直接上图

准备步骤
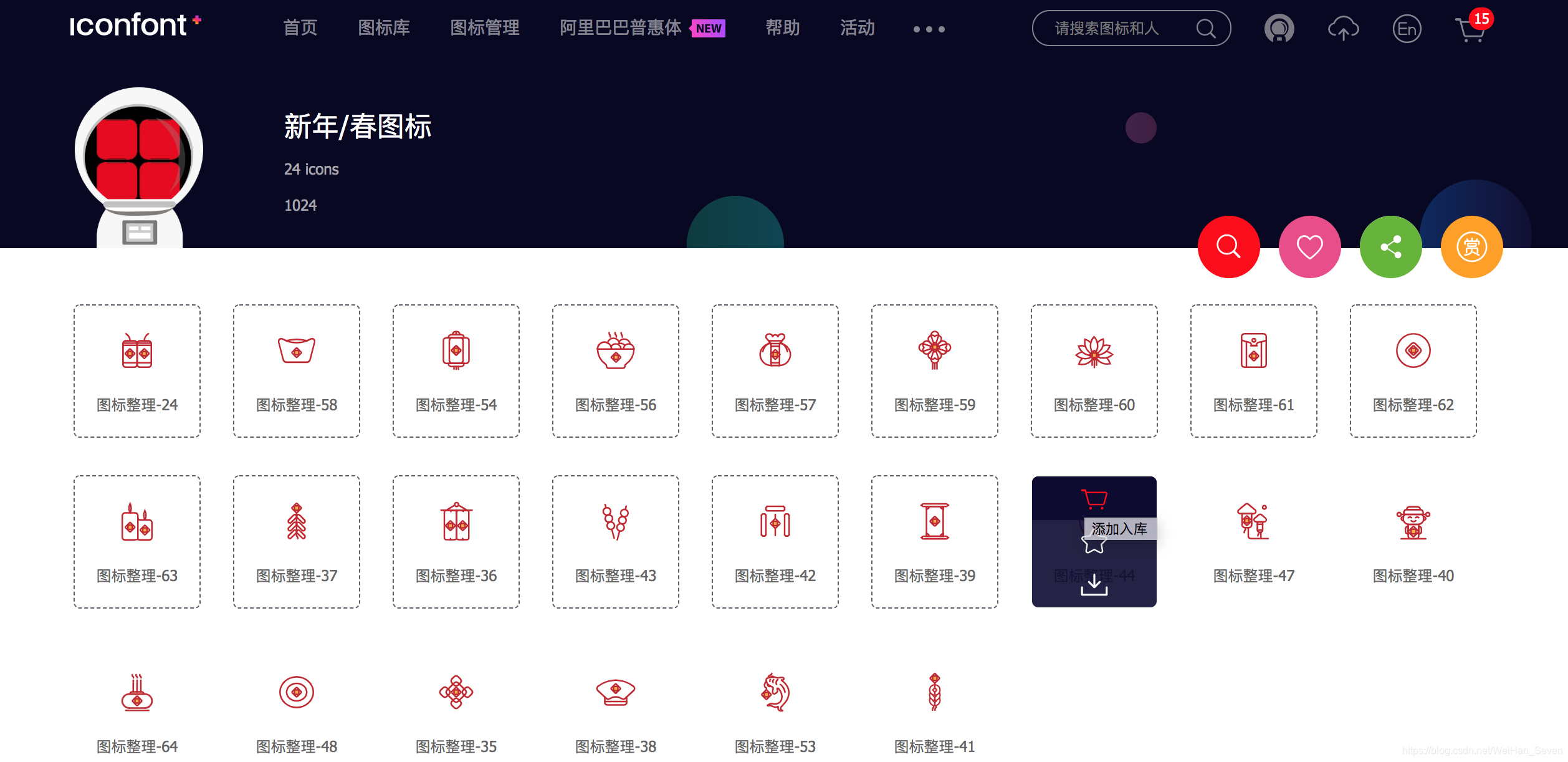
1、打开iconfont官网去选择图标并添加入库
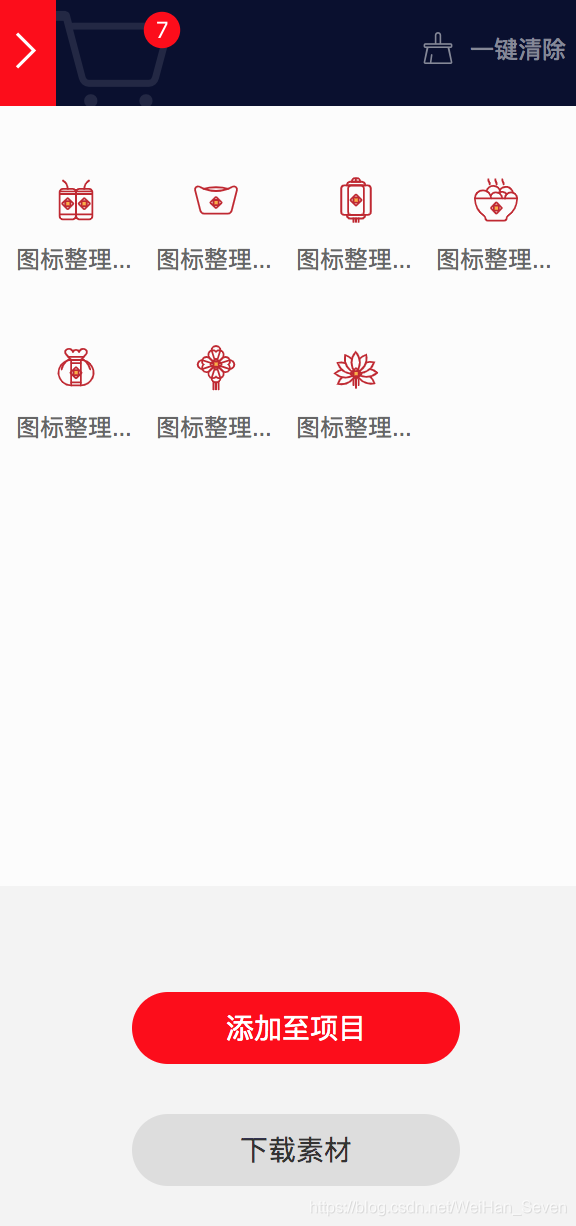
 2、添加入库后,将库里图标添加至项目(没有项目可新建)
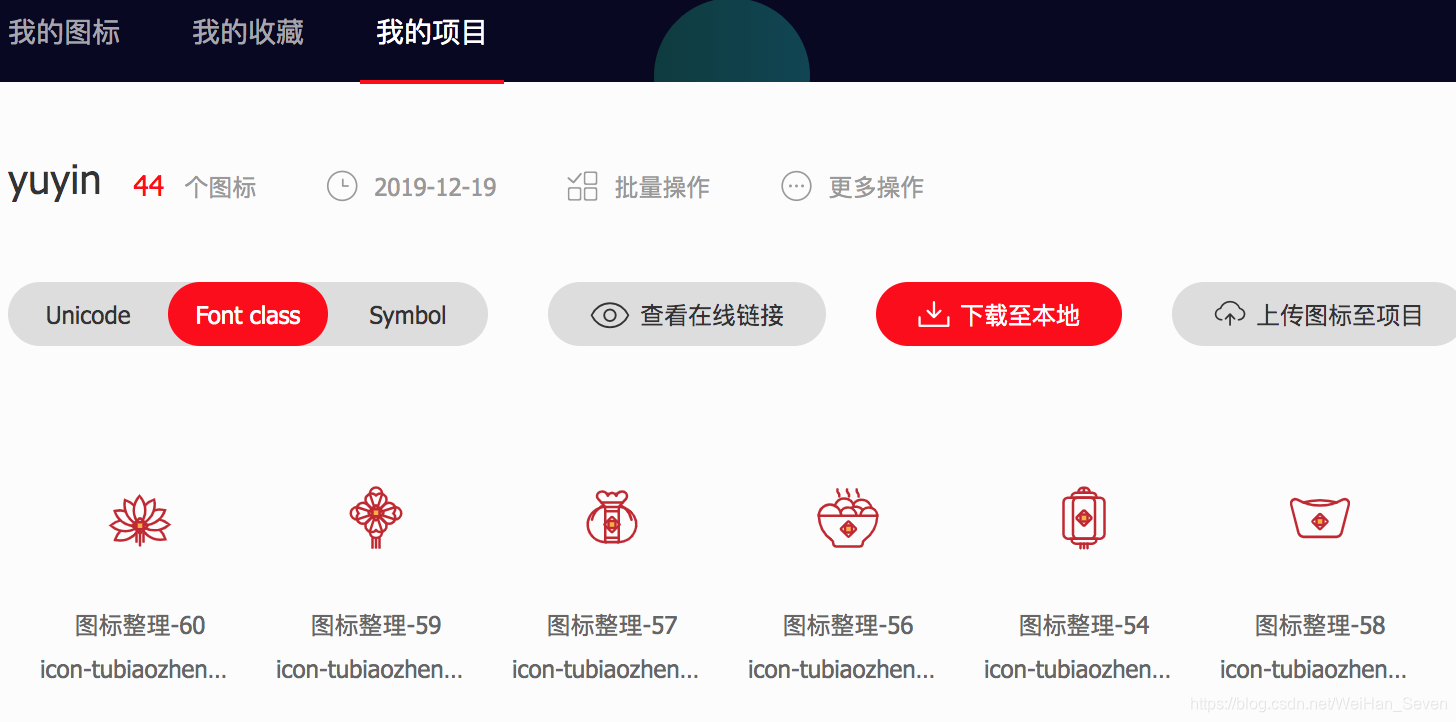
2、添加入库后,将库里图标添加至项目(没有项目可新建)

3、添加至项目后,点击下载至本地

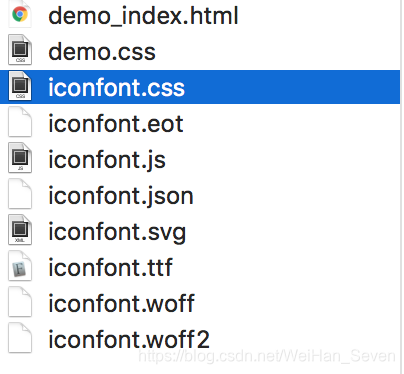
4、下载至本地后,解压zip包,并将iconfont.css修改为iconfont.wxss(也可在项目中新建iconfont.wxss,并将iconfont.css内容拷贝进去)

5、iconfont.wxss准备完成后,在app.wxss中添加 代码。
//本例是将iconfont.wxss放至项目images目录下,其他可相应修改
@import 'images/iconfont.wxss'
6、此时就可使用矢量图标了,若要新添加图标,需要重新执行上述准备步骤。
使用
在view中使用如下,详细可看代码片段中注释
//iconfont:指iconfont.wxss
//xxxxxxx:指iconfont.wxss中.xxxxxx:before(如下图)
//font-size:可调节大小
//color:可调节颜色
<view class="iconfont xxxxxxx" style="font-size:80rpx;color:red"></view>
.icon-tupian:before {
content: "\e604";
}
扩展
1、iconfont.wxss内容可修改.xxxxxx:before内容,但不可修改content字段,
如
.icon-tupian:before {
content: "\e604";
}
可修改为
.icon-tupian:before {
content: "\e604";
color:”#333“
}
.icon-tupian-hover:before {
content: "\e604";
color:”#444“
}
分别在view的class与hover-class中使用,就可实现图标的点击效果
2、在选择图标时应选择纯色图标,目前不支持多色或过渡色展示
