基于javaweb+jsp的毕业设计选题答辩管理系统
代码实现
<input type="text" class="form-control" name="id" id="delete-id">
if (document.getElementById("add-dabianName").value.trim().length == 0) {
</div>
})
<tr>
let modal = $(this);
if (document.getElementById("edit-dabianShijian").value.trim().length == 0) {
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<textarea style="height: 100px;" class="form-control" name="dabianText" id="edit-dabianText"></textarea>
return false;
modal.find('#edit-dabianPingfen').val(vo.dabianPingfen);
</div>
aria-labelledby="myModalLabel">
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
let modal = $(this);
return false;
</tr>
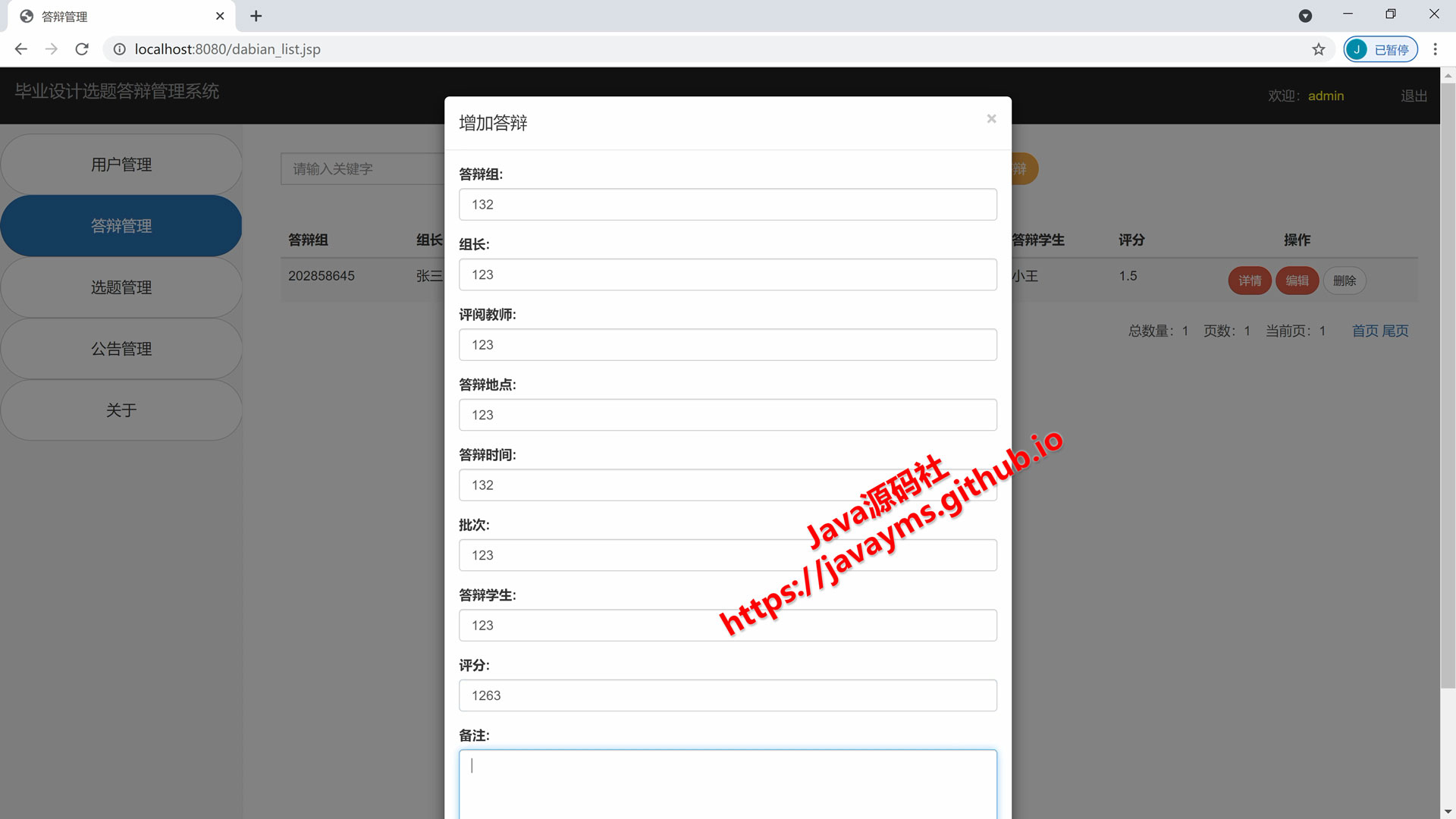
<h4 class="modal-title">答辩 </h4>
<tr>
</div>
</tr>
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<!-- edit -->
<div class="form-group">
}
<br>
<label for="add-dabianPichi" class="control-label">批次:</label>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<td style="width: 15%;">评分:</td>
modal.find('#edit-dabianText').val(vo.dabianText);
modal.find('#info-dabianPichi').text(vo.dabianPichi);
$.ajax({
if (document.getElementById("edit-dabianPingfen").value.trim().length == 0) {
<div class="form-group">
<td style="width: 15%;">组长:</td>
<div class="form-group">
</div>
modal.find('#edit-dabianPichi').val(vo.dabianPichi);
aria-label="Close">
<label class="control-label">(hidden)</label>
<div class="col-sm-5">
<button type="button" class="close" data-dismiss="modal"
<input type="text" class="form-control" name="action" value="edit">
</div>
</div>
<div class="modal-footer">
modal.find('#info-dabianPingfen').text(vo.dabianPingfen);
<input type="text" class="form-control" name="dabianShijian" id="edit-dabianShijian">
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">取消</button>
</div>
</form>
</div>
alert("答辩学生不能为空");
<td>${vo.dabianXuesheng}</td>
<jsp:include page="menu.jsp">
<label for="edit-dabianZhuzhang" class="control-label">组长:</label>
<tr>
type: "get",
}
alert("评分不能为空");
<td style="width: 15%;">答辩组:</td>
modal.find('#edit-id').val(vo.id);
data-id="${vo.id}"
</ul>
</div>
$('#modal-edit').on('show.bs.modal', function (event) {
</div>
<div class="modal-content">
let modal = $(this);
let id = button.data('id');
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<td>${vo.dabianShijian}</td>
</div>
