类型一:H5项目引入:



方式二:uniapp项目内引入方法:



方式三:微信小程序内引入:
第一步:选中Font class,点击在线链接查看代码:

第二步:查看代码:
 第三步:在小程序内新建一个样式文件,把第二步的代码全部复制到这个新建的文件内:
第三步:在小程序内新建一个样式文件,把第二步的代码全部复制到这个新建的文件内:
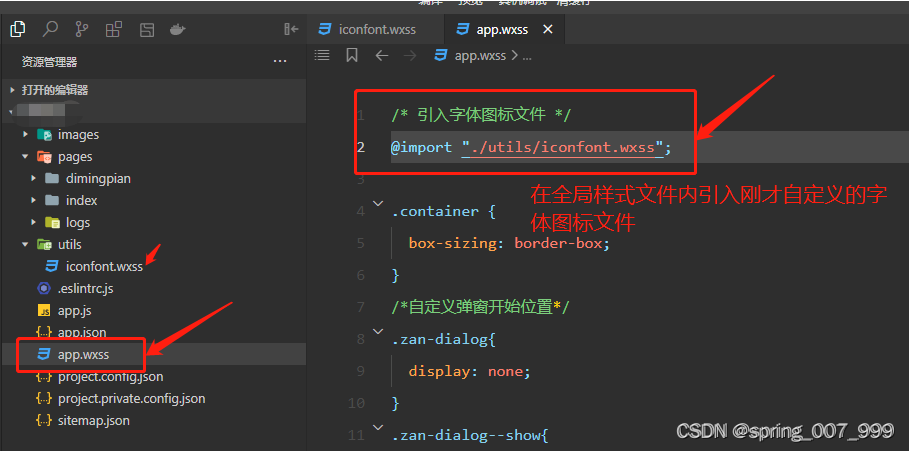
 第四步:在全局文件app.wxss内引入刚才创建的字体图标文件:
第四步:在全局文件app.wxss内引入刚才创建的字体图标文件:

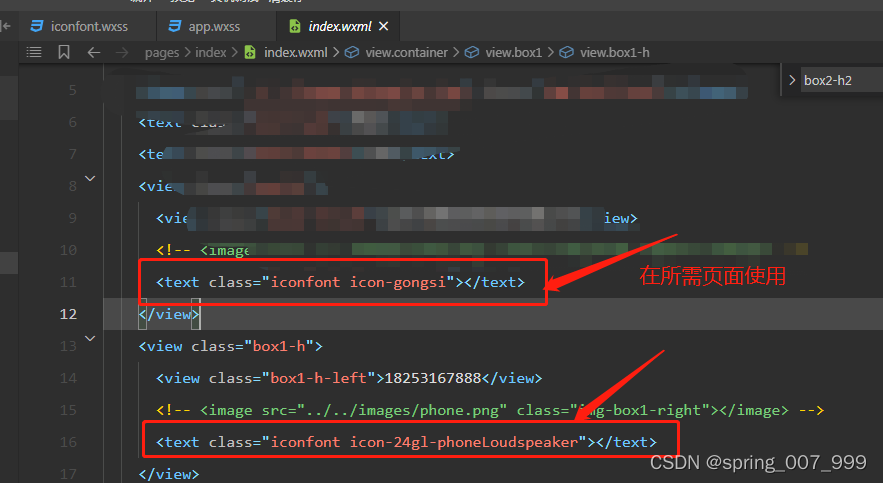
第五步:在需要的页面引用,放到<text>标签内class前缀都是iconfont 就能显示字体图标:

备注:如果后续在项目内新增了一些字体图标,需要重新 执行一下前三步骤,更新一下iconfont.wxss文件。