不一样的配方,一样的味道
1.先说官网上的使用方法:
- 不支持本地路径,替换方式:使用本地图片或将字体图标转换为base64格式字符串。
- 网络路径必须加协议头
https。 - 从 http://www.iconfont.cn 上拷贝的代码,默认是没加协议头的。
示例
<template>
<view>
<view>
<text class="test"></text>
<text class="test"></text>
<text class="test"></text>
</view>
</view>
</template>
<style>
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/font_865816_17gjspmmrkti.ttf') format('truetype');
}
.test {
font-family: iconfont;
margin-left: 20upx;
}
</style>2.我的使用方法:
找到uni-app创建示例的项目内原始font-family:![]() ,
,
善于发现的小伙伴能找到它的前缀吧,【可以在示例代码的uni-icon.vue文件中看到】
再然后,打开阿里字体图标官网,创建项目,项目编辑的时候呢,把FontClass/Symbol 前缀填进去[uni-icon],Font Family [uniicons]填进去,保存项目
最后的就是按照常规的方法【根据官网啦】,把你所需要的图标加入购物车,然后添加到我们刚创建的项目中,Unicode只要复制.ttf的那个url 添加到uni-app 项目中添加https
其实也没啥好处,就是你在使用示例项目里面的uni-icon组件的时候,能直接使用你的字体图标名称。 当然是要引入的啦。
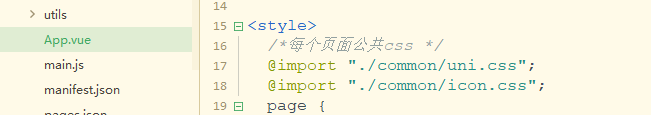
![]()

这个icon.css[名字自定义]随便你放,我是放在common文件夹中,但是要在app.vue中引入,就可以了随便用了。
icon.css但是还有一步需要注意就是要把你的字体图标中的那些字体图标 先下载下来,然后解压,找到iconfont.css文件夹,将里面的【.uni-icon-图标名称:before】的全部复制到你现有项目里,就可以了。
我的icon.css示例:
@font-face {
font-family: 'uniicons';
font-weight: normal;
font-style: normal;
src: url('https://at.alicdn.com/t/你的.ttf文件路径.ttf') format('truetype');
}
/* uni-icon */
.uni-icon {
font-family: uniicons;
font-size: 40upx; // 默认字体大小可自行定义
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.uni-icon.uni-active {
color: #fdb913;
}
.uni-icon-home:before { content: "\e60d"; }
.uni-icon-collect:before { content: "\e60e"; }
.uni-icon-hot:before { content: "\e601"; }
博主心得:忘了是从什么时候开始这样用的了,也是和组件有关系的,模糊记得是在使用iview1.0的时候,为了能使用它的字体组件这样用的,后来,发现,uni-app也有它自定义的组件,试着用了下,结果可以。这也不是新大陆的新方法,但是分享一下吧。也是在最开始的时候从别人那借鉴来的哟,O(∩_∩)O哈哈~。
------------------------------------------------------------我还是喜欢你,像风走了八百里,不问归期。-------------------------------------------------
================================= 一千零九十九天啦 ===========================
------------------------------------------------------------ ——2018/12/03 ------------------------------------------------