<label for="edit-dabianDidian" class="control-label">答辩地点:</label>
<label for="edit-dabianName" class="control-label">答辩组:</label>
<div class="modal-content">
modal.find('#edit-dabianXuesheng').val(vo.dabianXuesheng);
}
</script>
}
return false;
<!-- info -->
<!-- delete -->
<label for="edit-createTime" class="control-label">创建时间:</label>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<button type="submit" class="btn btn-pill btn-line btn-info">提交</button>
<div class="modal-footer">
}
if (document.getElementById("add-dabianShijian").value.trim().length == 0) {
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
alert("答辩地点不能为空");
<div class="row">
<label for="edit-dabianText" class="control-label">备注:</label>
</button>
<div class="modal-dialog" role="document">
<tr>
<div class="form-group">
<input type="text" class="form-control" name="dabianDidian" id="edit-dabianDidian">
return false;
<td><b id="info-dabianPichi"></b></td>
}
</button>
<th style="text-align: center;">
</button>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<div class="form-group hidden">
<label for="add-dabianShijian" class="control-label">答辩时间:</label>
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td>${vo.dabianZhuzhang}</td>
<span aria-hidden="true">×</span>
</form>
alert("答辩地点不能为空");
alert("组长不能为空");
<td style="width: 15%;">答辩地点:</td>
<td><b id="info-dabianXuesheng"></b></td>
<div class="form-group hidden">
</div>
</thead>
type: "get",
<div class="modal-body">
<label for="add-dabianName" class="control-label">答辩组:</label>
</div>
<form action="DabianServlet" onsubmit="return editCheck()">
modal.find('#info-dabianShijian').text(vo.dabianShijian);
<th>答辩学生</th>
<div class="form-group">
</head>
<jsp:param value="active" name="Dabian_active"/>
modal.find('#info-dabianXuesheng').text(vo.dabianXuesheng);
<label for="add-dabianPingfen" class="control-label">评分:</label>
modal.find('#info-dabianDidian').text(vo.dabianDidian);
</div>
<td>${vo.dabianPingyue}</td>
</div>
<label for="add-dabianPingyue" class="control-label">评阅教师:</label>
<div class="modal-dialog" role="document">
<div class="col-sm-3 col-md-2 sidebar">
function editCheck() {
</button>
<script>
<div id="navbar" class="navbar-collapse collapse">
if (document.getElementById("edit-dabianDidian").value.trim().length == 0) {
</div>
return false;
确认要删除该答辩 记录吗?
