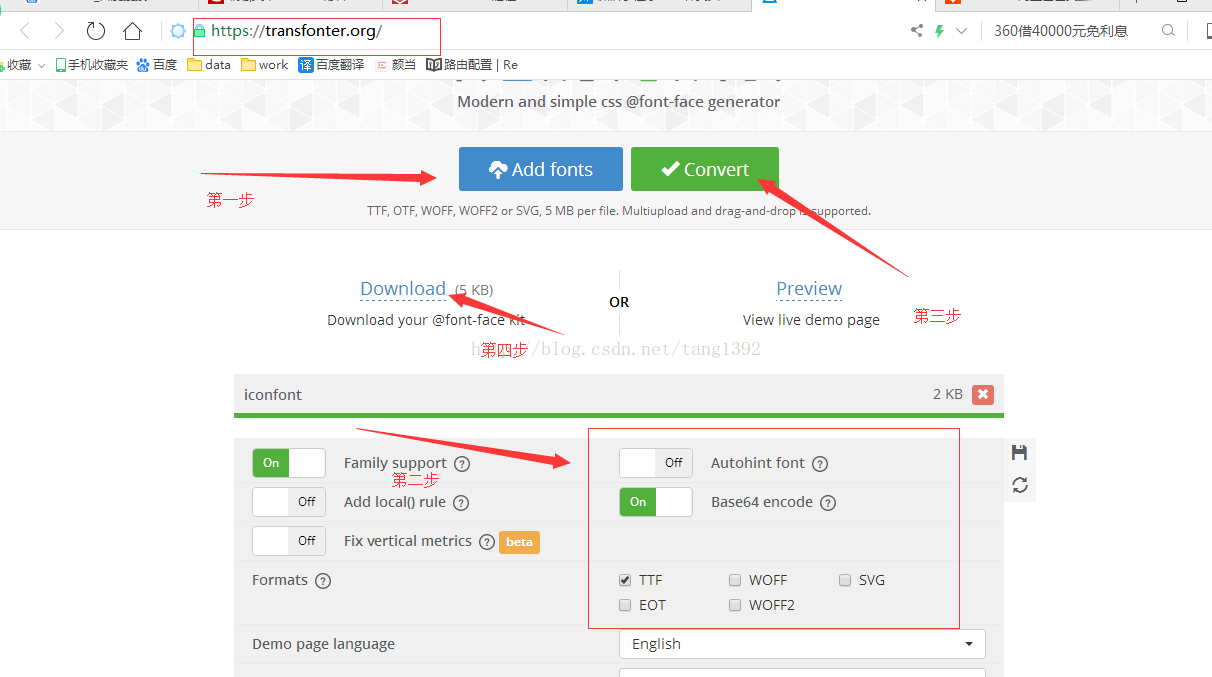
解压下载文件,打开转换网址https://transfonter.org/,点击 Add fonts按钮将iconfont.ttf文件上传上去,按图操作就好。此步骤的压缩文件命名为压缩2文件。
解压下载后的文件,将文件内容复制,粘贴到压缩1文件里面的iconfont.css里面,覆盖其@font-face部分,应该能一眼就看出来。
在css的.iconfont里面将font-size:16px;改成
font-size:inherit;
继承父级字体尺寸。
接着将整个文件内容复制到app.wxss里面
引用方式为:
<text class="iconfont icon-图标名"></text>
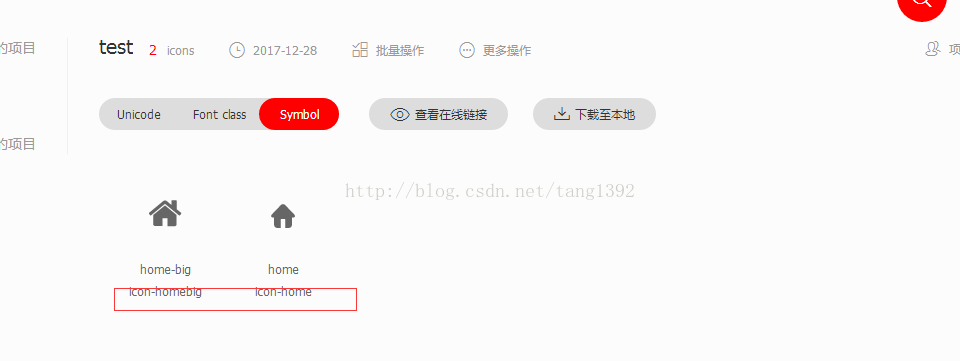
icon-图标名可以在复制过来的内容里面找到
其实就是这个
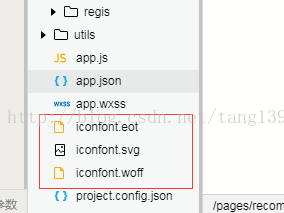
另外还要将压缩1文件里面的其他几个文件也要放在app.wxss同一个目录下,附上目录图:
PS:推荐将转换后的ttf文件改成一个wxss文件,然后将其引入到app.wxss里