好久没用到阿里巴巴的图标,突然要用到就发现不会用了,只会导出png格式的图标png了= =
目录
1、字体图标
字体图标:可以让我们在页面中实现网页中的简洁图标的效果 -- 看起来是图标
-
字体图标
-
字体图标 展示的是图标,本质是字体
-
处理简单的、颜色单一的图标
-
-
字体图标的优点
-
灵活性:灵活地修改样式,例如:尺寸、颜色等
-
轻量级:体积小、渲染快、降低服务器请求次数
-
兼容性:几乎兼容所有的主流浏览器
-
使用方便
-
常用的字体图标应该就是阿里巴巴的矢量图库,还有一个一开始学习前端时候用到的IcoMoon(我叫它大眼珠子哈哈哈哈哈)
同时在vant里面也是有字体图标的
这里就写一下阿里巴巴矢量图标在HTML上面怎么去用
方法一、本地使用通过类名使用阿里矢量图标
1、把图标添加入库
打开官网,然后找个自己想要的图标
iconfont-阿里巴巴矢量图标库![]() https://www.iconfont.cn/
https://www.iconfont.cn/

然后找到想要的图标,鼠标放上去选【入库】

然后右上角的购物车就可以看到添加入库的图标了

2、把图标添加到项目
然后我们进到这里来


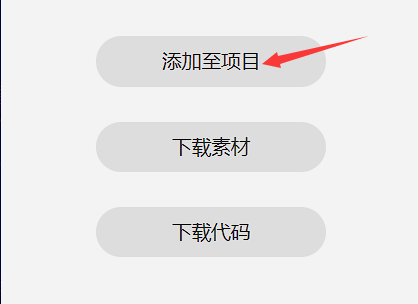
然后把它们【添加至项目】

然后打开这个项目就可以看到加入项目里面的图标了
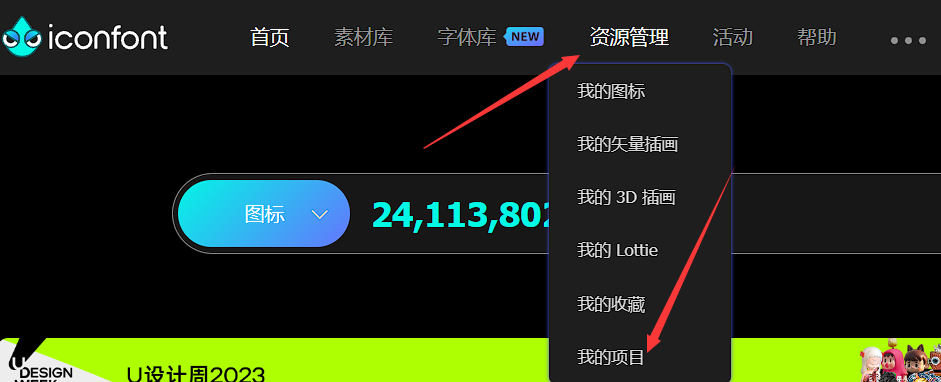
ps:如果找不到自己的项目在那里,可以在这里找到

3、下载字体图标
这里先使用一下如何本地去使用字体图标

然后得到一个压缩包,打开这个压缩包

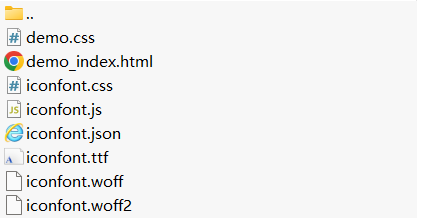
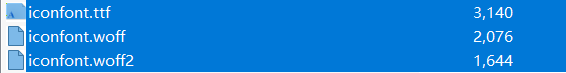
在这个压缩包里面,我们需要使用到的文件如下:

以及一个CSS文件
![]()
4、使用文件
我们在对应的HTML文件夹里面创建一个文件夹叫【fonts】,这个fonts要跟images、css等平级

然后把上面的四个文件放入到这个fonts文件夹中
(其实我觉得全部解压进去就行了...要不然还得手动挑)

这里虽然有一个CSS的文件,但是不要放到css文件夹里面,一定要和字体图标文件放到一起,这样子才方便后期的更换
5、在对应的HTML页面上引入css

6、使用字体图标
调用图标对应的 类名,必须调用两个类名
-
iconfont类:基本样式、包含字体的使用等
-
icon - xxx :图标对应的类名
我们前面得到的压缩包里面,有一个html文件,
![]()
打开这个html,里面是下载下来的字体图标

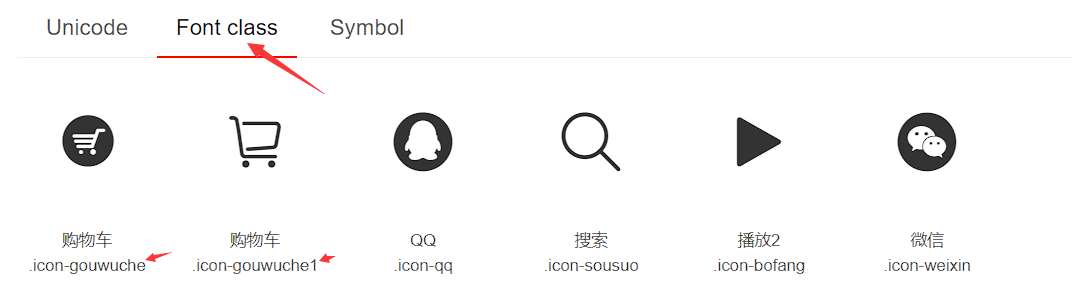
然后我们选择【Font class】
在这个HTML文件下面是有一个使用手册的

7、在HTML中通过类名去使用字体图标
这里的字体图标,需要通过两个类名!iconfont 和 对应的字体图标类名,也就是 .icon-xxx
<body>
<i class="iconfont icon-weixin"></i>
<i class="iconfont icon-bofang"></i>
<i class="iconfont icon-qq"></i>
</body>打开就可以看到字体图标了