url: 'DabianServlet?action=get&id=' + id,
<div class="form-group">
<tr>
</button>
modal.find('#info-dabianZhuzhang').text(vo.dabianZhuzhang);
<button type="submit" class="btn btn-pill btn-line btn-danger">删除</button>
}
<c:forEach items="${list}" var="vo">
<input type="text" class="form-control" name="dabianZhuzhang" id="edit-dabianZhuzhang">
</div>
alert("答辩组不能为空");
<input type="text" class="form-control" name="dabianPingyue" id="add-dabianPingyue">
</body>
alert("评阅教师不能为空");
}
<label for="add-dabianDidian" class="control-label">答辩地点:</label>
if (document.getElementById("add-dabianPingfen").value.trim().length == 0) {
<!DOCTYPE html>
<input type="text" class="form-control" name="dabianPingfen" id="edit-dabianPingfen">
</div>
<span aria-hidden="true">×</span>
<input type="text" class="form-control" name="dabianPingfen" id="add-dabianPingfen">
modal.find('#edit-dabianName').val(vo.dabianName);
</div>
<td>${vo.dabianName}</td>
</div>
<span class="sr-only">毕业设计选题答辩管理系统</span> <span class="icon-bar"></span>
</tr>
</div>
<div class="row">
<li><a href="AuthServlet?action=logout">退出</a></li>
})
alert("答辩学生不能为空");
<body>
<th>答辩组</th>
return true;
<div class="form-group">
<label for="edit-dabianXuesheng" class="control-label">答辩学生:</label>
<tbody>
</div>
return false;
<button class="btn btn-pill btn-line btn-info btn-sm"
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<span aria-hidden="true">×</span>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
</div>
<label for="add-dabianText" class="control-label">备注:</label>
})
})
return false;
<head>
<div class="modal-body">
let id = button.data('id');
<tr>
return false;
</div>
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">取消</button>
if (document.getElementById("edit-dabianPingyue").value.trim().length == 0) {
</div>
<th>批次</th>
</div>
