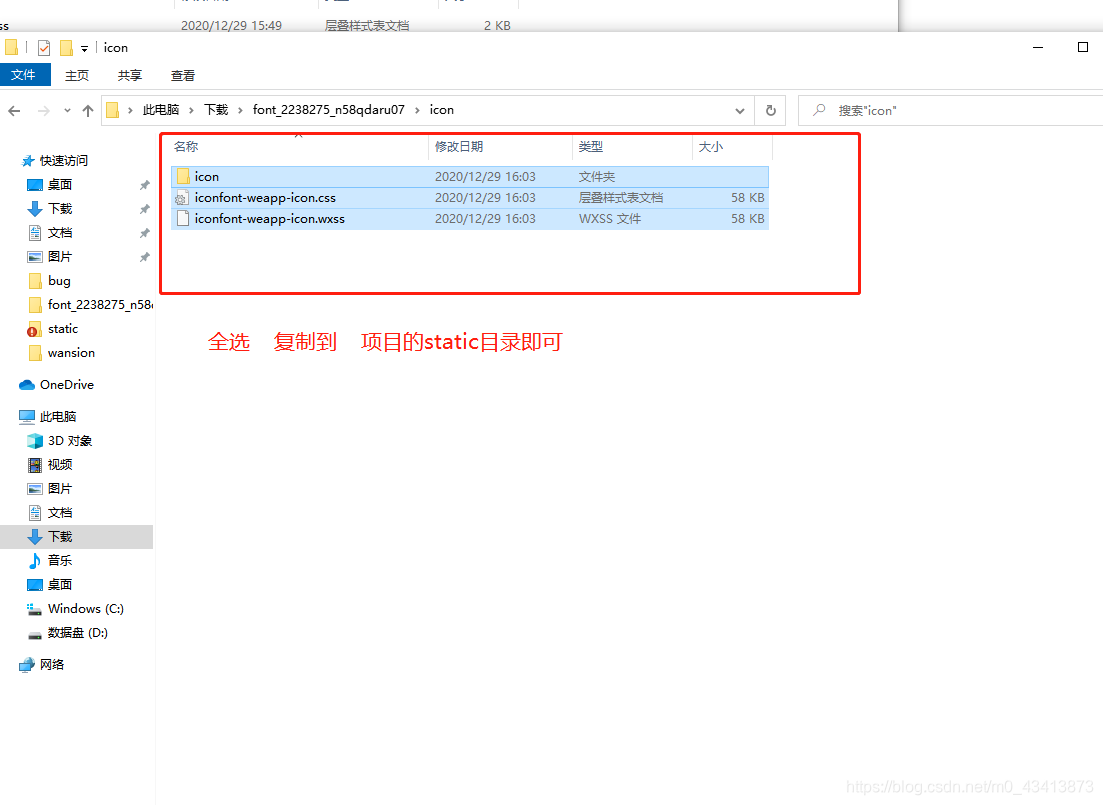
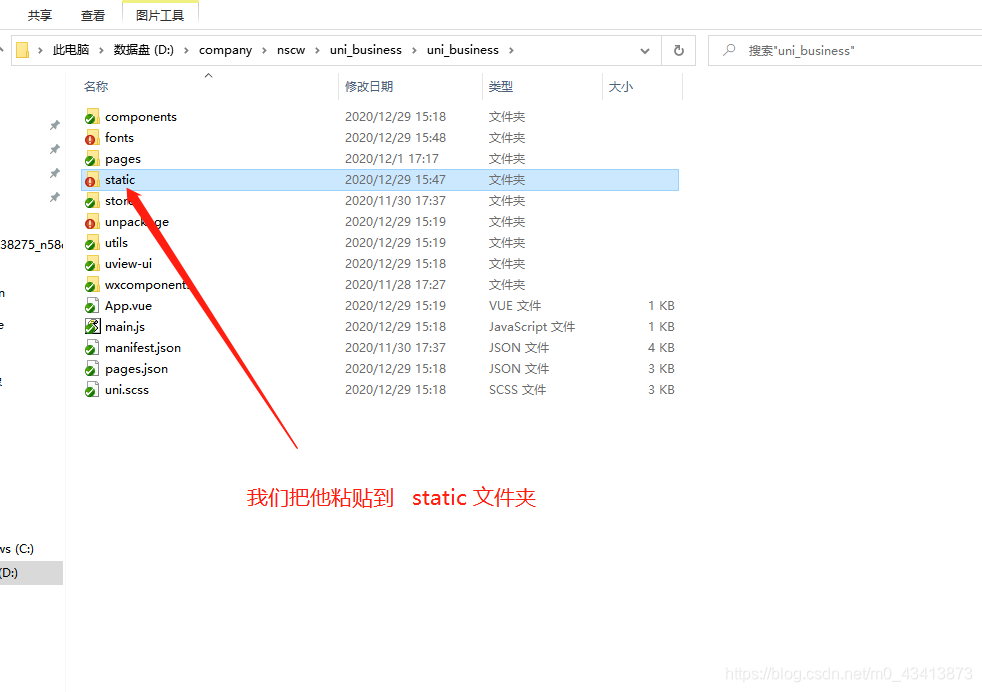
在uni-app中使用彩色的iconfont
猜你喜欢
转载自blog.csdn.net/m0_43413873/article/details/111924367
今日推荐
周排行