在使用字体图标的时候,都是使用 i标签,而字体图标的本质是一个文字字体,是可以在css通过font-size这种来修改大小样式的
方法二、通过在线链接使用阿里字体图标
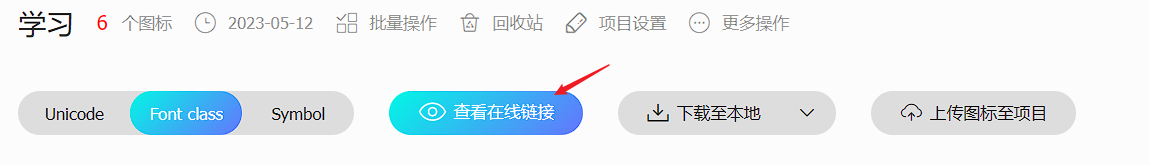
1、回到我的项目,然后点击查看在线链接

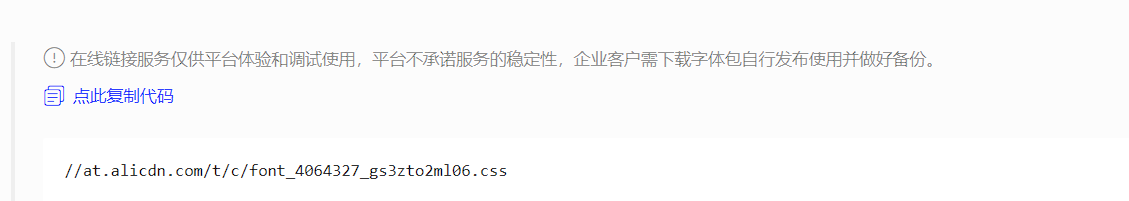
2、点击生成代码后,得到一个css的文件路径

3、把这个css引入到html中
但是这里要在斜杠前面拼接上一个 http:
<title>Document</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4064327_gs3zto2ml06.css">4、使用字体(同样通过两个类使用,iconfont和icon-xxx)
<body>
<i class="iconfont icon-qq"></i>
<span class="iconfont icon-bofang"></span>
</body>1、这里的 icon-xxx 代码是可以在阿里官网上面复制的
2、同样要加上一个 iconfont类
方法三、通过Unicode 使用字体图标
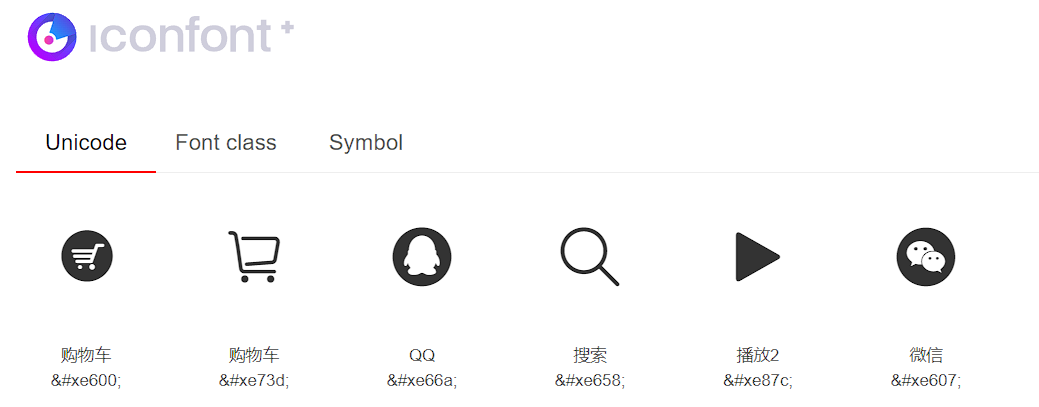
1、我们在项目上选择 Unicode

但是,这个Unicode下面会给一个很长很长的css样式,不用鸟他,打开
Fontclass,把在线css引入进去,不要引入unicode给的样式
<title>Document</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4064327_gs3zto2ml06.css">
2、然后回到Unicode,复制图标的代码

3、把这个代码配合HTML的标签进行使用
<body>
<i class="iconfont"></i>
</body>注意的是:复制的代码是粘贴在标签的内容范围内,同时还需要在标签上声明这是一个字体图标,也就是在上面加上 iconfont类
四、注意事项
在字体图标上,我们习惯使用标签 <i>
但是这个标签的本意是让文本倾斜,但是在引入字体图标后发现并没有倾斜,这是因为在引入的css中添加了不让文本倾斜的样式
font-style:normal;(同时字体图标也可以通过伪类元素去实现,但是我不习惯用伪类(就是记不下来= =))