<div class="modal-dialog" role="document">
return false;
if (document.getElementById("edit-dabianZhuzhang").value.trim().length == 0) {
<table class="table table-striped table-hover" style="font-size: 15px;">
function searchList() {
if (document.getElementById("add-dabianPingyue").value.trim().length == 0) {
<span aria-hidden="true">×</span>
<label for="edit-dabianPingfen" class="control-label">评分:</label>
data-toggle="modal" data-target="#modal-edit">编辑
return false;
<title>答辩 管理</title>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
window.location.href = "DabianServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
modal.find('#edit-dabianDidian').val(vo.dabianDidian);
<a class="navbar-brand" href="#">毕业设计选题答辩管理系统</a>
}
<!-- add -->
<div class="table-responsive">
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">取消</button>
<form>
<button type="button" class="btn btn-pill btn-line btn-danger" data-dismiss="modal">关闭</button>
<div class="col-sm-7">
</div>
<div class="form-group hidden">
<br>
<input type="text" class="form-control" name="dabianPichi" id="edit-dabianPichi">
}
alert("答辩组不能为空");
<div class="form-group">
}
</tr>
<div class="form-group">
<button class="btn btn-pill btn-line btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
if (document.getElementById("edit-dabianXuesheng").value.trim().length == 0) {
<thead>
</div>
<span class="icon-bar"></span> <span class="icon-bar"></span>
let button = $(event.relatedTarget);
<input type="text" class="form-control" name="dabianZhuzhang" id="add-dabianZhuzhang">
<input type="hidden" class="form-control" name="action" value="delete">
<div class="navbar-header">
modal.find('#info-dabianName').text(vo.dabianName);
modal.find('#info-dabianPingyue').text(vo.dabianPingyue);
</c:forEach>
<div class="container-fluid">
</button>
<div class="modal-footer">
if (document.getElementById("add-dabianDidian").value.trim().length == 0) {
<label for="edit-dabianPichi" class="control-label">批次:</label>
</div>
<input type="text" class="form-control" name="dabianXuesheng" id="edit-dabianXuesheng">
</button>
<h4 class="modal-title">更新答辩 </h4>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<tr>
</th>
<div class="modal-dialog" role="document">
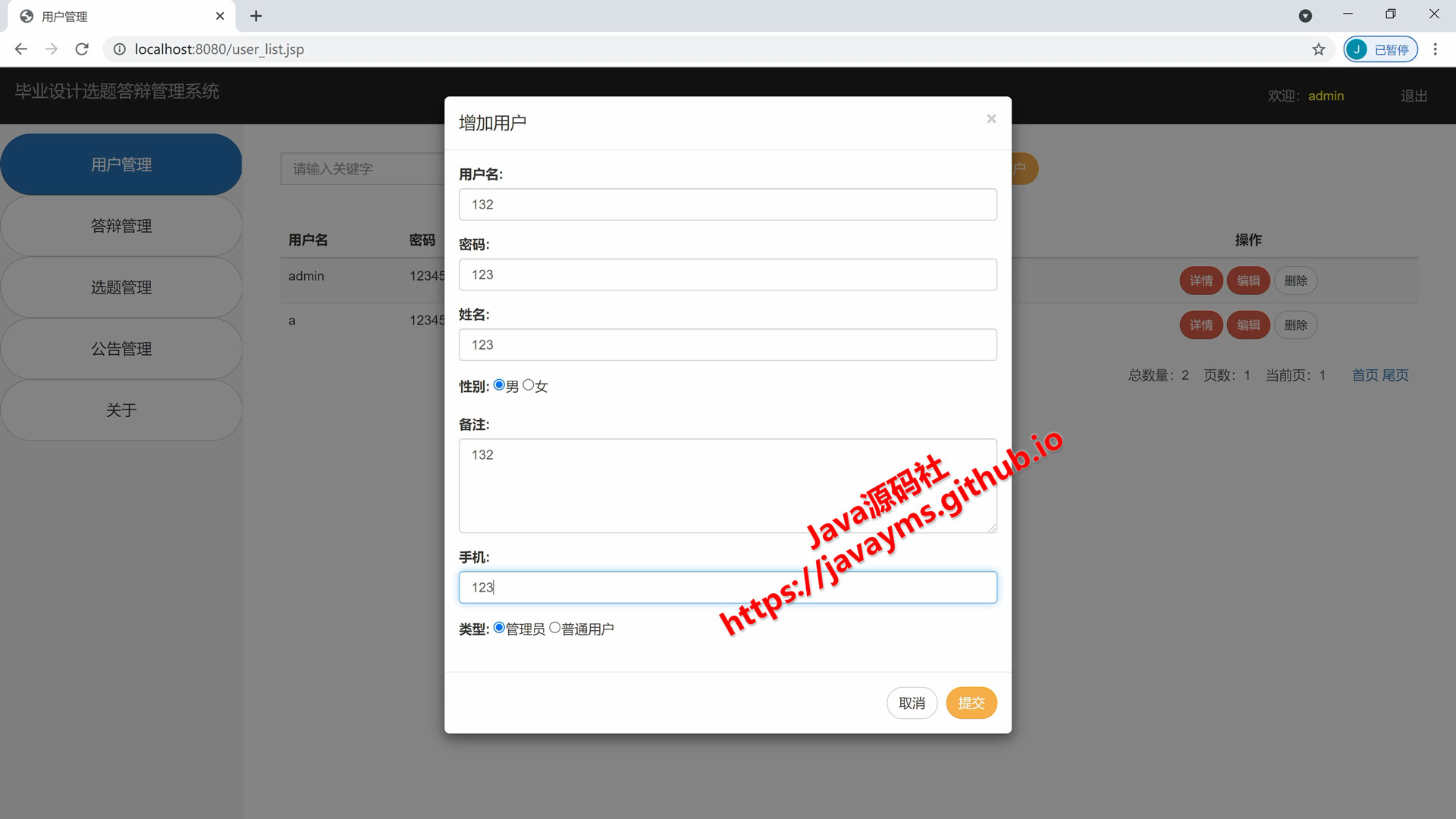
function addCheck() {
</div>
<link rel="stylesheet" href="css/bootstrap.css">
<input type="text" class="form-control" name="dabianPichi" id="add-dabianPichi">
</form>
return true;
</div>
<td style="width: 15%;">答辩时间:</td>
</tbody>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="dabian_name"/>
</div>
</div>
<div class="form-group hidden">
data-toggle="modal" data-target="#modal-info">详情
<input type="text" class="form-control" name="dabianName" id="edit-dabianName">
modal.find('#edit-dabianPingyue').val(vo.dabianPingyue);
<div class="modal-content">
<td>${vo.dabianPichi}</td>
<div class="modal-header">
<label class="control-label">(hidden)</label>
</div>
url: 'DabianServlet?action=get&id=' + id,
}
alert("组长不能为空");
<input type="text" class="form-control" name="dabianName" id="add-dabianName">
</div>
<td><b id="info-dabianPingyue"></b></td>
<div class="modal-content">
<div class="modal-footer">
$.ajax({
<!-- 侧边栏 -->
<td style="width: 15%;">批次:</td>
let vo = eval('(' + voString + ')');
let vo = eval('(' + voString + ')');
</div>
<td>${vo.dabianPingfen}</td>
alert("评阅教师不能为空");
<td style="width: 15%;">答辩学生:</td>
<ul class="nav navbar-nav navbar-right">
if (document.getElementById("edit-dabianName").value.trim().length == 0) {
}
})
<label for="edit-dabianPingyue" class="control-label">评阅教师:</label>
if (document.getElementById("add-dabianZhuzhang").value.trim().length == 0) {
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
let button = $(event.relatedTarget);
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
//增加表单提交之前进行检查,如果return false,则不允许提交
<tr>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<br>
$('#modal-info').on('show.bs.modal', function (event) {
<script src="js/jquery-3.5.1.js"></script>
</div>
//根据ID获取值
<h4 class="modal-title" id="myModalLabel">增加答辩 </h4>
<form action="DabianServlet" onsubmit="return addCheck()">
}
</div>
</nav>
</tr>
<div class="modal-header">
<tr>
</div>
<div class="form-group">
</div>
return false;
</div>
</div>
</div>
<label for="edit-dabianShijian" class="control-label">答辩时间:</label>
<td style="width: 15%;">评阅教师:</td>
modal.find('#delete-id').val(id);
}
<tr>
<div class="form-group">
<button type="submit" class="btn btn-pill btn-line btn-info">提交</button>
</div>
<div class="modal-header">
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<div class="form-group">
</button>
</tr>
</div>
<tr>
return false;
<label for="add-dabianZhuzhang" class="control-label">组长:</label>
<input type="text" class="form-control" name="dabianPingyue" id="edit-dabianPingyue">
</tr>
alert("批次不能为空");
alert("批次不能为空");
<script src="js/bootstrap.js"></script>
<div class="form-group">
</tr>
}
<div class="modal-body">
</div>
<div class="form-group">
let button = $(event.relatedTarget);
modal.find('#edit-dabianShijian').val(vo.dabianShijian);
}
}
$('#modal-delete').on('show.bs.modal', function (event) {
<div class="form-group">
<th>评分</th>
<label for="add-dabianXuesheng" class="control-label">答辩学生:</label>
</div>
<td style="width: 15%;">备注:</td>
}
success: function (voString) {
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
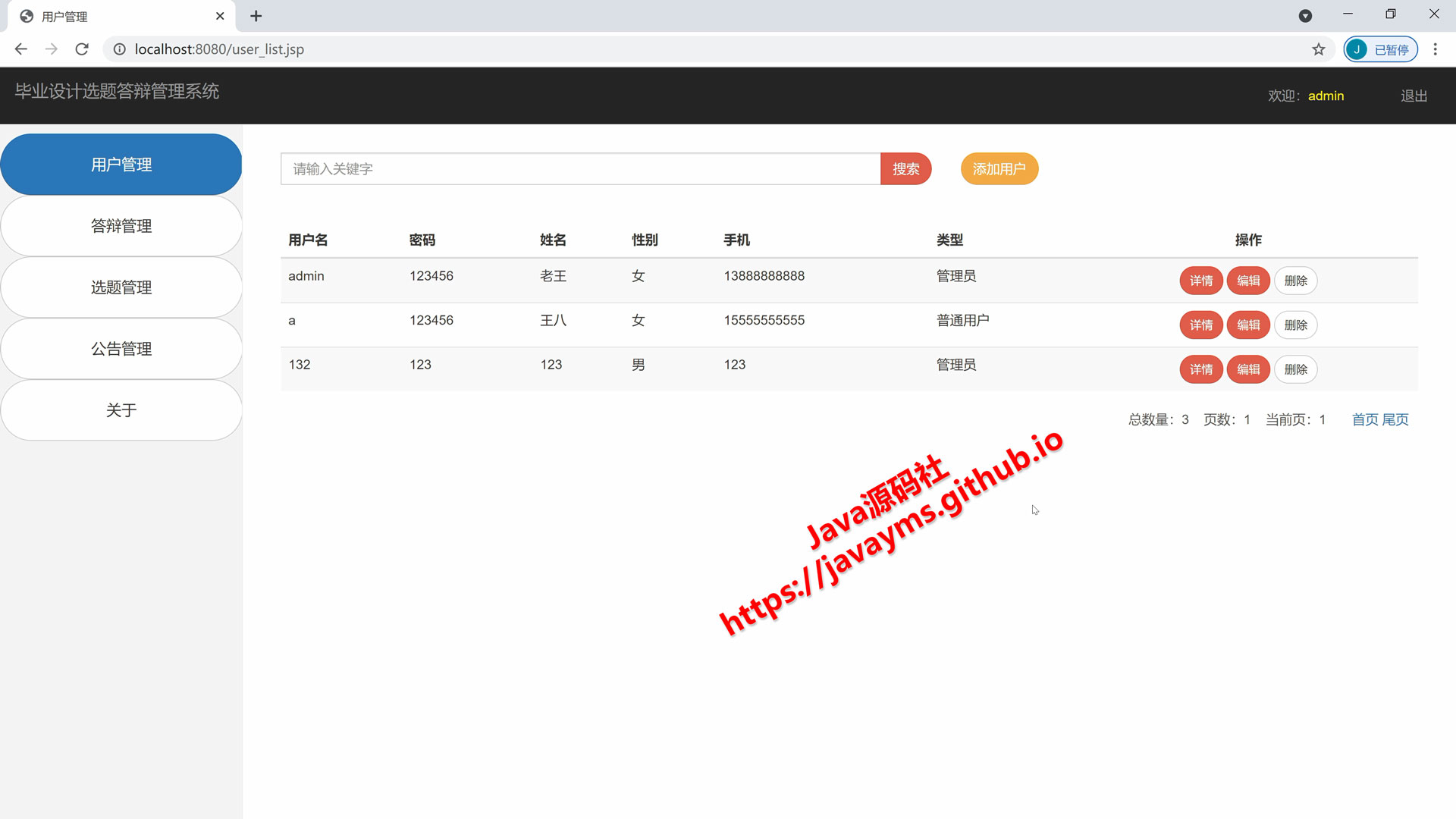
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、答辩模块、选题模块的增删改查管理